jQuery学习笔记(二)jQuery中的DOM操作
jQuery中的DOM操作包括以下部分
1 查找节点
1.1 查找元素节点
1.2 查找属性节点
2 创建节点
2.1 创建元素节点
2.2 创建文本节点
2.3 创建属性节点
3 插入节点
4 删除节点
1. remove()方法
2. detach() 方法
3. empty()方法
5 复制节点
clone() 方法
6 替换节点
replaceWith() 方法
replaceAll() 方法
7 包裹节点
wrap() 方法
wrapAll() 方法
wrapInner() 方法
8 属性操作
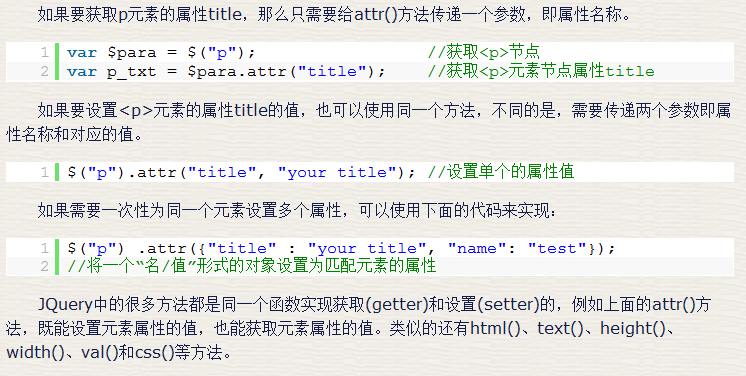
1 获取属性和设置属性(attr())
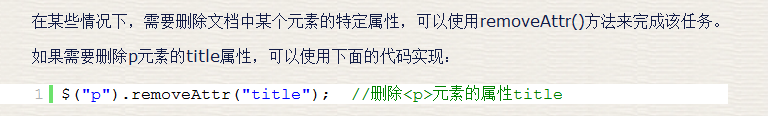
2 删除属性(removeAttr())
9 样式操作
1 获取样式和设置样式
2 追加样式(addClass())
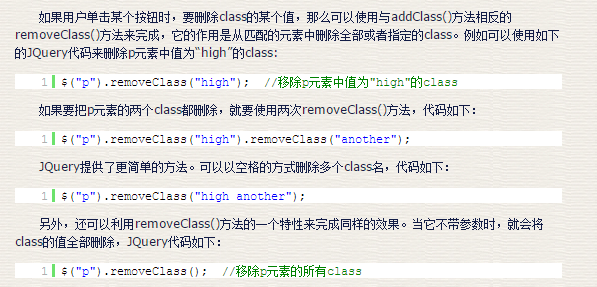
3 移除样式(removeClass())
4 切换样式(toggle())
5 判断是否含有某个样式(hasClass())
10 设置和获取HTML、文本和值
1 html() 方法
2 text() 方法
3 val() 方法
11 遍历节点
1 children() 方法
2 next() 方法
3 prev() 方法
4 siblings() 方法
5 closest() 方法
12 CSS-DOM操作
1 查找节点
1.1 查找元素节点
利用jQuery选择器查找元素
如: $(“ul li:eq(1)”); //获取ul下第2个li节点
1.2 查找属性节点
利用jQuery选择器查找到需要的元素之后,就可以使用 attr() 方法来获取它的的各种属性的值。
如: $("p").attr("title"); //获取<p>元素节点属性title
2 创建节点
2.1 创建元素节点
//$(html)创建一个DOM对象,并包装成一个JQuery对象返回
如:var $li_1=$("<li></li>") //创建一个<li>元素 $("ul").append($li_1); //用append方法将新元素插入文档中
2.2 创建文本节点
如:var $li_1=$("<li>香蕉</li>") //创建一个<li>元素,包括元素节点和文本节点,“香蕉”就是创建的文本节点 $("ul").append($li_1); //用append方法将新元素插入文档中
2.3 创建属性节点
如:var $li_1=$("<li title="香蕉">香蕉</li>") //创建一个<li>元素, //包括元素节点、文本节点和属性节点 // title=“香蕉”就是创建的属性节点 $("ul").append($li_1); //用append方法将新元素插入文档中
3 插入节点
插入节点的方法:
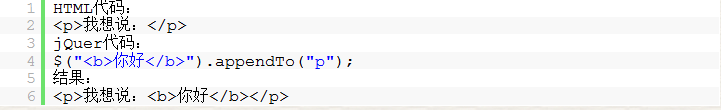
append()
向每个匹配的元素内部追加内容

