openlayers Text字体大小设置
今做一个app版的ol地图,发现区域太小显示拥挤,于是想把字体改小,看起来匀称点,于是盯紧了
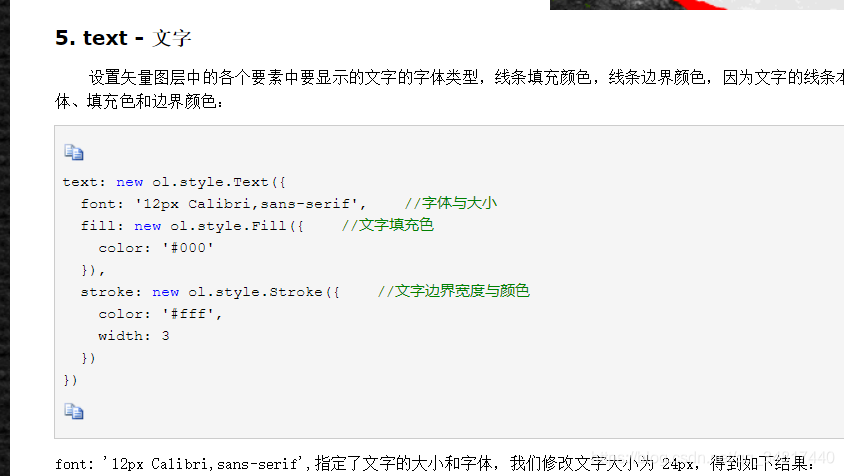
font属性使劲改
老是不听咋整呢?网上找大佬
于是找到了得到了各路大神鼎力相助
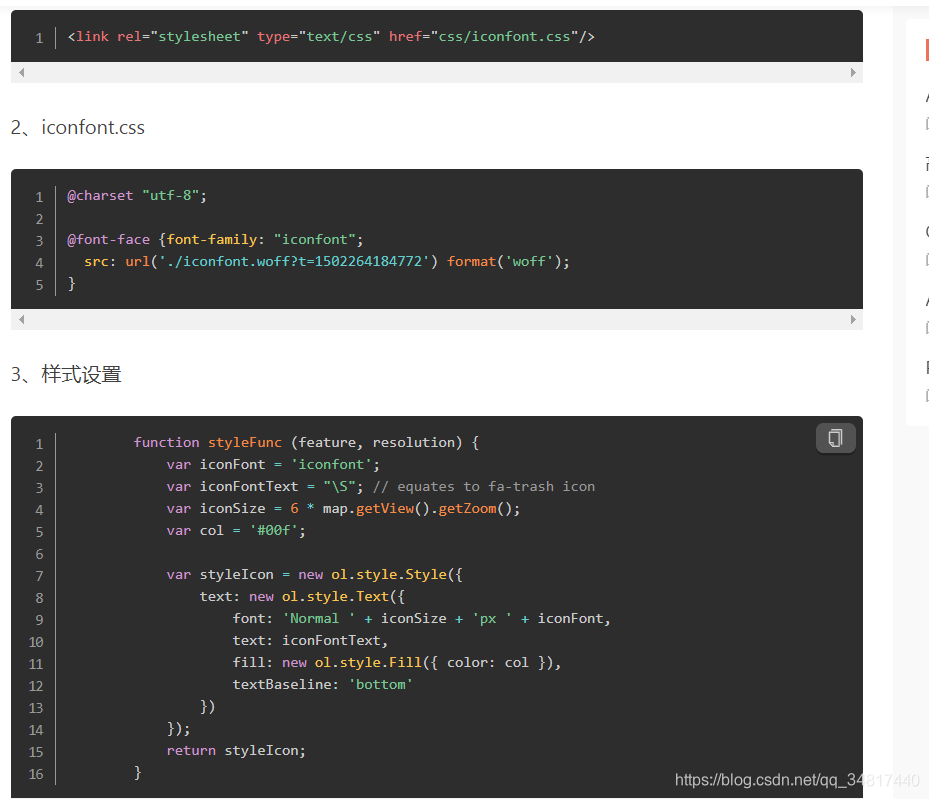
如:
赶紧跑去试试,原来这并不是我想要的,大佬实现的是iconfont控制,我是单独的对字体的控制
不行还搞不定再来,,,
于是来到了这

