一、步骤演示
1、 新建一个jsp文件

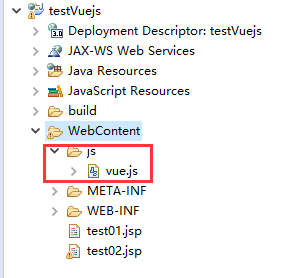
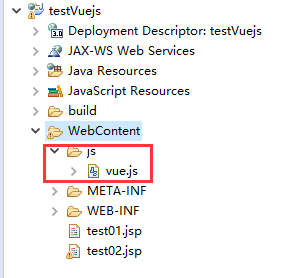
2、 把vue.js放到Web的js目录下

3、 在jsp中引入vue.js

<script src="${pageContext.request.contextPath}/js/vue.js"></script>
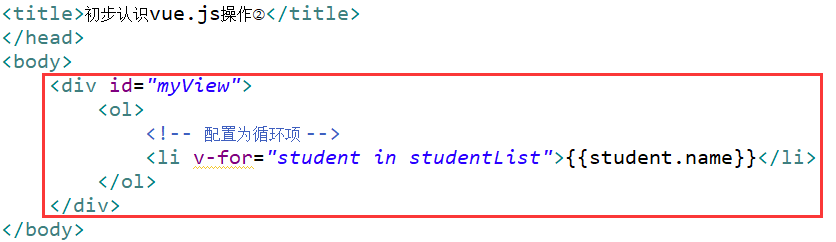
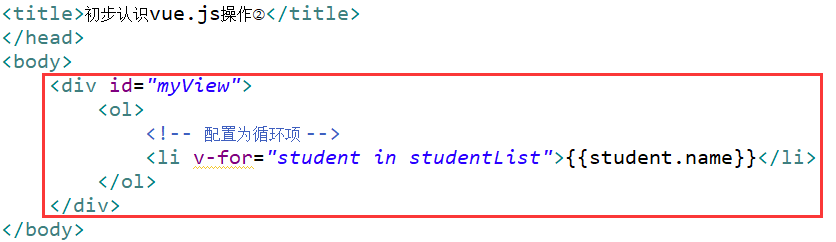
4、 创建一个view对象(DOM组件)

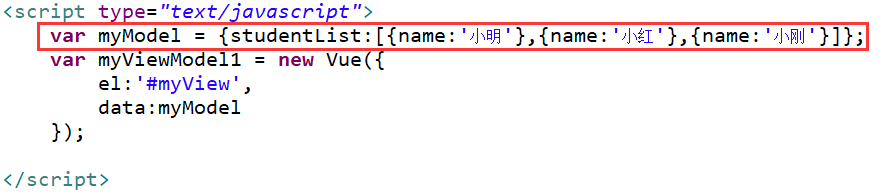
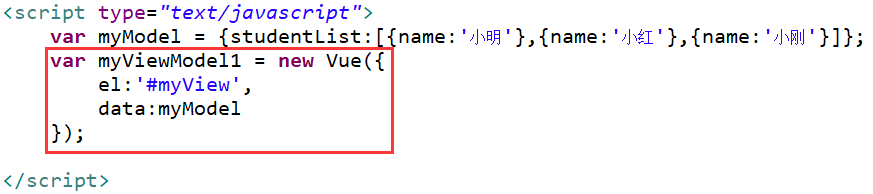
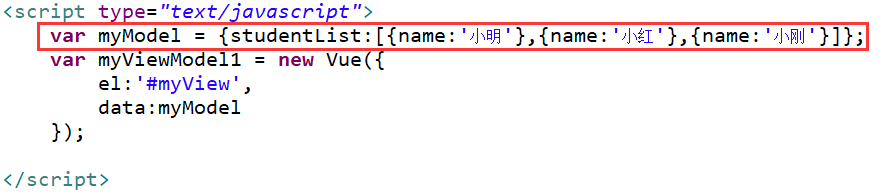
5、 定义一个javascript的model

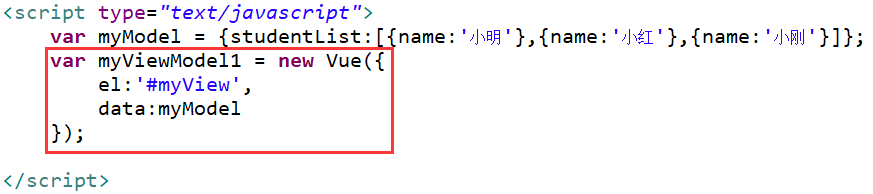
6、 创建一个Vue对象(ViewModel对象)