appendTo()
将所有匹配的元素追加到指定的元素中。实际上,使用该方法是颠倒了常规的$(A).append(B)的操作,即不是将B追加到A中,而是将A追加到B中

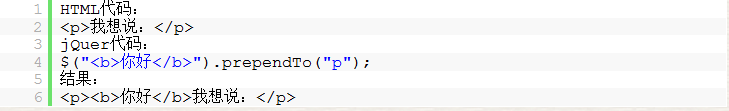
prepend()
向每个匹配的元素内部前置内容

prependTo()
将所有匹配的元素前置到指定的元素中。实际上,使用该方法是颠倒了常规的$(A).prepend(B)的操作,即不是将B前置到A中,而是将A前置到B中

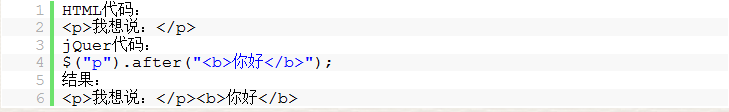
after()
在每个匹配的元索之后插入内容

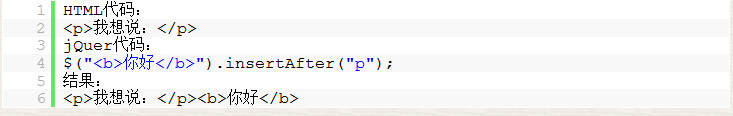
insertAfter()
将所有匹配的元素插入到指定元素的后面。实际上,使用该方法是颠倒了常规的$(A).after(B)的操作,即不是将B插入到A后面,而是将A插入到B后面

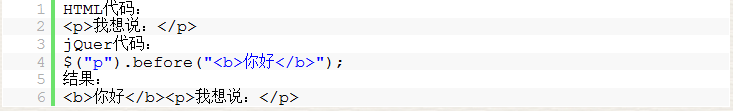
before()
在每个匹配的元素之前插入内容

insertBefore()
将所有匹配的元素捅入到指定的元素的前面。实际上,使用该方法是颠倒了常规的$(A).before(B)的操作,即不是将B插入到A前面,而是将A插入到B前面

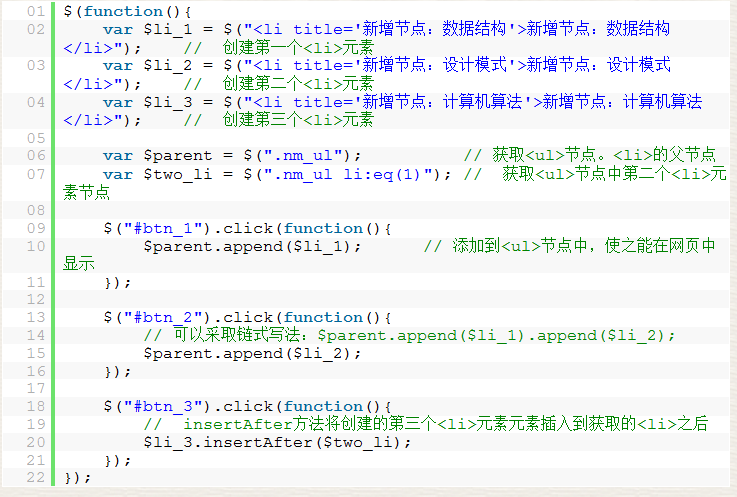
这些插入节点的方法不仅能将新创建的DOM元素插入到文档中,也能对原有的DOM元素进行移动。例如利用它们创建新元素并对其进行插入操作:

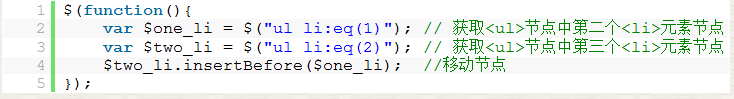
也利用它们对原有的DOM元素进行移动:

4 删除节点
jQuery提供了三种删除节点的方法,即remove(),detach(),empty()。
1. remove()方法
作用是从DOM中删除所有匹配的元素,传入的参数用于根据JQuery表达式来筛选元素。

2. detach() 方法
detach()和remove()一样,也是从DOM中去掉所有匹配的元素。但需要注意的是,这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据都会保留下来。
如:$("ul li").click(function(){
alert($(this).html());
})
var $li=$("ul li:eq(1)").detach(); //删除元素
$li.appendTo("ul"); //重新追加此元素,发现它之前绑定的事件还在,如果使用remove()方法删除元素的话,那么它之前绑定的事件将失效。
3. empty()方法
严格来讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点。JQuery代码如下:

5 复制节点
可以使用clone() 方法来完成,jQuery代码如下:

6 替换节点
如果要替换某个节点,jQuery提供了相应的方法,即 replaceWith() 和 replaceAll() 。
replaceWith(content) 将所有选择的元素替换成指定的html和dom元素。其中参数被选择替换的内容。
replaceAll(selector) 替换指定的selector元素。

注意: replaceWith() 与replaceAll() 方法都可以实现元素节点的替换,二者最大的区别在于替换字符的顺序,前者是用括号中的字符替换所选择的元素,后者是用字符串替换括号中所选择的元素。同时,一旦完成替换,被替换元素中的全部事件都将消失。
7 包裹节点
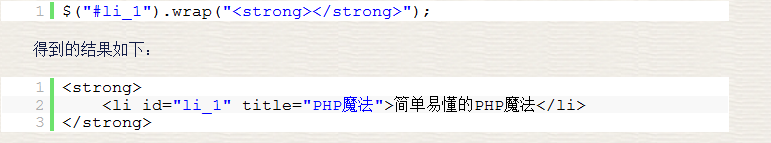
wrap()方法

包裹节点操作还有其他两个方法,即wrapAll()和wrapInner()。
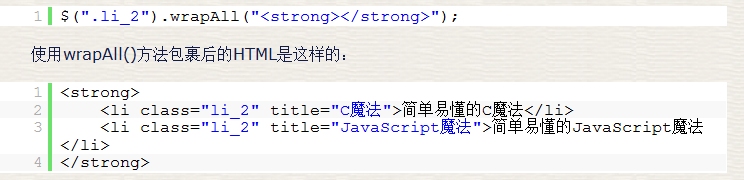
wrapAll()方法
该方法会将所有匹配的元素用一个元素来包裹。它不同于wrap()方法,wrap()方法是将所有的元素进行单独的包裹。
JQuery代码如下:

wrapInner()方法
该方法将每一个匹配的元素的子内容(包括文本节点)用其他结构化的标记包裹起来。

8 属性操作
1 获取属性和设置属性(attr())

2 删除属性(removeAttr())

9 样式操作
1 获取样式和设置样式
获取class和设置class都可以使用attr()方法来完成。
例如使用attr()方法来获取p元素的class,JQuery代码如下:
var p_class=$("p"),attr("class"); //获取<p>元素的class
例如使用attr()方法来设置p元素的class,JQuery代码如下:
$("p").attr("class","high") //设置<p>元素的class为“high” //在大多数情况下,它是将原来的class替换为新的class,而不是在原来的基础上追加新的class。
2 追加样式(addClass())

