盒子垂直水平居中方式总结
盒子正常显示模式下效果:

怎么实现居中呢?
1,粉红色盒子进行定位,子盒子绝对定位父盒子相对定位,top 、left各50%移动粉色盒子;
方式一:再减去盒子自身宽高一半,margin-top:-50px margin-left:-50px;
方式二:利用变形transform:translate,以盒子自身的高宽进行移动距离计算特点;
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>盒子垂直水平居中</title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 .d1{ 8 width: 300px; 9 height: 300px; 10 border: 1px solid gray; 11 position: relative; 12 13 } 14 .d2{ 15 width: 100px; 16 height: 100px; 17 background: pink; 18 position: absolute; 19 left: 50%; 20 top: 50%; 21 margin-top: -50px;margin-left: -50px;方式一 22 23 transform: translate(-50%,-50%);方式二,好处是盒子大小改变,不用改值。 24 25 } 26 </style> 27 </head> 28 <body> 29 <div class="d1"> 30 <div class="d2"></div> 31 </div> 32 </body> 33 </html>
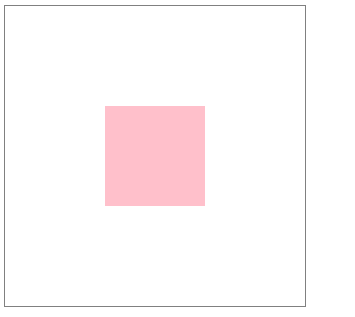
居中效果: