JavaGUI编程
GUI编程
一、简介
GUI:图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。
GUI核心开发技术:Swing、GUI;
缺点:见面不够美观、需要jre环境;
为什么要去学习?-------------->可以学习MVC架构思想、还可以写一些小工具、了解监听器
二、AWT
2.1、AWT简介
AWT(Abstract Window Toolkit):文译为抽象窗口工具包,该包提供了一套与本地图形界面进行交互的接口,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
本质就是:new 类!;因为AWT中包含了许多的类和接口!
包含各种元素:窗口、按钮、文本框
java.awt

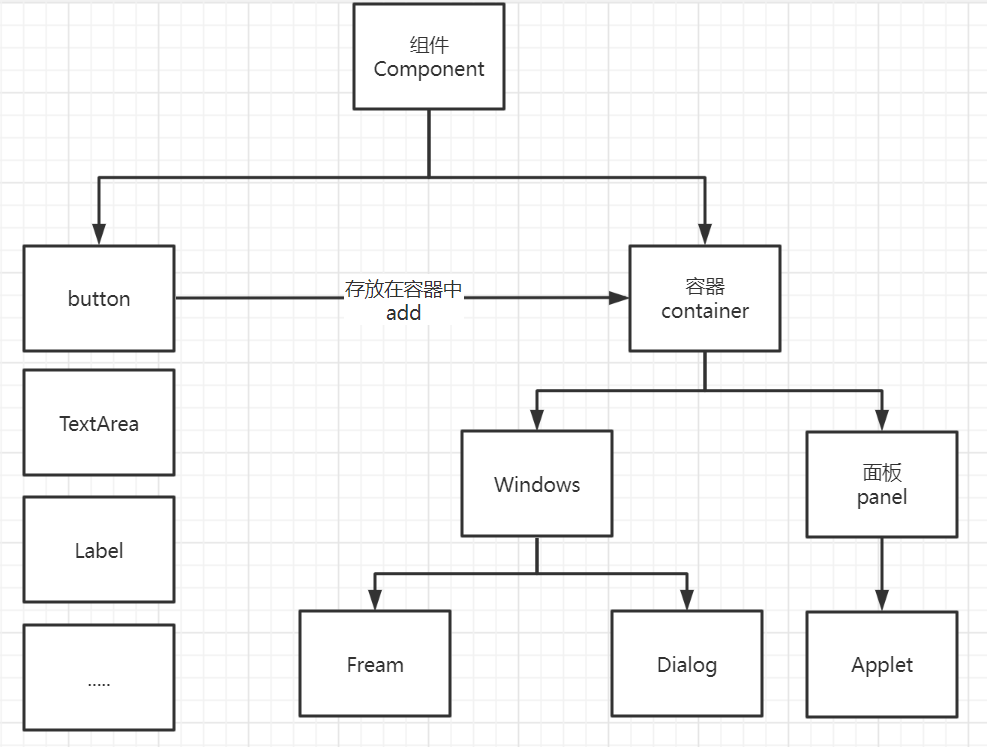
2.2、组件和容器
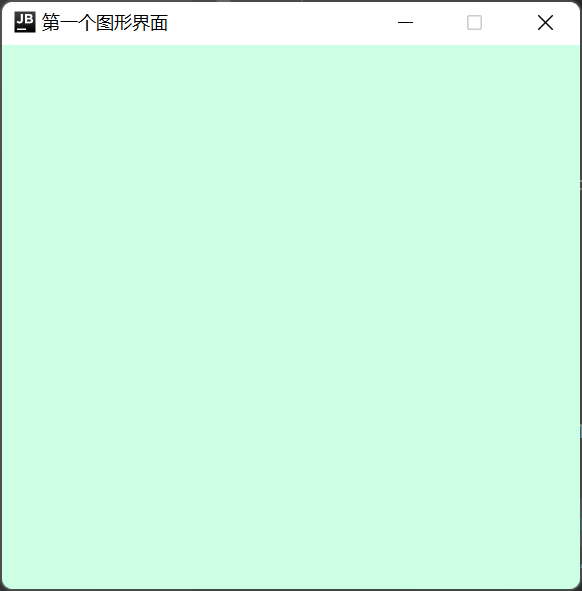
1、Frame
/**
* GUI的第一个界面
*/
public class TestFrame {
public static void main(String... args) {
/**
* Frame,看源码
*/
Frame frame = new Frame("第一个图形界面");
//需要设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(205, 255, 228));
//弹出的初始位置
frame.setLocation(220,200);
//固定大小
frame.setResizable(false);
}
}