参数为一个json对象(包含2个参数,el,data)
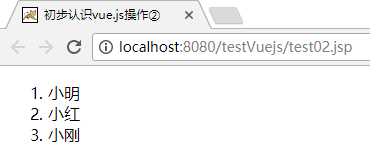
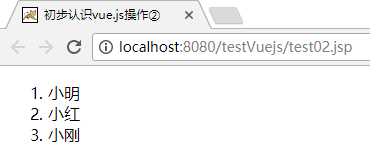
7、运行结果

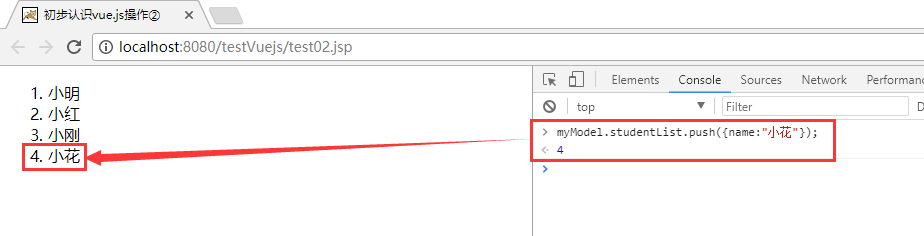
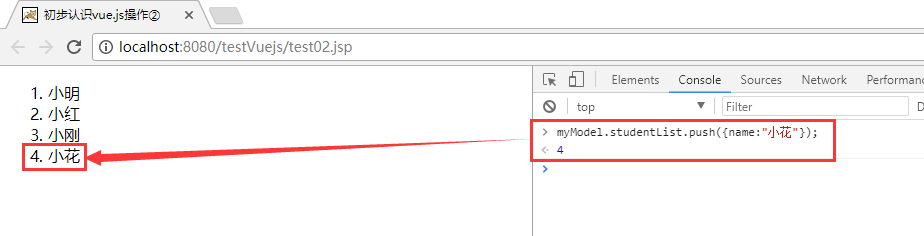
8、在浏览器的控制台使用push方法添加

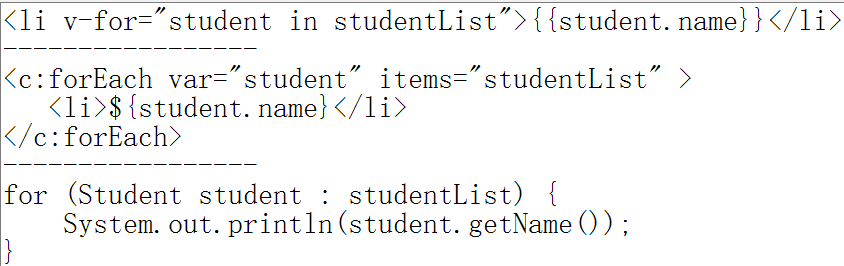
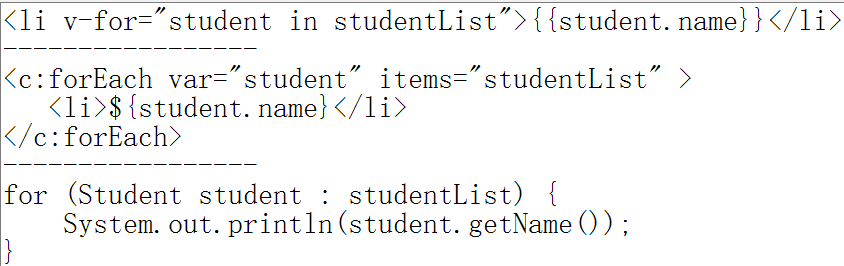
9、与之for each和c:forEach对比

二、代码演示
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初步认识vue.js操作②</title>
</head>
<body>
<div id="myView">
<ol>
<!-- 配置为循环项 -->
<li v-for="student in studentList">{{student.name}}</li>
</ol>
</div>
</body>
<script src="${pageContext.request.contextPath}/js/vue.js"></script>
<script type="text/javascript">
var myModel = {studentList:[{name:'小明'},{name:'小红'},{name:'小刚'}]};
var myViewModel1 = new Vue({
el:'#myView',
data:myModel
});
</script>
</html>