web接口开发与测试
最近一直在学习和整理web开发与接口测试的相关资料。接口测试本身毫无任何难度,甚至有很多工具和类库来帮助我们进行接口测试。大多测试人员很难深入了解web接口测试的原因是对web开发不太了解,当你越了解开发就会越看得清接口是什么。当然,web开发是比较麻烦,我们很难一下子掌握。
注:不过本文并不是一个零基础的文章,需要你对 Django web开发,requests接口库,unittest单元测试框架,三者有一定的了解。
Django快速开发之投票系统
之前分享过一篇Django开发投票系统的例子。今天在这个例子上做一些延伸,来讲讲web接口的开发与测试。
开发投票系统接口
虽然投票系统的的功能已经开发完成,但我们并没有开发专门的接口,在当前的投票系统中,在我们调用一个get或post请求时,系统会返回整个页面,并且把测试连同页面一起返回。
例如,当我们要调用所有问题的接口时(test_get.py)
import requests base_url = 'http://127.0.0.1:8000/polls' r = requests.get(base_url) code = r.status_code text = r.text print(code) print(text)
得到如下结果:
200
<html lang="zh-CN">
<head>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Polls System</a>
</div>
</div>
</nav>
<br><br>
<div class="well">
<h3>Question List:</h3>
<ul>
<li><a href="/polls/1/">十一国庆七天假期做什么?</a></li>
<li><a href="/polls/2/">你最想学的自动化工具是什么?</a></li>
</ul>
</div>
<footer>
<p>© Company 2016 & chongshi</p>
</footer>
</body>
</html>
而特有的接口应该返回的是数据,而不是整个页;而数据一般格式为Json格式。所以,需要对试图层(.../polls/views.py)进行改造,使其只提供接口,并单纯的返回数据。
from django.shortcuts import render, get_object_or_404
from django.http import HttpResponseRedirect
from django.core.urlresolvers import reverse
from .models import Question, Choice
from django.http import HttpResponse
import json
# Create your views here.
# 查看所有问题
def index(request):
latest_question_list = Question.objects.all()
dicts = {}
if latest_question_list:
for question in latest_question_list:
dicts[question.id] = question.question_text
j = json.dumps(dicts)
return HttpResponse(j)
else:
return HttpResponse("question list null")
# 查看单个问题选项
def detail(request, question_id):
choices = Choice.objects.filter(question_id=question_id)
dicts = {}
print(question_id)
if question_id:
for choice in choices:
dicts[choice.id] = choice.choice_text
j = json.dumps(dicts)
return HttpResponse(j)
.....
为了节省时间,暂时先对查看所有问题、单个问题的所有选项两个功能进行接口改造,当然这里的改造也不够完整和健壮。例如单个问题的所有选项的接口,接收的参数question_id 如果为空,应该提示,参数错误。如果查询不到相关问题,应该提示,查询结果为空,如果传的类型不为数字,应该提示,类型错误。这些都是一个健壮的接口应有的处理逻辑。
再次执行test_get.py文件。
200
{"1": "\u5341\u4e00\u56fd\u5e86\u4e03\u5929\u5047\u671f\u505a\u4ec0\u4e48\uff1f", "2": "\u4f60\u6700\u60f3\u5b66\u7684\u81ea\u52a8\u5316\u5de5\u5177\u662f\u4ec0\u4e48\uff1f"}
这一次得到的就是json类型的数据了。不过,返回值对中文进行了unicode的编码。这里提供个小技巧,将其转换成中文。
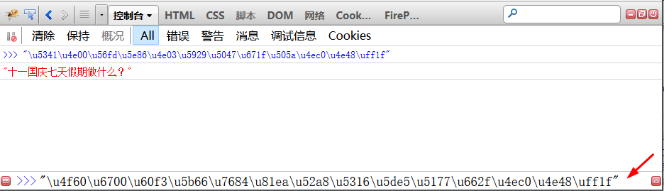
打开Firefox浏览器的Firebug工具,切换到“控制台”标签。

编写接口文档
编写接口文档也是非常重要的一个环节,因为我们编写的接口是需要给别人调用的,那么别人如何知道我们的接口是用get还是post调用呢?参数都有哪些?当然需要参考接口文档了。
1、获取所有问题
|
url |
http://127.0.0.1:8000/polls |
|
请求类型 |
get |
|
需要参数 |
无 |
|
返回格式 |
json |
|
返回结果 |
{"1": "十一国庆七天假期做什么?", "2": "你最想学的自动化工具是什么?" } |
|
错误类型 |
暂无(接口代码需要补充逻辑) |
2、获取单个问题的所有选项
|
url |
http://127.0.0.1:8000/polls/ |
|
请求类型 |
get |
|
需要参数 |
question_id
|
|
返回格式 |
json
|
|
返回结果 |
{"1": "旅行", "2":"看电影" , "3":"看书" } |
|
错误类型 |
暂无(接口代码需要补充逻辑) |
……
好啦!接口文档的大体结构就是上面的样子。有了这个份文档,我们接下来就很容易知道如何调用这些接口做测试了。
系统接口测试
对于编写接口测试来说,我们会涉及到两个技术。前面也都有过简单介绍,unittest单元测试框架和request库。
import unittest
import requests
class PollsTest(unittest.TestCase):
def setUp(self):
self.base_url = 'http://127.0.0.1:8000/polls'
def tearDown(self):
pass
def test_get_poll_index(self):
'''测试投票系统首页'''
r = requests.get(self.base_url)
code = r.status_code
text = r.text
self.assertEqual(code, 200)
def test_get_poll_question(self):
'''获得问题1的所有选项'''
r = requests.get(self.base_url+'/1/')
code = r.status_code
text = r.text
self.assertEqual(code, 200)
self.assertIn("3",text)
if __name__ == '__main__':
unittest.main()





