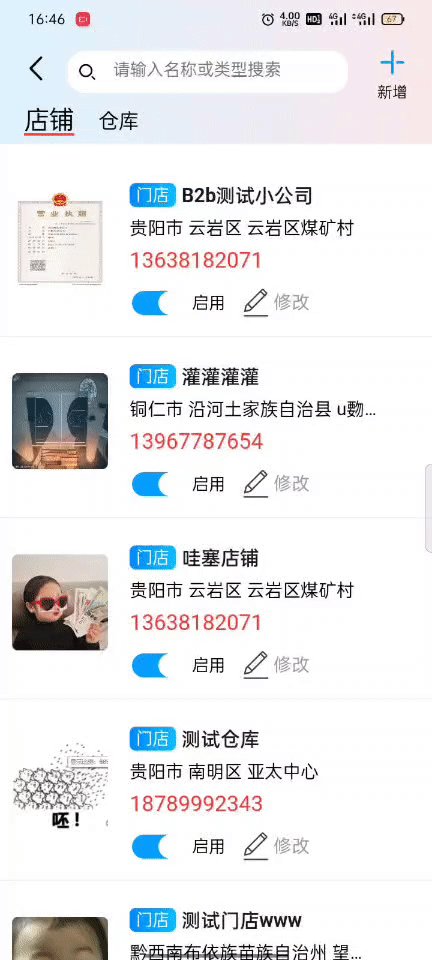
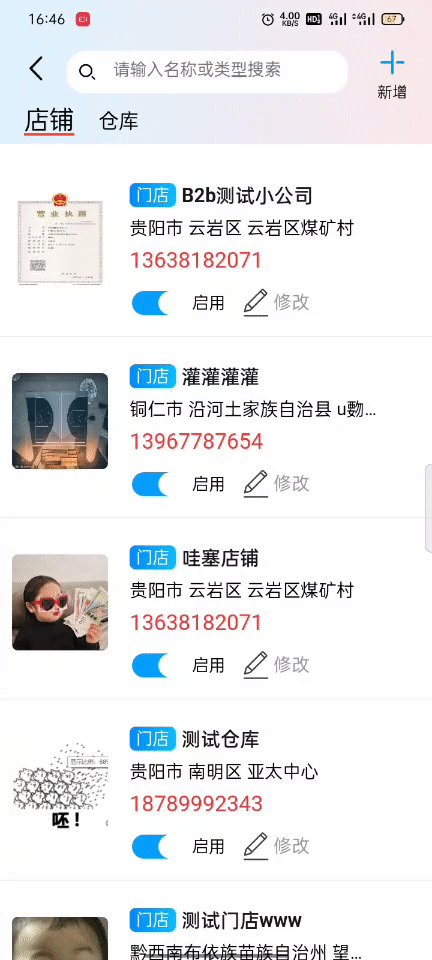
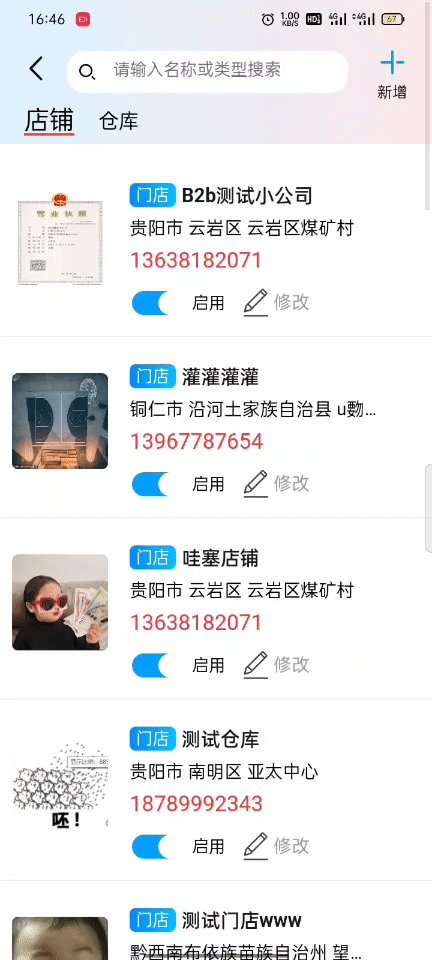
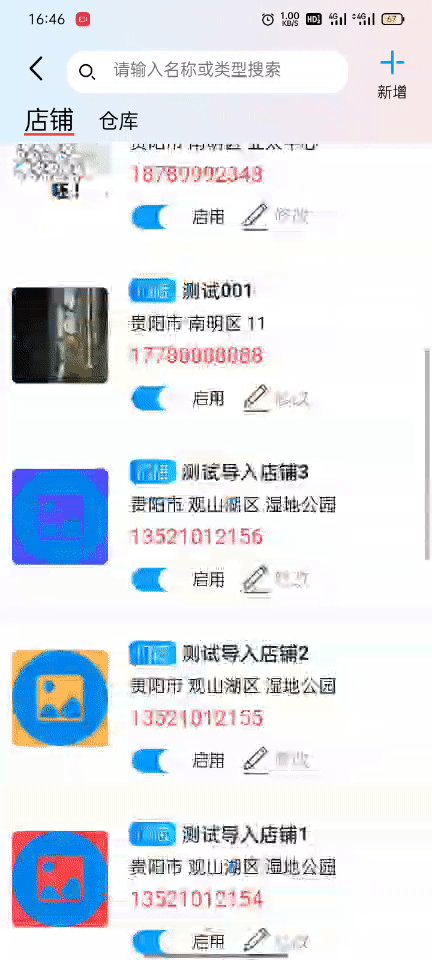
效果

css
html,body{
height:100%; // 其他界面未设置html 无法监听scroll
}
/* 下拉刷新 */
.refresh-loading {
transition: all 300ms ease 0s;
height: 0;
padding-top: 10px;
overflow: hidden;
}
.type-1 .con,
.refresh-loading .g-m--c {
width: 16px;
height: 16px;
border-radius: 50%;
-webkit-animation-name: locate-loading;
-moz-animation-name: locate-loading;
animation-name: locate-loading;
-webkit-animation-duration: 1.58s;
-moz-animation-duration: 1.58s;
animation-duration: 1.58s;
-webkit-animation-timing-function: linear;
-moz-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
border-top: 2px solid #f43939;
border-left: 2px solid #df5555;
margin: auto;
}
@keyframes locate-loading {
0% {
opacity: 1;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
opacity: 1;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-webkit-keyframes locate-loading {
0% {
opacity: 1;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
opacity: 1;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-moz-keyframes locate-loading {
0% {
opacity: 1;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
opacity: 1;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
transform: rotate(360deg);
}
}
.refresh-txt {
color: #999;
text-align: center;
font-size: 12px;
}
/* 上拉加载 */
.more-c {
font-size: 12px;
}
.more-c .con {
margin: 0 5px 0 0;
}
.more-c .type {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.type-1:after {
content: '加载中...';
display: inline-block
}
html
<!-- 不设置高度,在执行滚动时,监听不到div上有scroll事件 -->
<!-- height: 100%;设置高度,不然会监听不到scroll -->
<body style="background-color: #FFFFFF;height: 100%;">
<div class="app_header"></div>
<!-- height: 100%;overflow: auto;设置高度,不然会监听不到scroll -->
<div class="warper" style="padding-top: 120px;overflow: auto;width: 100%;height: 100%;">
<!-- 下拉刷新 -->
<div class="refresh-loading" >
<div class="g-m--c"></div>
<p class="refresh-txt">下拉可刷新</p>
</div>
<!-- 下拉刷新 -->
<!-- 数据渲染容器 -->
<div id="result" class="scroll"></div>
<!-- 数据渲染模板 -->
<!-- 上拉加载 -->
