Swagger-UI展示接口
简单介绍API的管理工具Swagger的UI模块。
简介:swagger ui就是一个能整合到项目中让api的注释能够生成到一个网页上。能简单测试和给前端看。
第一步:添加引用
打开NuGet程序包管理器,搜索Swagger。安装搜索出来的这个Swashbuckle。

第二步:修改配置文件
安装完成后会在根目录App_Start文件夹下生成SwaggerConfig.cs。
打开此文件,按照西面配置即可,注意命名空间。
1 using System.Web.Http; 2 using WebActivatorEx; 3 using WebApplication1; 4 using Swashbuckle.Application; 5 using Swashbuckle.Swagger; 6 using System.Collections.Concurrent; 7 using System.Collections.Generic; 8 using System.IO; 9 using System.Xml; 10 11 [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] 12 13 namespace WebApplication1 14 { 15 public class SwaggerConfig 16 { 17 public static void Register() 18 { 19 var thisAssembly = typeof(SwaggerConfig).Assembly; 20 21 GlobalConfiguration.Configuration 22 .EnableSwagger(c => 23 { 24 c.SingleApiVersion("v1", "WebApplication1"); 25 c.IncludeXmlComments(System.AppDomain.CurrentDomain.BaseDirectory + "/bin/WebApplication1.XML"); 26 c.CustomProvider((defaultProvider) => new CachingSwaggerProvider(defaultProvider)); 27 }) 28 .EnableSwaggerUi(c => 29 { 30 c.InjectJavaScript(thisAssembly, "WebApplication1.Scripts.swagger.js"); 31 }); 32 } 33 } 34 public class CachingSwaggerProvider : ISwaggerProvider 35 { 36 private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>(); 37 38 private readonly ISwaggerProvider _swaggerProvider; 39 40 public CachingSwaggerProvider(ISwaggerProvider swaggerProvider) 41 { 42 _swaggerProvider = swaggerProvider; 43 } 44 45 public SwaggerDocument GetSwagger(string rootUrl, string apiVersion) 46 { 47 var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion); 48 SwaggerDocument srcDoc = null; 49 if (!