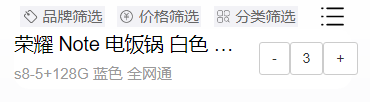
效果

/* 标题 */
.title_t{
color: #000000;
font-size: 130%;
display: inline-block;
line-height: 30px;
width: 90%;
overflow:hidden;/*隐藏文字*/
text-overflow:ellipsis;/*显示 */
white-space:nowrap;/*不换行*/
}
查阅资料有多行的
第几行实现文字省略号
display:-webkit-box;
-webkit-box-orient:vertical;/*设置方向*/
-webkit-line-clamp:2;/*设置超过为省略号的行数*/
overflow:hidden;
# 使用webpack打包工具时,会忽视这个-webkit-box-orient属性,这里修改成下面的写法就可以了
display:-webkit-box;
overflow:hidden;
-webkit-box-orient:vertical;
-webkit-line-clamp:8;
text-overflow:ellipsis;
本文来自博客园,作者:depressiom,转载请注明原文链接:https://www.cnblogs.com/depressiom/p/16071742.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了