react 代码自动格式化
咦写了几行代码发现保存后没有被格式化?
import React from "react";
import {Row,Col } from "antd";
export default class Header extends React.Component{
render(){
return (
<div className="header">
<Row className="header-top">
<Col span={24}>
<span>欢迎,***</span>
<a href="#">退出</a>
</Col>
</Row>
<Row className="breadcrumb">
<Col span={4} className="breadcrumb-titile">
首页
</Col>
<Col span={20} className="weather">
<span className="date">2021-01-03</span>
<span className="weath-detail">晴转多云</span>
</Col>
</Row>
</div>
)
}
}
看这个代码乱的,头疼,如何在每次ctrl+s都变得整齐呢,虽说shift+Alt+f能完成代码格式化,可毕竟麻烦了写
其实简单 在setting.json增加如下一行代码即可搞定
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
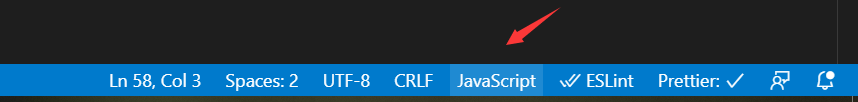
同时需要将右下角JavaScript

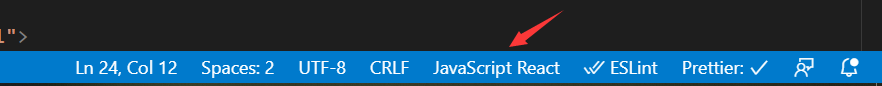
修改为JavaScript React

试试看…
import React from 'react'
import { Row, Col } from 'antd'
export default class Header extends React.Component {
render() {
return (
<div className="header">
<Row className="header-top">
<Col span={24}>
<span>欢迎,***</span>
<a href="#">退出</a>
</Col>
</Row>
<Row className="breadcrumb">
<Col span={4} className="breadcrumb-titile">
首页
</Col>
<Col span={20} className="weather">
<span className="date">2021-01-03</span>
<span className="weath-detail">晴转多云</span>
</Col>
</Row>
</div>
)
}
}
这样是整洁多乐



 浙公网安备 33010602011771号
浙公网安备 33010602011771号