哎,只是我设置的字体比他的小,我想设置小于10的字体。
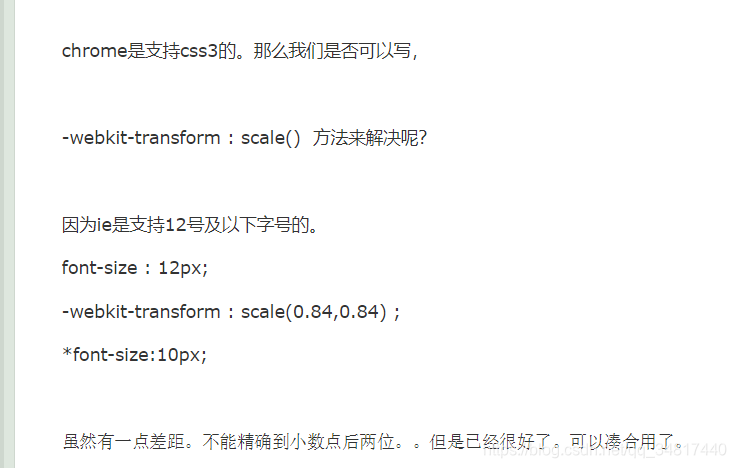
咦,突然想到了,chrome 在字体小于12px后会默认字体为12px这个梗,于是找找关于css字体方面的设置https://www.cnblogs.com/jiangxiaobo/p/5669976.html

OK,问题解决
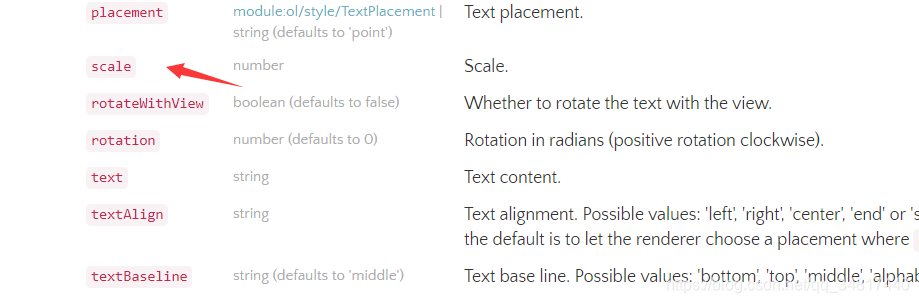
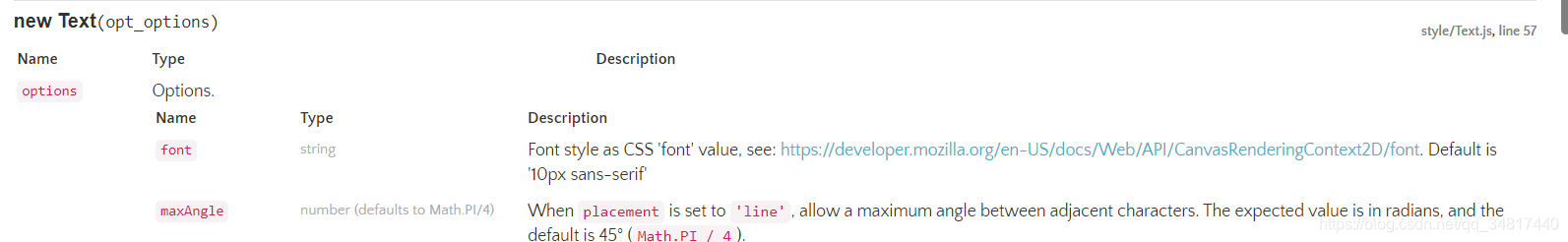
看 :
openlayers 的Text 对象就有这个属性,只是自己不会用罢了(大佬勿笑)怪自己菜。
加个 scale:0.64, OK
text: new Text({
scale:0.64,
font: 'bold 0.11rem 微软雅黑 ',
text: hasLabel ? data[i].value+'\n'+data[i].name : '',
fill: new Fill({
color:'#000'
}),
stroke: new Stroke({
color: '#fff',
width: 3
})
})





 浙公网安备 33010602011771号
浙公网安备 33010602011771号