_cache.TryGetValue(cacheKey, out srcDoc)) 50 { 51 srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); 52 53 srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } }; 54 _cache.TryAdd(cacheKey, srcDoc); 55 } 56 return srcDoc; 57 } 58 59 /// <summary> 60 /// 从API文档中读取控制器描述 61 /// </summary> 62 /// <returns>所有控制器描述</returns> 63 public static ConcurrentDictionary<string, string> GetControllerDesc() 64 { 65 string xmlpath = string.Format("{0}/bin/WebApplication1.XML", System.AppDomain.CurrentDomain.BaseDirectory); 66 ConcurrentDictionary<string, string> dic = new ConcurrentDictionary<string, string>(); 67 if (!File.Exists(xmlpath)) 68 { 69 return dic; 70 } 71 XmlDocument doc = new XmlDocument(); 72 doc.Load(xmlpath); 73 XmlNodeList list = doc.SelectNodes("//member[contains(@name,'T:')]"); 74 foreach (XmlNode item in list) 75 { 76 string val = item.Attributes["name"].Value; 77 string key = val.Substring(val.LastIndexOf('.') + 1).Replace("Controller", ""); 78 XmlNode node = item.FirstChild; 79 if (!dic.ContainsKey(key)) 80 { 81 dic.TryAdd(key, node.InnerText.Trim()); 82 } 83 } 84 return dic; 85 } 86 } 87 }
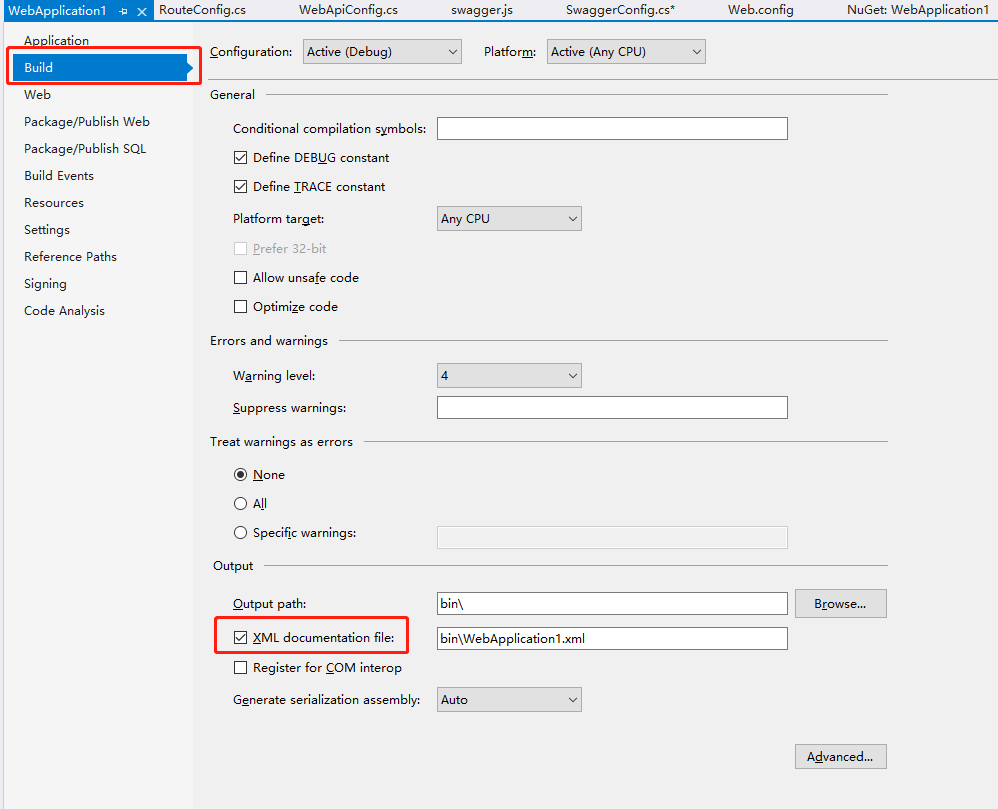
第三步:修改项目的输出XML文件
右键项目的属性,生成,勾选

第四步:显示控制器的别称
需要自己创建第二步中需要的swagger.js文件。在项目的Scripts文件夹中添加名为swagger.js文件。内容如下:
1 $(function () { 2 var init = function () { 3 $.getJSON($("#input_baseUrl").val(), {}, function (res) { 4 $("#resources_container .resource").each(function (i, item) { 5 var _id = $(item).attr("id"); 6 if (!_id) { return; } 7 var strSummary = res.ControllerDesc[_id.substring(9)]; 8 if (strSummary) { 9 $(item).children(".heading").children(".options").prepend('<li style="color:#000">' + strSummary + '</li>'); 10 } 11 }); 12 }); 13 }; 14 init(); 15 });
第五步:添加方法得特性标签
1 [HttpGet] 2 [Route("api/values/GetMyName/id")] 3 public string GetMyName(int id) 4 { 5 return "value"; 6 }
到这里所有步骤全部完成,接下来我们只需要运行项目。然后在地址栏中加上/swagger/ui/index.
