js 正则校验非法字符
今日使用 vue + element 对数据录入进行非法字符校验,到处找了一圈都不是想要的,于是自己按需求写一个
1、内容可以包含 大小写字母,中文和 . ( ) 。 , ; %
2、内容第一位不允许为 . ( ) 。 , ; %
data() {
let validateInvalidWord = (rule, value, callback) => {
let regExp = /^[\u4e00-\u9fa5A-Za-z0-9_-]+[\))(,;\(\.\%。\u4e00-\u9fa5A-Za-z0-9_-]?$/;
if (!regExp.test(value)) {
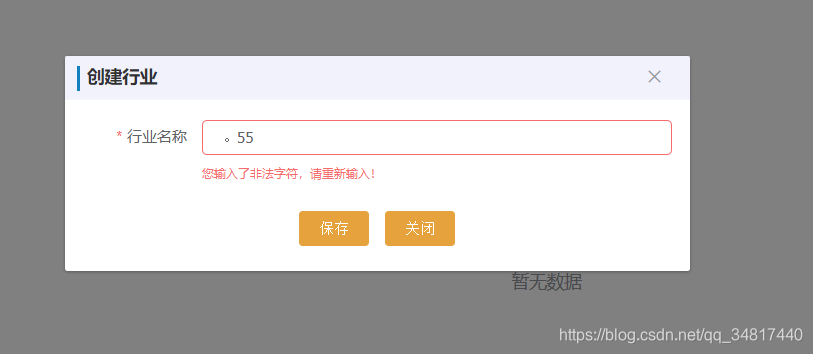
callback(new Error('您输入了非法字符,请重新输入!'));
} else {
callback();
}
};
return {
editFormVisible: false,
rules: {
typeName: [
{required: true, message: `请输入${this.typeNameForLabel}`, trigger: 'blur'},
{validator: validateInvalidWord, trigger: 'blur'}
],
}
}
},
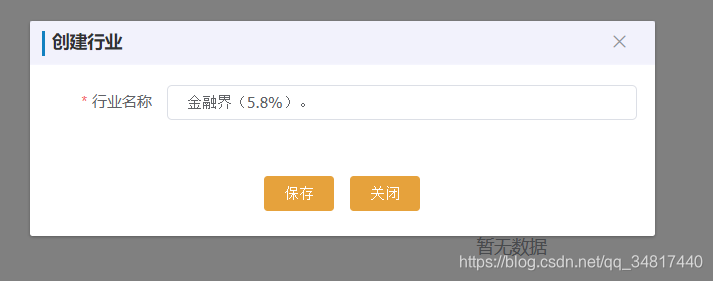
测试