3 移除样式(removeClass())

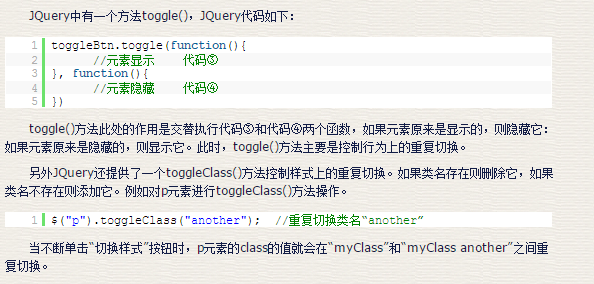
4 切换样式(toggle())

5 判断是否含有某个样式(hasClass())

10 设置和获取HTML、文本和值
1 html() 方法
此方法类似于JavaScript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容。
要获取某个元素的内容,可以这样:
var p_html=$("p").html(); //获取p元素的HTML代码
如果需要设置某元素的HTML代码,那么也可以使用该方法,不过需要为它传递一个参数。
例如要设置p元素的HTML代码,可以使用如下代码:
$("p").html("欢迎加入jquery"); //设置<p>元素的HTML代码
注意:html()方法可以用于XHTML文档,但不能用于XML文档。
2 text() 方法
此方法类似于JavaScript中的innerText属性,可以用来读取或者没置某个元素中的文本内容。
继续使用以上的HTML代码,用text()方法对p元素进行操作:
var p_text=$("p").text(); //获取p元素的文本内容
与html()方法一样,如果需要为某元素设置文本内容,那么也需要传递一个参数。
例如对p元素设置文本内容,代码如下:
$("p").text("欢迎加入jquery"); //设置<p>元素的文本内容
要注意下面两点:
1. JavaScript中的innerText属性并不能在Firefox浏览器下运行,而jQuery的text()方法支持所有的浏览器.
2. text()方法对HTML文档和XML文档都有效。
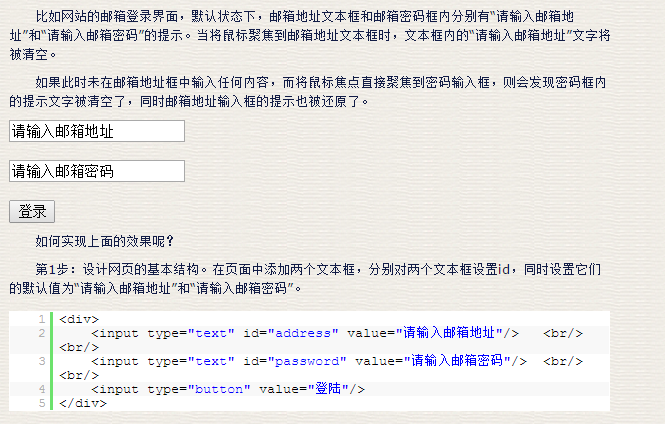
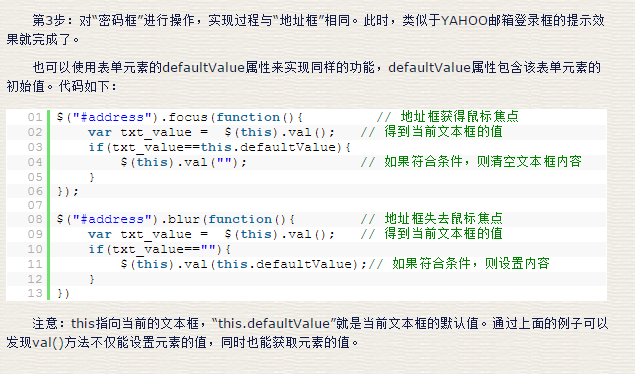
3 val() 方法
此方法类似于JavaScript中的value属性,可以用来设置和获取元索的值。无论元素是文本框,下拉列表还足单选框,它都可以返回元素的值。如果元素为多选,则返回一个包含所有选择的值的数组。