http://localhost:port/swagger/ui/index
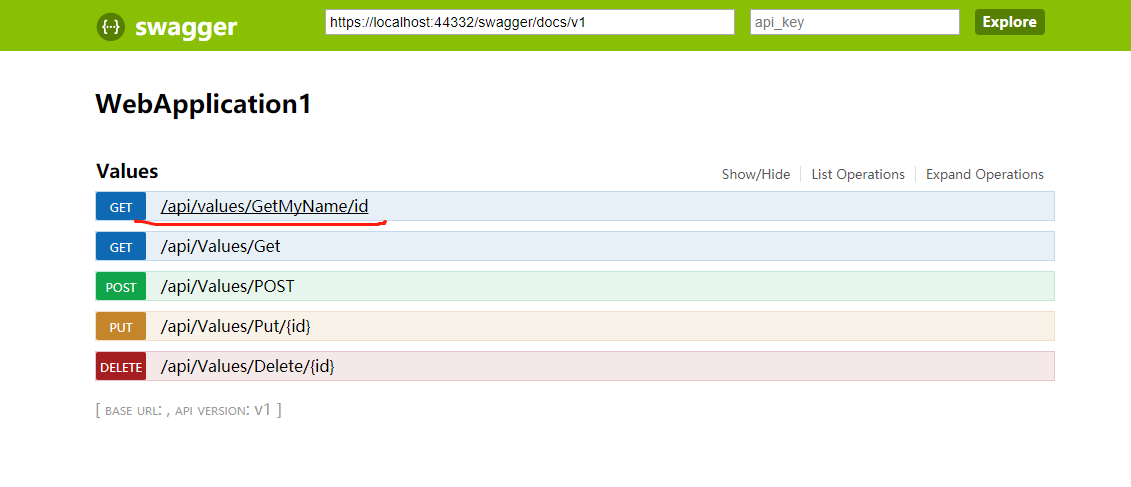
最后界面如下:

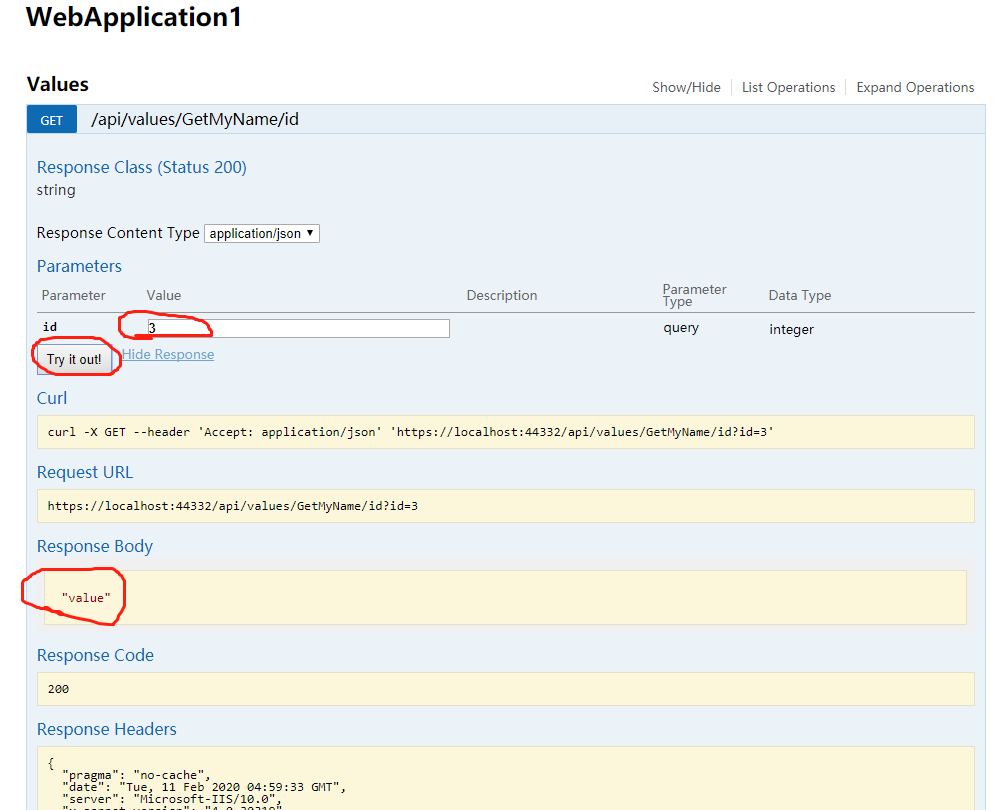
然后我们试一下是否成功。
点开这个方法界面如下,输入参数,点击try it out. 我们会得到接口返回的“value”字符串。测试配置成功!