markdown的基本语法
markdown的基本语法
标题的几种写法 对应html的h1-h6标签
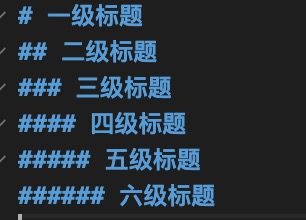
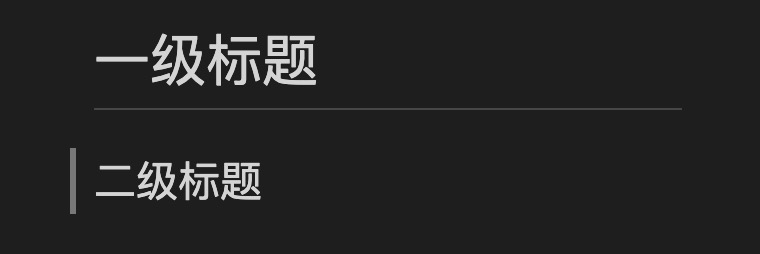
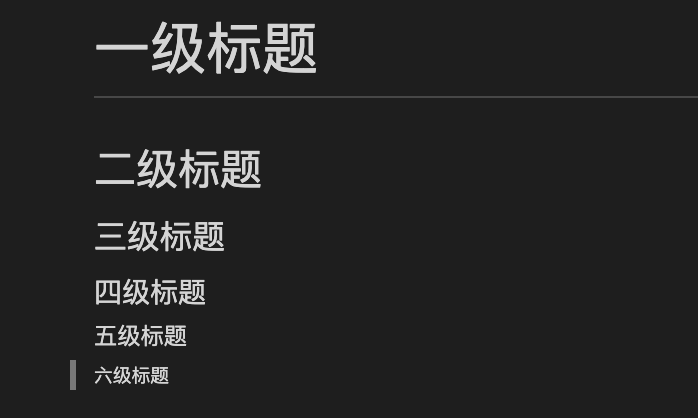
- 第一种:前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,需要注意的是#号后面有空格
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
- 第二种:(只能表示h1和h2) 文字下一行的下一行带=和-, =和-没有数量限制,多余一个就行。(不建议采用这种写法)
一级标题
=======
二级标题
-------
- 第三种:文字的前后各用相同数量的#包裹,相当于标签的闭合,文字和#之间要有空格
# 一级标题 #
## 二级标题 ##
### 三级标题 ###
#### 四级标题 ###
##### 五级标题 ###
###### 六级标题 ###
- 这几种写法可以混合使用,建议使用第一种或者第三种
列表 对应html的ul>li ol>li 标签
- 无序列表 ol>li 使用 * + - 来表示表示 (建议使用*)
* 呵呵
* 呵呵
* 呵呵
+ 呵呵
+ 呵呵
+ 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 呵呵
- 有序列表 ul>li 使用阿拉伯数字和英文.来表示(1. 2. 3. 等等) 与内容间隔空格
1. 呵呵
2. 呵呵
3. 呵呵
- 呵呵
- 呵呵
- 呵呵
区块引用 (对某个部分做的内容做一些说明或者引用某某的话等,可以用这个语句或者为了排版好看 反正看自己的需求)
* 梦多觉得你是个大娘们
> 梦多
- 梦多觉得你是个大娘们
梦多
- (可以无限嵌套)
>1
>>2
>>>3
>>>>4
>>>>>5
>>>>>>6
>>>>>>>7
1
2
3
4
5
6
7
分割线 对应于html的
标签
可以由 * - _ 来表示 注意至少要3个,-中间必须有空格,因为中间没空格可以表示h2标题的写法 * _ 可以连续也可以有空格
***
____
- - -
链接 相当于html的a标签
不管行内式还是参数式,都是用 [方括号] 来标记。
- 行内式 格式:文字
[百度一下](https://www.baidu.com)
百度一下](https://www.baidu.com)
- 参数式 格式 [文字]:链接
[百度]:https://www.baidu.com
[谷歌]:https://www.gppgle.cn
这是[百度],这是[谷歌]
图片 对应html的img标签
- 行内式 格式: 

- 参数式 格式: 声明:[文字]:(链接) 调用: !(英文符号的!)图片
[图片]:https://img2.baidu.com/it/u=859882613,1564073189&fm=26&fmt=auto
这是![图片]
这是
代码框 需要展示一些代码的时候使用
- 代码比较少的时候 直接用 反引号``
`<div></div>`
<div></div>
- 代码比较多的时候 用三个反引号包裹 ```(文件类型) ``` 里面的内容就可以根据文件类型来写
<div></div>
表格 对应 tr>td 符号都是英文符号
例子
|姓名|年龄|性别|
|:-:|:-|-:|
|张山|19|女|
姓名 年龄 性别 张山 19 女 李四 18 男
强调 对应 和标签
- 倾斜 标签
*字体倾斜*
_字体倾斜_
字体倾斜
字体倾斜
- 加粗 对应标签
**字体加粗**
__字体加粗__
字体加粗
字体加粗
转义 使用\对特殊符号进行转义
* \*
* \\
- *
- \
删除线 使用双英文的~~包裹
~~删除我啊~~
删除我啊







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统