<div class="more-c">
<div id="loadMore" class="type">
<div class="con"></div>
</div>
</div>
<!-- 上拉加载 -->
</div>
JavaScript
var page = 1;//页面显示页码
var quantity = 10;//每页显示总数
var isPullUpLoad = false;//是否为上拉加载
var isPullDownRefresh = true;//下拉刷新
/** 下拉刷新/上拉加载 开始 **/
var moveEle = document.getElementsByClassName('warper')[0]; //内容容器,可视区域
var scrollView = document.getElementsByClassName('scroll')[0]; //真正的内容
var refreshEle = document.getElementsByClassName('refresh-loading')[0]; //刷新的loading
var refreshTxtEle = document.getElementsByClassName('refresh-txt')[0]; //刷新显示的提示文字
var touch, moved, startY, diff, moveDiff = 60; // 设置一个移动距离
// 可视区域监听触摸开始
moveEle.addEventListener('touchstart', function (e) {
// fyappapi.toastInfo(moveEle.scrollTop);
if (moveEle.scrollTop > 0) {
//当页面已经有滚动或者不是置顶的时候,不需要进行下拉刷新,是页面正常的滑动
touch = false;
return;
}
touch = true; //触摸开始
moved = false; //还没有进行下拉刷新的滑动
startY = e.touches[0].clientY; //记录当前手指在屏幕上的纵向坐标,用于判断页面是上滑还是下滑
}, false);
// 可视区域监听移动
moveEle.addEventListener('touchmove', function (e) {
if (!touch || !isPullDownRefresh) {
return;
}
var touchesDiff = e.touches[0].clientY - startY; //计算的移动位移
if (touchesDiff < 0) {
//说明页面是向上滑的,不做任何操作
moved = false;
return;
}
moved = true;
diff = touchesDiff;
var distance = 0;
if (diff <= moveDiff) {
//moveDiff至少要等于loading的高度
//当滑动小于规定的临界值时
distance = diff;
refreshTxtEle.innerHTML = '下拉可刷新';
} else {
refreshTxtEle.innerHTML = '释放可刷新';
//弹性
if (touchesDiff <= (2 * moveDiff)) {
distance = moveDiff + 0.5 * (touchesDiff - moveDiff);
} else {
distance = moveDiff + 0.1 * (touchesDiff - moveDiff) + 0.05 * (touchesDiff - 2 * moveDiff);
}
}
if (distance > 0) {
//滑动的距离
css(refreshEle, 0);
refreshEle.style.height = distance + 'px';
}
generatedCount = 0; //下拉刷新的时候清空上拉加载更多的次数统计
}, false);
// 可视区域监听触摸完成
moveEle.addEventListener('touchend', function (e) {
if (!touch || !moved) {
refreshEle.style.height = '0px';
return;
}
css(refreshEle, 300);
isPullDownRefresh = false;
if (diff > moveDiff) {
refreshTxtEle.innerHTML = '刷新中';
refreshEle.style.height = moveDiff + 'px';
setTimeout(() => {
// fyappapi.toastInfo('下拉刷新');
//延迟模拟接口调用
css(refreshEle, 300);
page = 1;
