vue 中导航类的切换
1.先看一下想要实现的效果


2.这个效果用js很容易,但是vue不允许操作dom
<div class="ranking">
<div @click="selected(0,$event)" :class="{'active':selectType === 0}">推荐</div>
<div @click="selected(1,$event)" :class="{'active':selectType === 1}">围观量</div>
<div @click="selected(2,$event)" :class="{'active':selectType === 2}">价格</div>
</div>

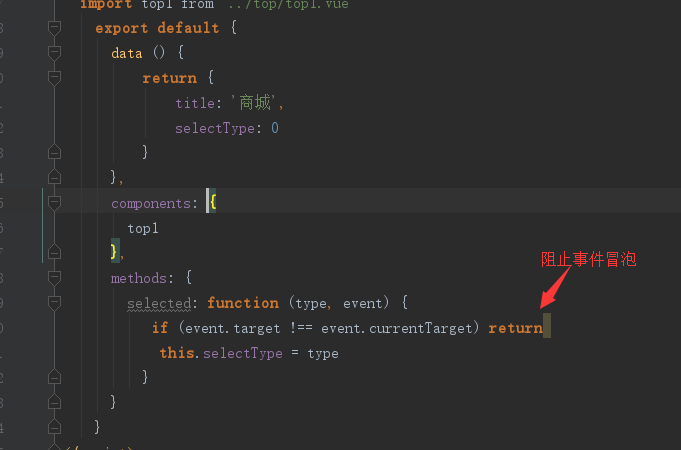
2.js中的代码
methods: {
selected: function (type, event) {
if (event.target !== event.currentTarget) return
this.selectType = type
}
}

3. 实现的效果