问题:发现窗口关闭不掉,停止Java程序!
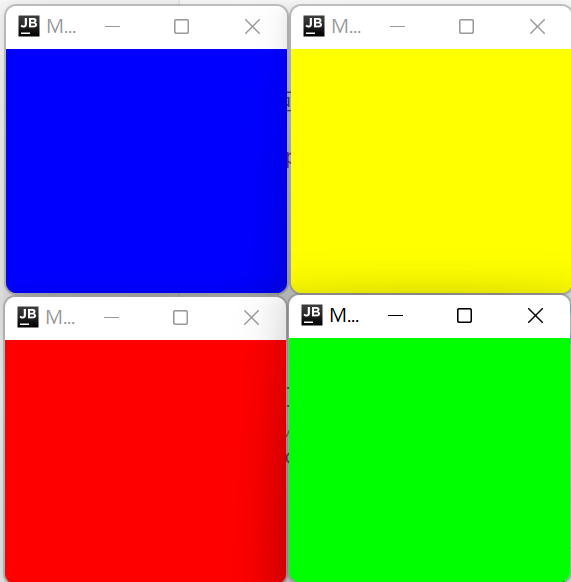
尝试回顾封装:
public class TestFrame2 {
public static void main(String[] args) {
//展示多个窗口
MyFrame myFrame1 = new MyFrame(100, 100, 200, 200, Color.blue);
MyFrame myFrame2 = new MyFrame(300, 100, 200, 200, Color.yellow);
MyFrame myFrame3 = new MyFrame(100, 300, 200, 200, Color.red);
MyFrame myFrame4 = new MyFrame(300, 300, 200, 200, Color.green);
}
}
//封装类
class MyFrame extends Frame{
static int id = 0;//可能存在多个窗口id,我们需要一个计数器
public MyFrame(int x,int y,int w,int h,Color color){
super("MyFrame+"+(++id));
setBackground(color);
setBounds(x,y,w,h);
setVisible(true);
}
}

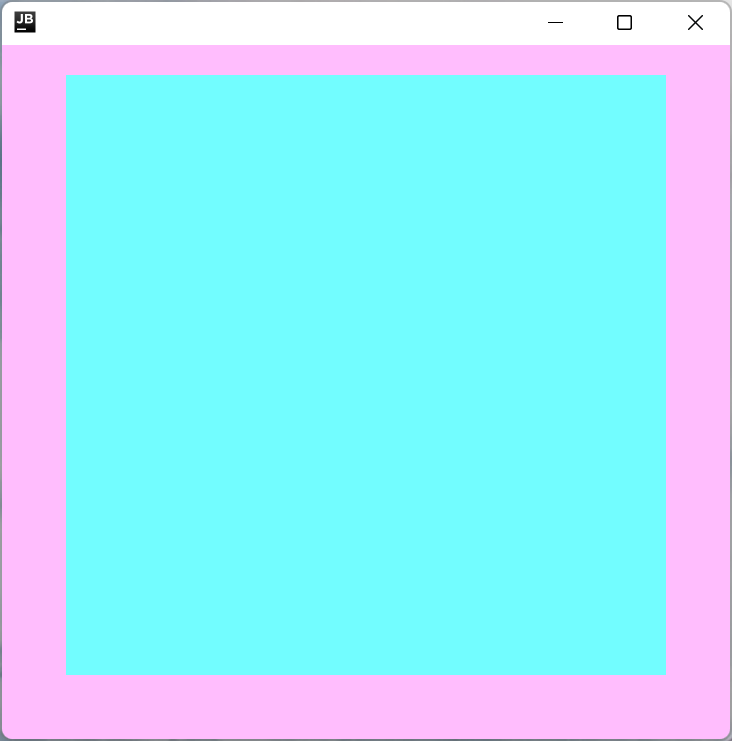
2、面板Panel
解决关闭事件!
//Panel ,可以看成是一个空间,但是不能单独存在
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame();
//布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//坐标
frame.setBounds(300,300,500,500);
frame.setBackground(new Color(255, 189, 253));
//Panel坐标设置,相对于frame
panel.setBounds(50,50,400,400);
panel.setBackground(new Color(114, 253, 255));
//frame.add(panel)
frame.add(panel);
frame.setVisible(true);
//监听事件,监听窗口关闭事件
//适配器模式:
frame.addWindowListener(new WindowAdapter() {
//窗口点击关闭需要做的事情
@Override
public void windowClosing(WindowEvent e) {
//关闭程序
System.exit(0);
}
});
}
}

