vue编程-创建首页
1.将elementUI组件与sass组件依赖加入到对应json中
{
"name": "default",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^2.6.5",
"element-ui": "^2.15.0",
"sass-loader": "^7.2.0",
"node-sass": "^5.0.0",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.8.0",
"@vue/cli-service": "^3.8.0",
"sass": "^1.22.10",
"vue-template-compiler": "^2.6.10"
}
}

2.导出的vue对象使用element组件
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')

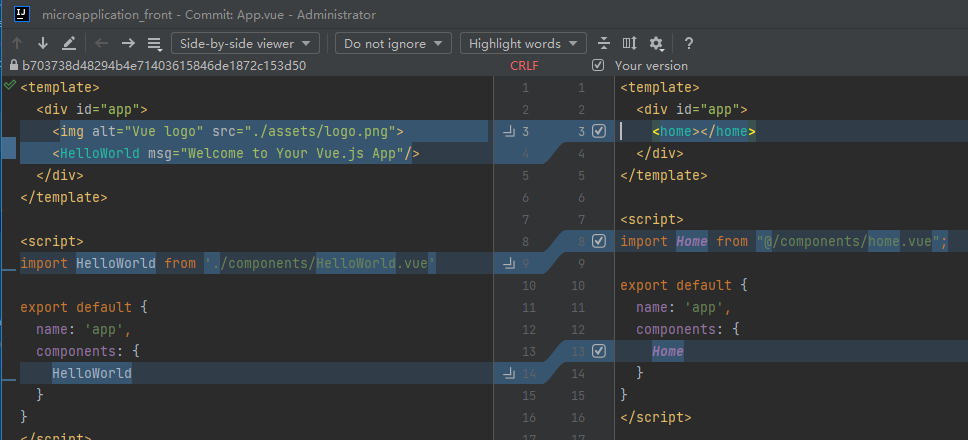
3.主VUE文件改为引用新的主页
<template>
<div id="app">
<home></home>
</div>
</template>
<script>
import Home from "@/components/home.vue";
export default {
name: 'app',
components: {
Home
}
}
</script>

4.新增主页展示即可



