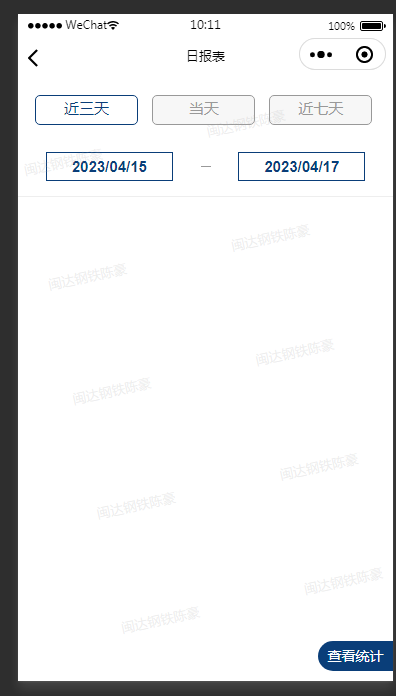
需求:列表需要通过时间筛选出日期内的数据展示

代码在微信开发者工具真机调试与安卓手机测试都没啥问题,但是在ios中提交的参数 时间的值总是null
/**
* 近三天
* @param {*} last
*/
const getTimeThreeDay = last => {
const year = last.getFullYear()
const day = last.getDate()
const ti = day - 2
// 判断是否月初
if (ti <= 0) {
const month = last.getMonth() + 1 - 1
const d = new Date(year, month, 0)
const dayBig = d.getDate() //获取当月的所有天数
const ti1 = dayBig + ti
return [year, month, ti1].map(formatNumber).join('-')
} else {
const month = last.getMonth() + 1
return [year, month, ti].map(formatNumber).join('-')
}
}
查资料发现ios识别的日期格式为xxxx/xx/xx
解决方案:
return [year, month, ti1].map(formatNumber).join('/') 将 - 换成 /
iOS正常展示

上传参数正常

本文来自博客园,作者:depressiom,转载请注明原文链接:https://www.cnblogs.com/depressiom/p/17324960.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)