onmouseout事件与onchange事件分析

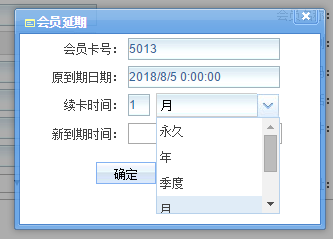
今天修改Bug,新到期时间为:原到期时间+续卡时间 而不是 当前日期+续卡时间。在修改的过程中发现一个Bug。那就是续卡时间数值框我输入新数值A之后,点击窗体空白处,新到期时间并没有修改过来,
再次点击数值输入框,输入新的数值B后,新到期时间才更改过来,并且为之前的A+原到期时间。
检查代码:续卡时间框为onmouseout事件才去检查数值修改新到期时间:
1 <td align="left"> 2 <input type="text" id="txtNum" style="width: 20px" runat="server" disabled="disabled" 3 onmouseout="changeDateNum()" class="validate[custom[onlyNumber]]" /> 4 <select style="width: 80px" onchange="changeDate()" id="selType"> 5 <option value="0">永久</option> 6 <option value="y">年</option> 7 <option value="q">季度</option> 8 <option value="m">月</option> 9 <option value="w">周</option> 10 <option value="d">天</option> 11 </select> 12 </td>
我修改onmouseout为onchangge事件后,点击空白处就会更新。
这两个事件各有利弊,onmouseout事件可以在鼠标离开输入框的时候就触发,但是要是输入数值的时候鼠标箭头不在输入框内的话,点击窗体空白处都不会触发,就是输入数值的时候鼠标都不在输入框内,然后输入完成直接去保存就会出错。但是onchange事件(不同于extjs等的change事件,相应不及时,需要在离开焦点的时候触发,这一点感觉很不好不是实时相应的)响应不及时需要失去焦点时触发。



