TypeError: this.CliEngine is not a constructor
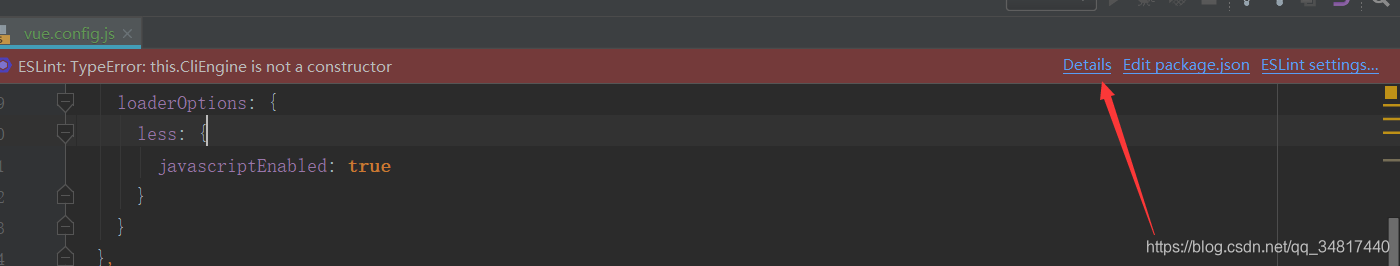
vue cli3 项目老是提示TypeError: this.CliEngine is not a constructor这个,看着特别扭
解决方法也不难,直接点击Details

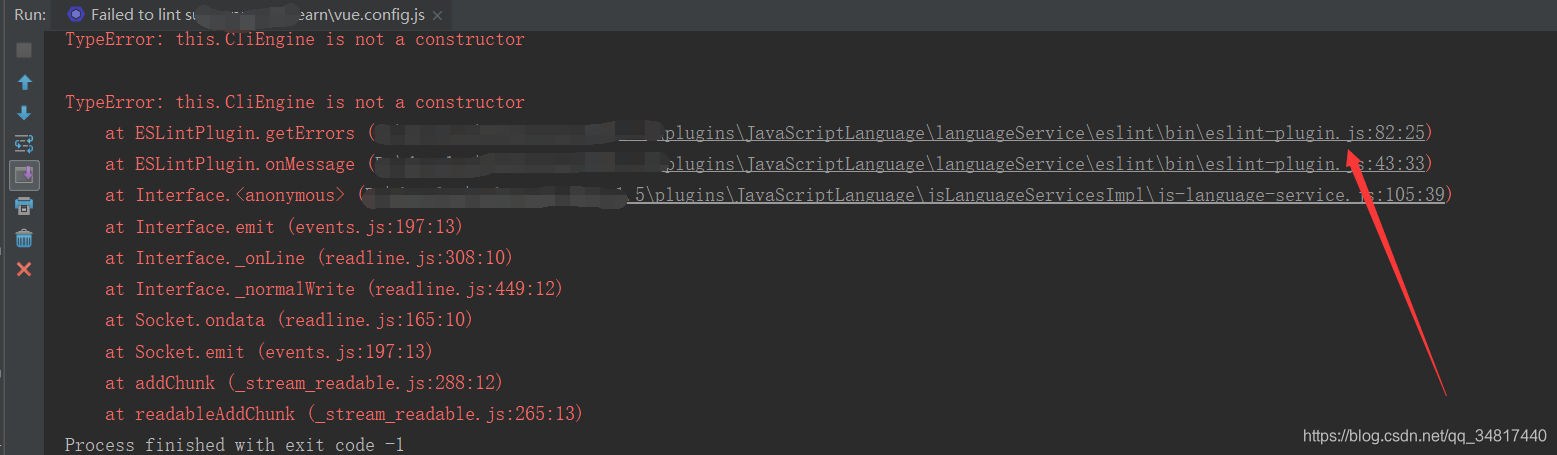
然后再点击,如下第一个文件链接

找到如下方法
function ESLintPlugin(state) { this.filterSource = state.filterSource; this.additionalRulesDirectory = state.additionalRootDirectory; this.calcBasicPath(state.eslintPackagePath); this.version = this.readVersion(); if (this.initError == null) { this.linter = require(this.basicPath + "lib/cli.js"); this.options = require(this.basicPath + "lib/options"); this.CliEngine = require(this.basicPath + "lib/cli-engine"); } }
将this.CliEngine = require(this.basicPath + "lib/cli-engine"); 更改为 this.CliEngine = require(this.basicPath + "lib/cli-engine").CLIEngine;
然后重启webstorm






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具