CSS实现带箭头的提示框
我们在很多UI框架中看到带箭头的提示框,感觉挺漂亮,但是之前一直不知道其原理,今天网上找了些资料算是弄清楚原理了;
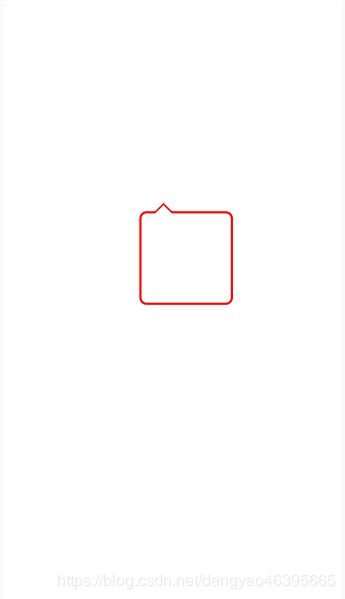
先上效果图:

原理分析:
上面的箭头有没有觉得很像一个三角形,是的,它就是三角形;只不过它这个尖角是通过两个三角形来实现的;
首先新建一个div,画出提示框的轮廓
<div class="demo"></div>
给定样式:
.demo{ width:100px; height:100px; position:absolute; top: 35%; left:40%; border:2px solid red; border-radius:8px; }
这样,我们简单的一个正方形提示框就出来;
关键点:
现在我们在class=“demo”的div里面加入一个子级元素div
<div class="demo"> <div class="shixin"></div> </div>
添加样式:
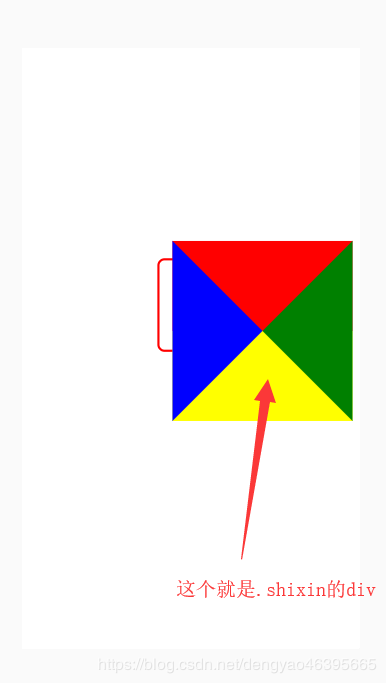
.shixin{ width:0; height:0; border:100px solid ; border-color:red green yellow blue; position: relative; top: -21%; left:15%; }
宽高都设为0;然后设置一个边框的宽度,暂且设为100,边框颜色自己设定;此时的应该是一个200*200的正方形,因为上下边框相加为200px;左右边框相加为200px;
效果图:

然后我们现在只需要它的下面(下面的三角形)的一部分;
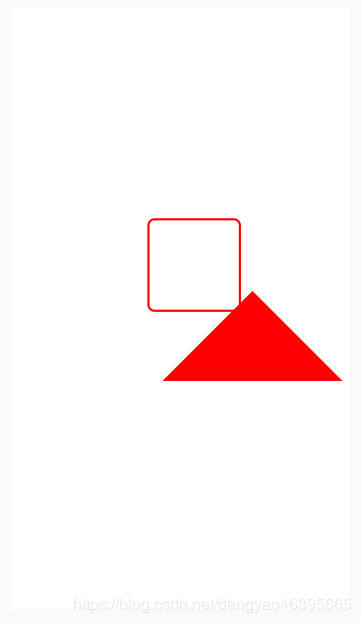
.shixin{ width:0; height:0; border:100px solid transparent; border-bottom-color:red; position: relative; top: -21%; left:15%; }
切记:border属性的颜色一定要写为transparent(透明),不然默认为黑色;然后我们需要下面的三角形,我们只需要用border-bottom-color属性给下边框添加颜色即可称为实心三角形;

然后我们适当的调整一下大小,三角形的大小是通过border的宽度来调的,因为这个其实就是border的宽度;

就这样,一个实心的三角形提示框效果已经出来了,但是别人UI框架都是空心的啊,没关系,我们接着往下走:
在class="demo"的div下面再加一个div
<div class="demo"> <div class="shixin"></div> <div class="kongxin"></div> </div>
添加样式:
.kongxin{ width:0; height:0; border:10px solid transparent; border-bottom-color:#fff; position: relative; top: -39%; left:15%; }
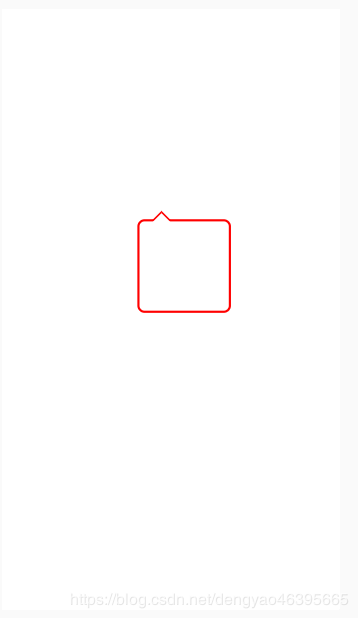
看到了吗?我们给这个三角形也是添加一样的样式,实现空心效果其实就是将三角形的颜色改为背景色,背景默认为白色,然后通过position:relative相对定位移到实心三角形处进行重合即可;

最后我们的带箭头的提示框就完成了,感兴趣的朋友赶紧自己动手试试吧!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义