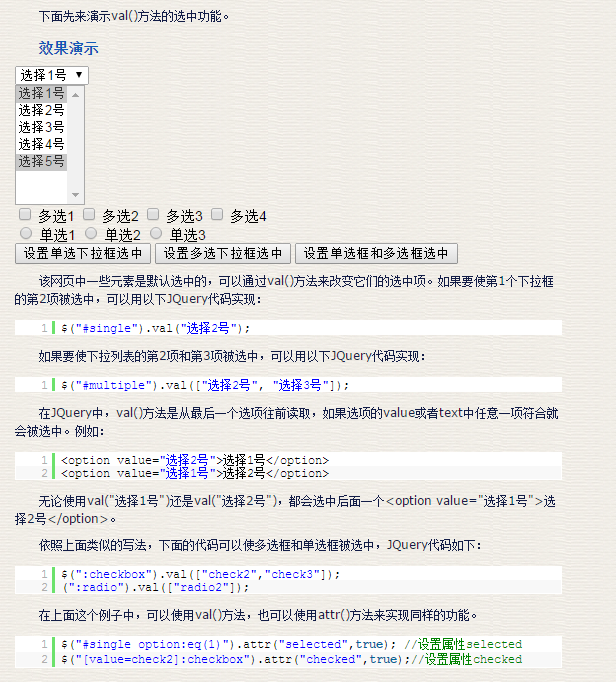
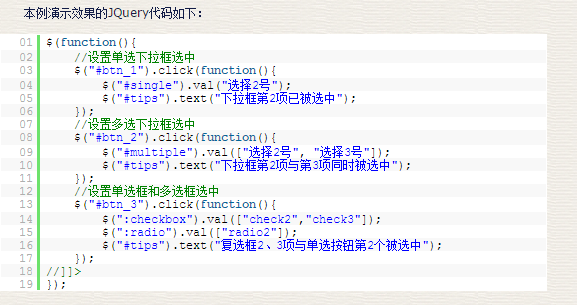
示例:



val()方法不仅能设置元素的值,同时也能获取元素的值。另外,val()方法还有另外一个用处,就是它能使select(下拉列表框)、checkbox(多选框)和radio(单选框)相应的选项被选中,在表单操作中会经常用到。


