C# MVC文件、图片上传
C# 文件上传
一、创建MVC项目
简单直接跳过该步骤
**二、添加一般处理程序 **
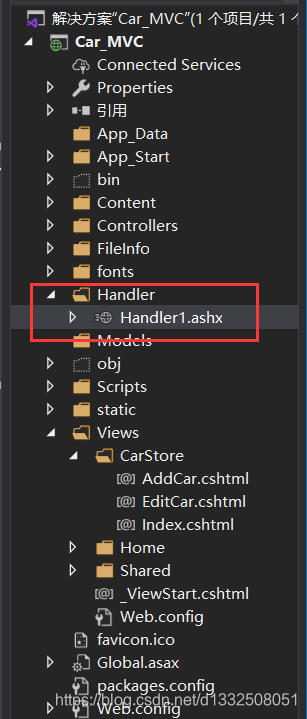
新建文件夹 并添加一般处理程序
下面展示一些 内联代码片。
public void ProcessRequest(HttpContext context)
{
//定义空字符串
string result = string.Empty;
//最好使用异常处理机制
try
{
//文件路径
string uploadPath = HttpContext.Current.Server.MapPath("~/FileInfo/");
HttpRequest request = System.Web.HttpContext.Current.Request;
HttpFileCollection fileCollection = request.Files;
// 判断是否有文件
if (fileCollection.Count > 0)
{
// 获取文件
HttpPostedFile httpPostedFile = fileCollection[0];
string fileExtension = Path.GetExtension(httpPostedFile.FileName);// 文件扩展名
string fileName = Guid.NewGuid().ToString() + fileExtension;// 名称
string filePath = uploadPath + httpPostedFile.FileName;// 上传路径
// 如果目录不存在则要先创建
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
// 保存新的文件
while (File.Exists(filePath))
{
fileName = Guid.NewGuid().ToString() + fileExtension;
filePath = uploadPath + fileName;
}
httpPostedFile.SaveAs(filePath);
result = "上传成功";
}
}
catch (Exception)
{
result = "上传失败";
}
}三、前台
下面展示一些 内联代码片。
//html的控件
<input id="CarPhoto" type="file" />
<input id="save" type="button" style="margin-left:500px" class="btn btn-default" value="提交" />
ajax 注:
<script>
function File() {
var formData = new FormData();
//var file = document.getElementById("CarPhoto").files[0];
formData.append("file", $("#CarPhoto")[0].files[0]);
$.ajax({
url: "/Handler/Handler1.ashx",
type: "POST",
data: formData,
contentType: false,//必须false才会自动加上正确的Content-Type
processData: false,//必须false才会避开jQuery对 formdata 的默认处理,XMLHttpRequest会对 formdata 进行正确的处理
success: function (data) {
alert("上传成功!");
},
error: function (data) {
alert("上传失败!");
}
});
}
</script>

