vue学习随笔(一)
1、安装node.js
2、创建配置项
npm init
3、用vs code打开项目文件夹,安装webpack
//首先全局安装,若省略则报错'无法识别webpack'
npm install webpack -g
npm install webpack-cli -g
//再本地安装
npm install webpack --save-dev
npm install webpack-cli --save-dev
--save 会把依赖包名称添加到 package.json 文件 dependencies 键下
--save-dev 则添加到 package.json 文件 devDependencies 键下
dependencies是发布后还依赖的,devDependencies是开发时的依赖。
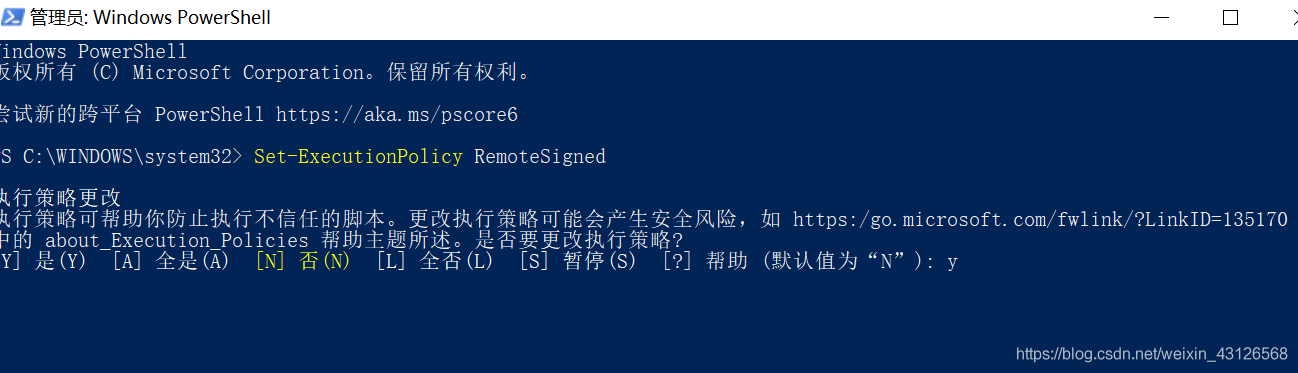
4、安装完进行webpack打包时,可能提示'webpack无法无法加载文件,系统上禁止运行脚本的解决方法',需要在poweshell中设置
Set-ExecutionPolicy RemoteSigned

输入Y
此时webpack可以正常打包:
webpack [入口js目录] --mode=development //例如 webpack ./src/app.js --mode=development
每次编译都要输入webpack的入口文件路径,非常麻烦。可以通过编写webpack,来进行简化:
1、根目录新建webpack.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry:{
app: __dirname+'/src/app.js',//唯一入口文件,__dirname是nodejs里的一个全局变量,它指向的是我们项目的根目录
},
output:{
path: path.resolve(__dirname, './dist'),//打包后的文件存放的地方
filename:'bundle.js' //打包后输出文件的文件名
}
};
配置中将打包后的js文件名设置为bundle.js,因此index.html里需将引用名同样的改下
2、直接打包,简单省事
webpack //开发环境不压缩 webpack --mode=development




