禁用input自动补全,模拟type=password输入字符显示为星号
最近遇到一个想禁用浏览器的密码自动补全的功能,翻遍了整个技术论坛大多使用用auto-complete="new-password"但是本人测试不怎么管用,所有又找到了如下几种方法,特此记录
一、使用span 替换输入内容
根据该地址 input密码框输入后设置显示为星号或其他样式 做了一个模拟,
核心片段如下:
<template>
<div class="text-input" :class="right ? 'textinput-right' : ''">
<span
v-if="star"
class="pwd-txt"
:style="right ? { paddingRight: '5px' } : { paddingLeft: '5px' }"
>
{{ passwordType === 'password' ? '*'.repeat(text.length) : text }}
</span>
<input
ref="inputText"
v-model="value"
:style="[
star ? '' : { paddingLeft: '5px' },
right ? { textAlign: 'right' } : ''
]"
:class="['text', className]"
:type="type === 'number' ? 'tel' : 'text'"
:placeholder="text ? '' : placeholder"
:maxlength="maxlength"
@keyup="handelKeyup"
/>
<span v-show="text" class="show-pwd" @click="showPwd">
<svg-icon
:icon-class="passwordType === 'password' ? 'eye' : 'eye-open'"
/>
</span>
<el-button
class="my-btn"
icon="el-icon-unlock"
:loading="unlockLoading"
@click="unlock"
></el-button>
</div>
</template>

二、使用text-security:disc
后来又根据这个 js禁止chrome保存密码、更新密码
将上面的案例修改如下:
<template>
<div class="text-input">
<input
v-model.trim="inputVal"
:class="['input-content', className]"
type="text"
:maxlength="maxlength"
:placeholder="placeholder"
oncontextmenu="return false"
onpaste="return false"
oncopy="return false"
oncut="return false"
auto-complete="off"
:style="
isPwd
? 'text-security:disc; -webkit-text-security:disc;ime-mode:disabled'
: ''
"
@keyup.enter.native="unlock"
/>
<span v-show="inputVal" class="show-pwd" @click="showPwd">
<svg-icon :icon-class="isPwd ? 'eye' : 'eye-open'" />
</span>
<el-button
class="my-btn"
icon="el-icon-unlock"
:loading="unlockLoading"
@click="unlock"
></el-button>
</div>
</template>

最大的问题就是目前只有webkit内核可以,没办法兼容其他浏览器
瞧firefox—>

三、使用font-family: text-security-disc
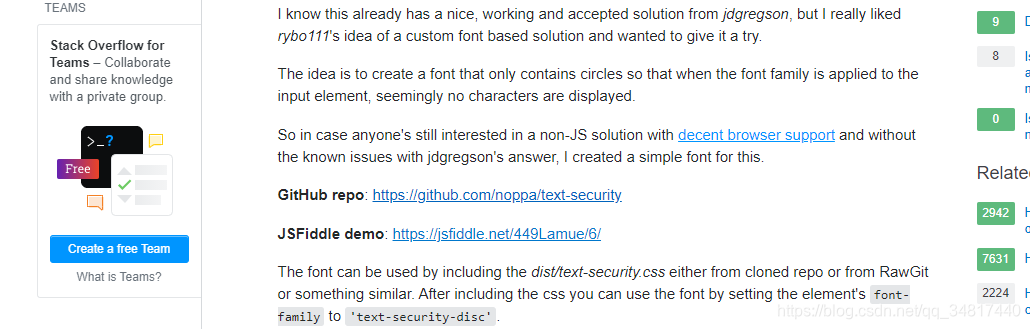
最后:再stackoverflow发现了这个帖子How to make input type=“tel” work as type=“password”从中发训了一个使用font-family: text-security-disc来达到效果

安装以上的text-security
npm i -S text-security
或者直接index.html引用
<link href="https://noppa.github.io/assets/text-security/text-security.css" rel="stylesheet" type="text/css">
最后又将上面片段改为:
<template>
<div class="text-input">
<input
v-model.trim="inputVal"
:class="['input-content', className, isPwd ? 'input-plugins' : '']"
type="text"
:maxlength="maxlength"
:placeholder="placeholder"
auto-complete="off"
@keyup.enter="unlock"
/>
<span v-show="inputVal" class="show-pwd" @click="showPwd">
<svg-icon :icon-class="isPwd ? 'eye' : 'eye-open'" />
</span>
<el-button
class="my-btn"
icon="el-icon-unlock"
:loading="unlockLoading"
@click="unlock"
></el-button>
</div>
</template>
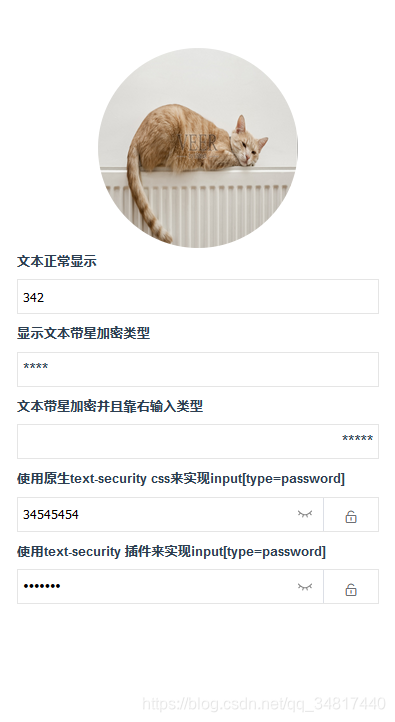
最后整合上面几次修改,预览效果如下:

完整demo请移步https://github.com/dengxiaoning/similar-input-password