quantity = 100;
if(type == 0){ // 店铺
getdata();
}else{
getcangku(); // 仓库
}
refreshEle.style.height = '0px';
setTimeout(() => {
isPullDownRefresh = true; //控制在刷新期间,重复向下拉动,不做任何操作
}, 300);
}, 500);
} else {
isPullDownRefresh = true;
refreshEle.style.height = '0px';
}
}, false);
function css(ele, t) {
ele.style.transition = "all " + t + "ms";
ele.style.webkitTransition = "all " + t + "ms";
}
//上拉加载 开始
var loadMore = document.getElementById('loadMore');
var className = loadMore.getAttribute('class');
// fyappapi.toastInfo(scrollView.offsetHeight);
//上拉加载 监听scroll 若未设置
moveEle.addEventListener('scroll', function (e) {
requestAnimationFrame(function () {
//当数据正在加载时,直接返回
if (isPullUpLoad) {
return;
}
var contentHeight = scrollView.offsetHeight; //1500
//滚动的距离,加上可视窗口的高度,因为设置了content的max-height为300px
var scrollTop = moveEle.scrollTop + 300; //开始325.5 最后 1124
// alert(scrollTop);
// 原这里减掉30,可能因为布局不同,我需要减到400才能触发
if (contentHeight && scrollTop > contentHeight - 400) {
//当滚动距离内容底部30px的时候,拉取下一页数据
//html5提供的classList
loadMore.classList.add('type-1');
isPullUpLoad = true;
setTimeout(() => {
//接口调用
loadMore.classList.remove('type-1');
// fyappapi.toastInfo('接口调用');
page ++ ;
if(type == 0){ // 店铺
getdata();
}else{
getcangku(); // 仓库
}
}, 300);
}
});
}, false);
/** 下拉刷新/上拉加载 完 **/
// 接口获取数据渲染界面 根据 isPullUpLoad 判断
if (data.status == 1) {
var template = $.templates("#theTmpl");
var htmlOutput = template.render(data.result);
if (isPullUpLoad != true) {
$("#result").html(htmlOutput);
} else {
isPullUpLoad = false;
$("#result").append(htmlOutput);
}
} else {
if (isPullUpLoad == true) {
isPullUpLoad = false;
page--;
fyappapi.toastInfo("没有更多数据了!");
} else {
$("#result").html(`<div style="display: flex;flex-direction: column;justify-content: center;align-items: center;margin-top: 40%;">
<img style="width: 50%;height: 50%;" src="__PUBLIC__/img/nono_data.png" />
<span style="margin-top: 30px;font-size: 20px;color: #666666;">暂无数据</span>
</div>`);
}
}
道路还是很遥远 很感恩发布共享的大佬们,我花了三天时间才解决各种问题
本文来自博客园,作者:depressiom,转载请注明原文链接:https://www.cnblogs.com/depressiom/p/16068051.html
分类:
工作踩坑记录




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~