Angular部署到windows上
1. 确保已经打开了IIS服务。
如果没有打开可参考 http://jingyan.baidu.com/article/eb9f7b6d9e73d1869364e8d8.html
2. 编译angular程序 ng build --prod --aot.
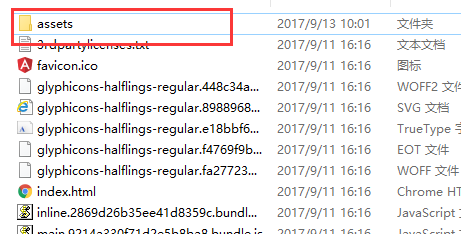
编译后项目中会出现dist文件夹
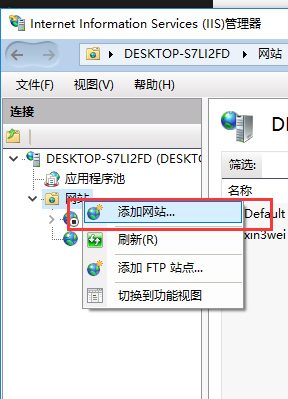
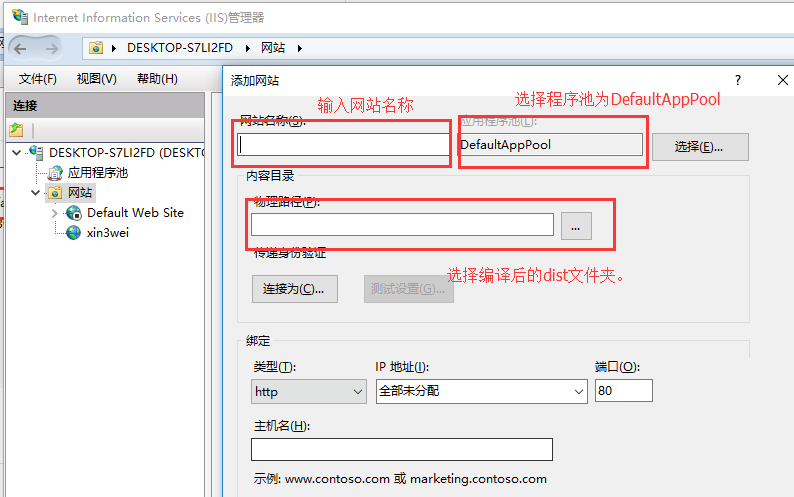
3. 在IIS中添加网站

4. 将编译后的dist文件夹添加到网站中

5. 安装URL Rewrite Module
因為Angular無刷新的特性,所以瀏覽器地址欄上的網址其實不會真實映射到磁盤的特定位置,所以我們需要安裝
下载地址: https://www.microsoft.com/en-us/download/details.aspx?id=47337 <https://www.microsoft.com/en-us/download/details.aspx?id=47337>
6. 新建web.config文件。内容如下
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="AngularJS" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/project" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
7. 如果项目中有资源文件 需要将资源文件拷入到dist中

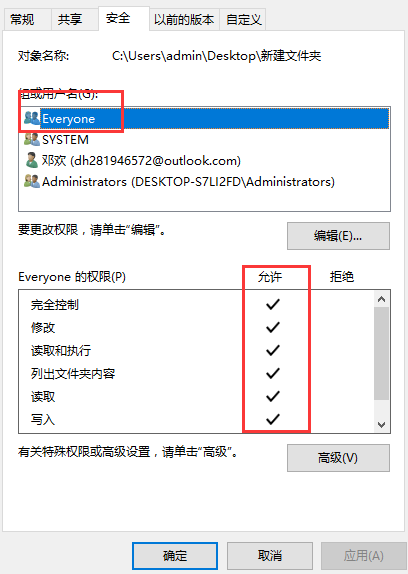
8. 设置dist文件夹的权限 最简单的可以设置为以下

*转载请附出处