11 遍历节点
1 children() 方法
该方法用于取得匹配元素的子元素集合

2 next() 方法
该方法用于取得匹配元素后面紧邻的同辈元素。
从DOM树的结构中可以知道p元素的下一个同辈节点是ul,因此可以通过next()方法来获取ul元素,代码如下:
var $p1=$("p").next(); //取得紧邻p元素后的同辈元素
3 prev() 方法
该方法用于取得匹配元素前面紧邻的同辈元素。
从DOM树的结构中可以知道ul元素的上一个同辈节点是p,因此可以通过prev()方法来获取p元素,代码如下:
var $ul=$("ul").prev(); //取得紧邻ul元素前的同辈元素
4 siblings() 方法
该方法用于取得匹配元素前后所有的同辈元素。
以DOM树的结构为例。ul元素和p元素互为同辈元素,ul元素下的3个li元素也互为同辈元素。
如果要获取p元素的同辈元素,则可以使用如下代码:
var $p2=$("p").siblings(); //取得<p>元素的同辈元素
5 closest() 方法
该方法用于取得最近的匹配元素
首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,逐级向上直到找到匹配选择器的元素。如果什么都没找到则返回一个空的JQuery对象。
比如,给点击的目标元素的最近的li元素添加颜色,可以使用如下代码:
$(document).bind("click",function(e){
$(e.target).closest("li").css("color","red");
})
除此之外,在JQuery中还有很多遍历节点的方法,例如find()、filter()、nextAll()、prevAIl()、parent()和parents()等,此处不再赘述,读者可以查看附录的JQuery速查表文档。值得注意的是,这些遍历DOM方法有一个共同点,都可以使用JQuery表达式作为它们的参数来筛选元素。
12 CSS-DOM操作
CSS-DOM技术简单来说就是读取和设置style对象的各种属性。style属性很有用,但最大不足是无法通过它来提取到通过外部CSS设置的样式信息,然而在jQuery中,这些都是非常的简单。
可以直接利用css()方法获取元素的样式属性,JQuery代码如下:
$("p").css("color"); //获取<p>元素的样式颜色
无论color属性是外部CSS导入,还是直接拼接在HTML元素里(内联),css()方法都可以获取到属性style里的其他属性的值。
也可以直接利用css()方法设置某个元素的单个样式,例如:
$("p").css("color","red"); //设置p元素的样式颜色为红色
与attr()方法一样,css()方法也可以同时设置多个样式属性,代码如下:
$("p").css("fontSize":"30px","backgroundColor","red"); //同时设置字体大小和背景色
如果值是数字,将会被自动转化为像素值。在css()方法中,如果属性中带有“-”符号,例如font-size和background-color属性,如果在设置这些属性的值的时候不带引号,那么就要用驼峰式写法,比如上面的代码,如果带上了引号,既可以写成“font-size”,也可以写成“fontSize”。总之建议大家加上引号,养成良好的习惯。
对透明度的设置,可以直接使用opacity属性,jQuery已经处理好了兼容性的问题。
如下代码所示,将p元素的透明度设置为半透明:
$("p").css("opacity","0.5");
如果需要获取某个元素的height属性,则可以通过如下JQuery代码实现:
$(element).css("height");
在jQuery中还有另外一种方法也可以获取元素的高度,即height()。它的作用是取得匹配元素当前计算的高度值(px):
$("p").height(); //获取p元素的高度值
height()方法也能用来设置元素的高度,如果传递的值是一个数字,则默认单位为px。如果要用其他单位(例如em),则必须传递一个字符串,JQuery代码如下:
$("p").height("100px"); //设置p元素的高度值为l00px
$("p").height(“10em”); //设置p元素的高度值为10em
1. 在jQuery l.2版本以后的height()方法可以用来获取window和document的高度。
2. 两者的区别是:css()方法获取的高度值与样式的设置有关,可能会得到“auto”,也可能得到”10px”之类的字符串;而height()方法获取的高度值则是元素在页面中的实际高度,与样式的设置无关,并且不带单位。
与height()方法对应的还有一个width()方法,它可以取得匹配元素的宽度值(px)。
$("p").width(); // 获取p元素的宽度值
同样,width()方法也能用来设置元素的宽度。
$("p").width("400px"); //获取p元素的宽度值为400px
此外,在CSS-DOM中,关于元素定位有以下几个经常使用的方法。
1 offset() 方法
它的作用是获取元素在当前视窗的相对偏移,其中返回的对象包含两个属性,即top和left,它只对可见元素有效。
例如用它来获取p元素的的偏移量:
var offset=$("p").offset(); //获取<p>元素的offset() var left=offset.left; //获取左偏移 var top=offset.top; //获取右偏移
2 position() 方法
它的作用是获取元素相对于最近的一个position样式属性设置为relative或者absolute的祖父节点的相对偏移,与offset()一样,它返回的对象也包括两个属性,即top和left。
JQuery代码如下:
var position=$("p").position(); //获取<p>元素的position() var left=position.left; //获取左偏移 var top=position.top; //获取右偏移
3 scrollTop()方法和scrollLeft()方法
这两个方法的作用分别是获取元素的滚动条距顶端的距离和距左侧的距离。
例如使用下面的代码获取p元素的滚动条距离:
var $p=$("p"); var scrollTop=$p.scrollTop(); //获取元素的滚动条距顶端的距离 var scrollLeft=$p.scrollLeft(); //获取元素的滚动条距左侧的距离
另外,可以为这两个方法指定一个参数,控制元素的滚动条滚动到指定位置。
例如使用如下代码控制元素内的滚动条滚动到距顶端300和距左侧300的位置:
$("textarea").scrollTop(300); //元素的垂直滚动条滚动到指定的位置
$("textarea").scrollLeft(300); //元素的横向滚动条滚动到指定的位置
jQuery 参考手册
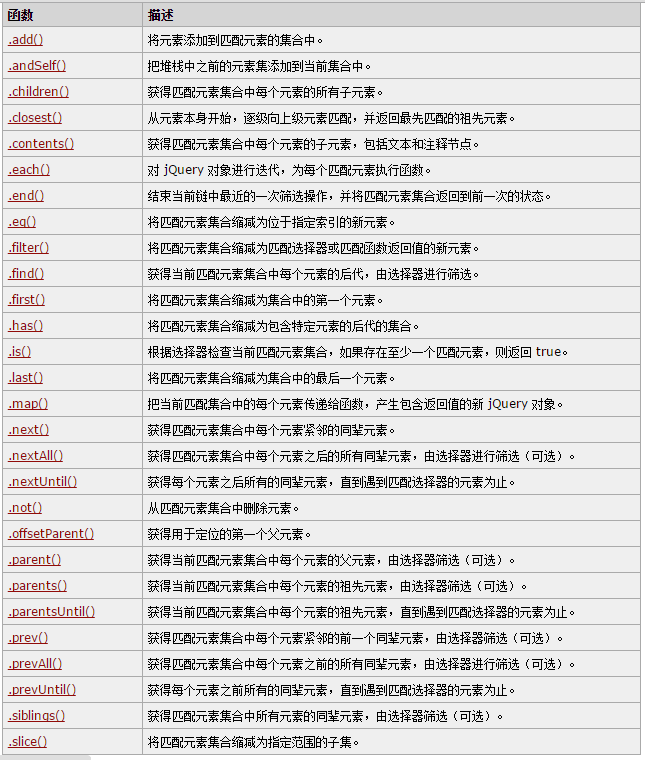
jQuery 遍历函数
jQuery 遍历函数包括了用于筛选、查找和串联元素的方法。

