Typora 开始收费,改用好玩的MarkText
收费……

可以考虑使用:MarkText
简述MarkText
MarkText 这个工具侧重于“命令”,导航栏都被收起来了。有些小伙伴感觉反而不好用,其实不然,是未了解该工具的强大之处。
md 文本本身就是侧重命令编写,MarkText 工具通过一些命令和快捷键使得编写md更加便捷,所以导航栏才收起来了。 比如:使用符号【@】就会弹出功能选择框。
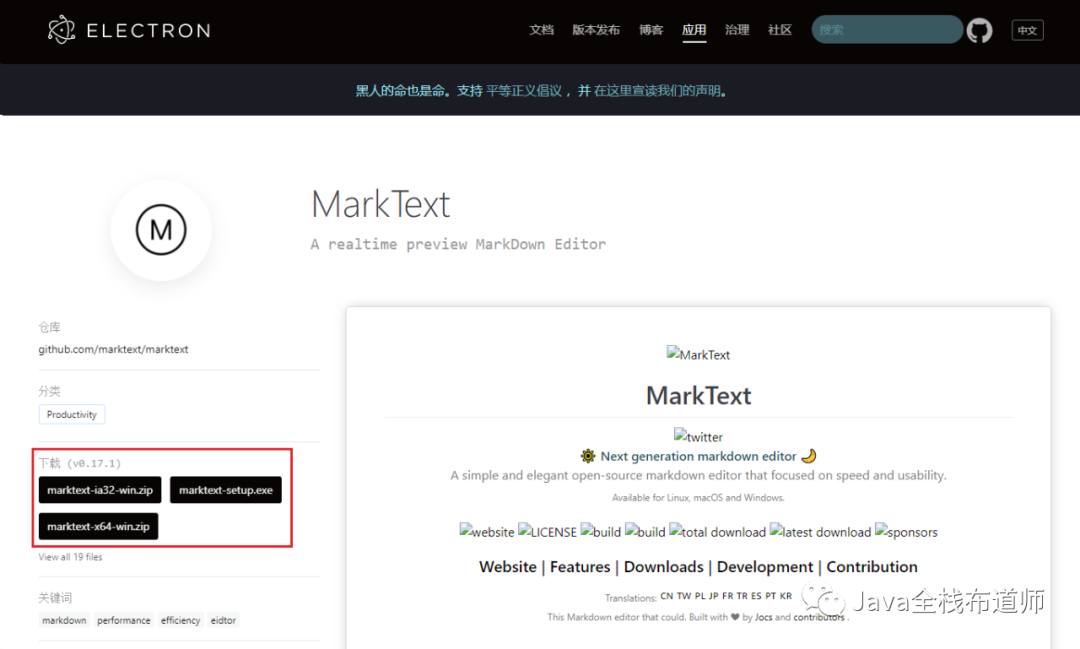
下载路径:https://www.electronjs.org/apps/marktext

可以根据自己的需要选择下载,喜欢使用免安装版本的就下载:marktext-x64-win.zip,解压即可使用,还是挺好的。
功能简单介绍
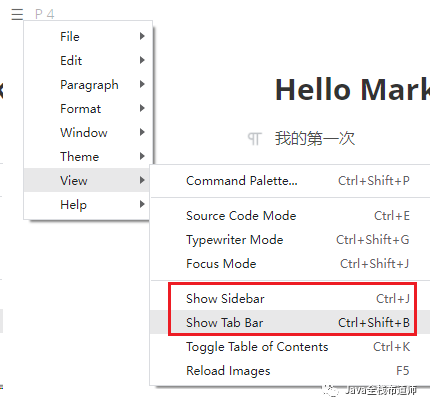
设置下界面
通过导航栏设置【侧边栏】 或者快捷键:ctrl + j
通过导航栏设置【标签】或者快捷键:ctrl + shift + b
建议记住快捷键

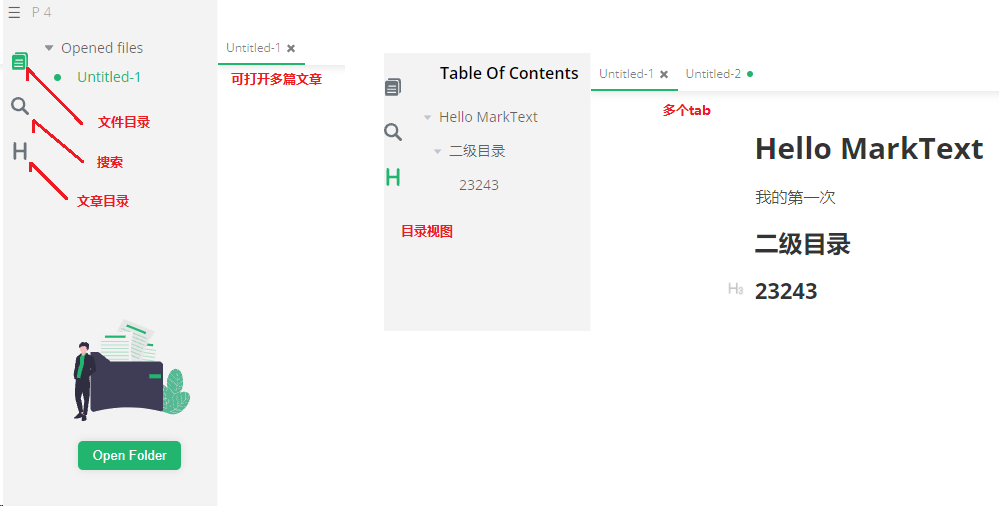
设置之后的效果:可以查看目录下的多个文件、目录和搜索,这有点VSCode 的味道