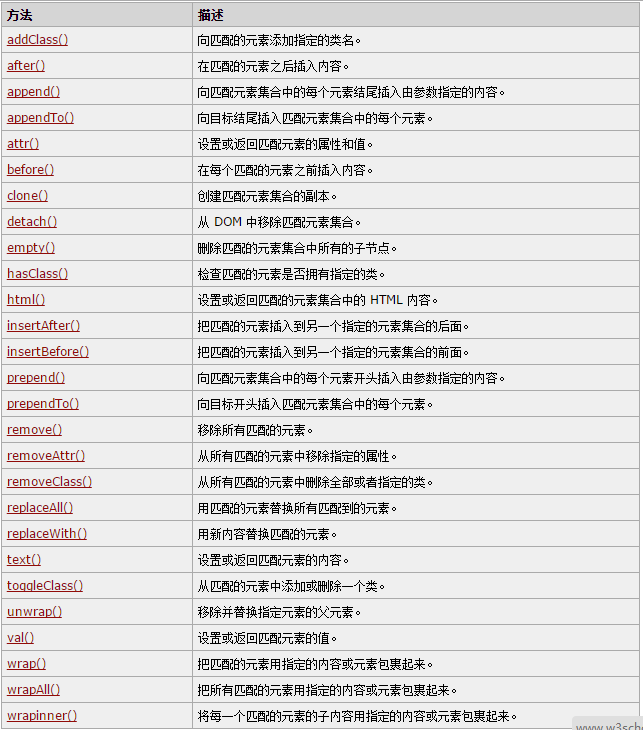
jQuery 文档操作方法
这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html()。

jQuery 属性操作方法
下面列出的这些方法获得或设置元素的 DOM 属性。
这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html()。

jQuery CSS 操作函数
下面列出的这些方法设置或返回元素的 CSS 相关属性。