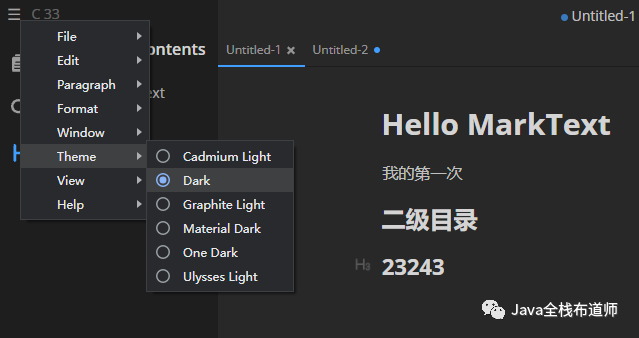
设置自己喜欢的主题

编辑常用操作
文本操作:选中文字后可以做操作,如图👇 加粗、斜体、高亮、链接、图片等等。

有些md语法不记得了怎么办?
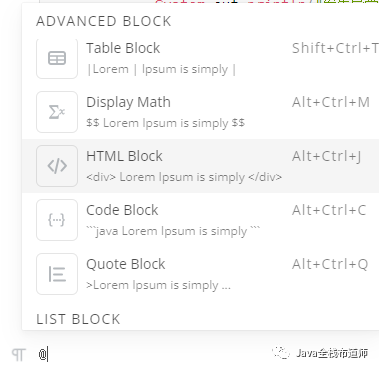
在空白行输入符号:@ 就可以选择啦,是不是很强大。
部分截图,如图:可以选择表格、数学公式、HTML、代码、块引用。
并且部分功能下边有语法提示、旁边还有快捷键提示,用多了语法和快捷键就记得了。

还有更好玩的功能
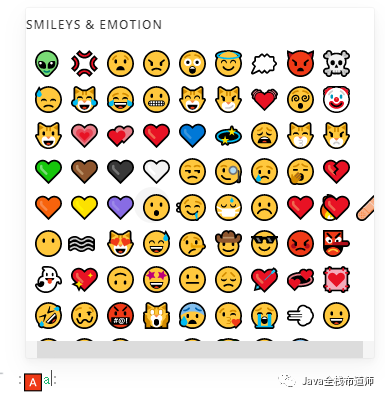
表情包语法::名称:
如图,敲了 🅰️ 然后工具就提示了很多表情 ,注意是先敲 :: 再在里面敲名称才会提示。
例子:🤣 🤤

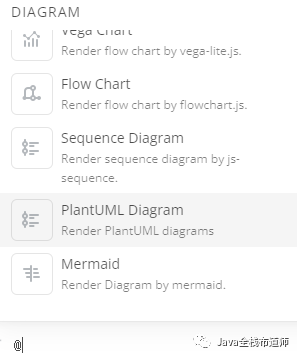
还可以画图
比如图中选中的UML图

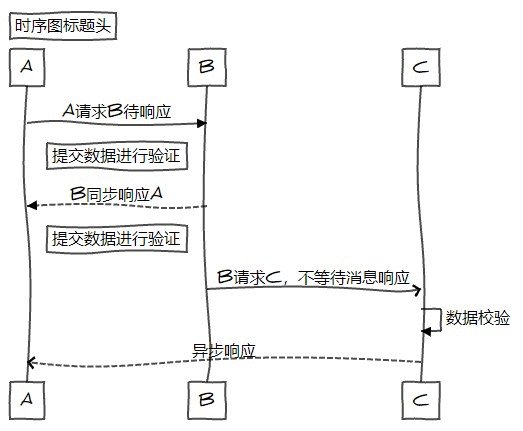
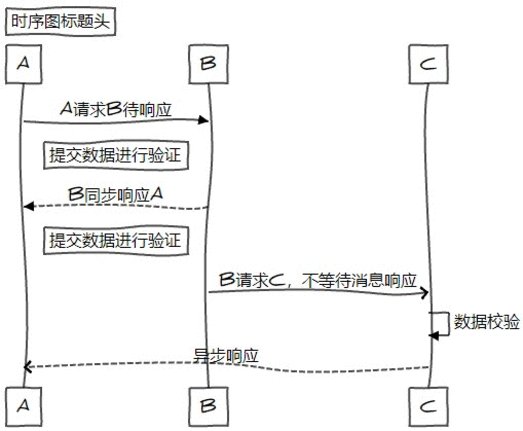
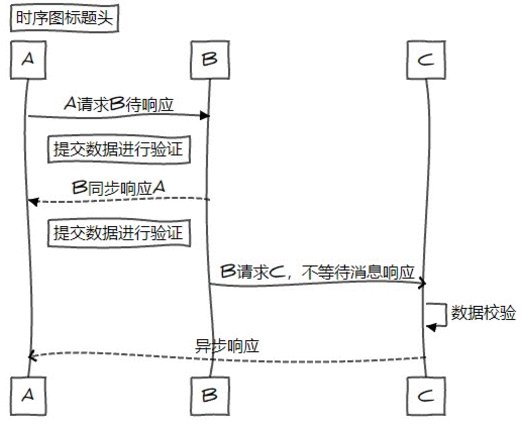
例子:画个时序图
```sequence
Title: 时序图标题头
A->B: A请求B待响应
Note right of A:提交数据进行验证
B-->A: B同步响应A
Note left of B:提交数据进行验证
B->>C: B请求C,不等待消息响应
C->C: 数据校验
C-->>A: 异步响应
```
光标放在图的源码中,按ESC键可以简单的更改时序图的形状,效果如图👇

参考文档:https://github.com/marktext/marktext/blob/master/docs/README.md

更多优质文章,请关注WX公众号:Java全栈布道师