3、三种布局管理器
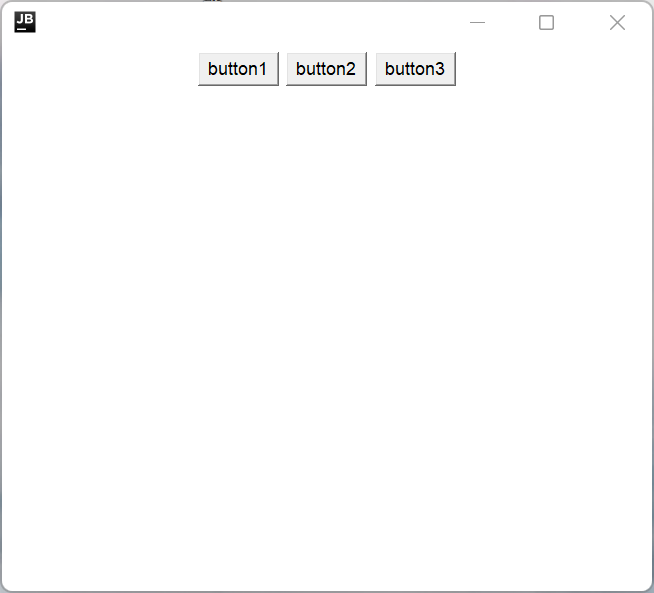
- 流式布局-------->左右结构
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame = new Frame();
//组件~~按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置为流式布局
// frame.setLayout(new FlowLayout());//默认居中
frame.setLayout(new FlowLayout(FlowLayout.CENTER));//居中
// frame.setLayout(new FlowLayout(FlowLayout.TRAILING));//居后
// frame.setLayout(new FlowLayout(FlowLayout.LEFT));//居左
// frame.setLayout(new FlowLayout(FlowLayout.RIGHT));//居右
// frame.setLayout(new FlowLayout(FlowLayout.LEADING));//居前
frame.setSize(200,200);
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}
}

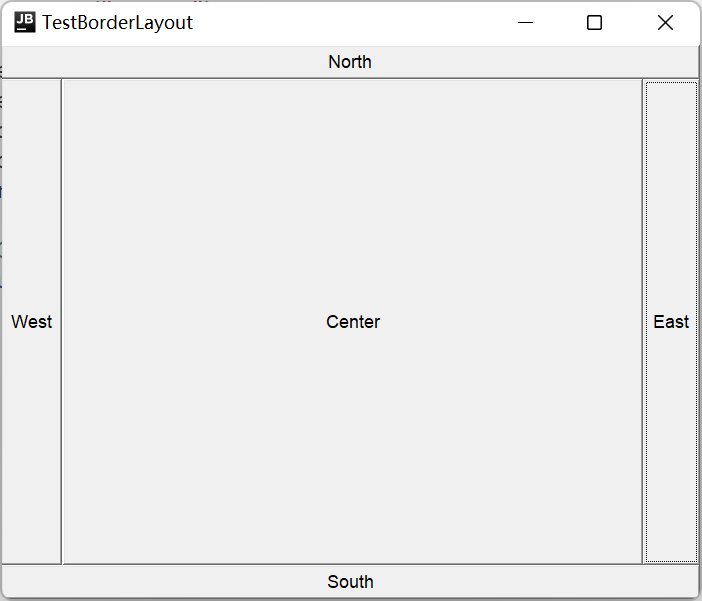
- 东西南北中
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestBorderLayout");
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setSize(200,200);
frame.setVisible(true);
}
}

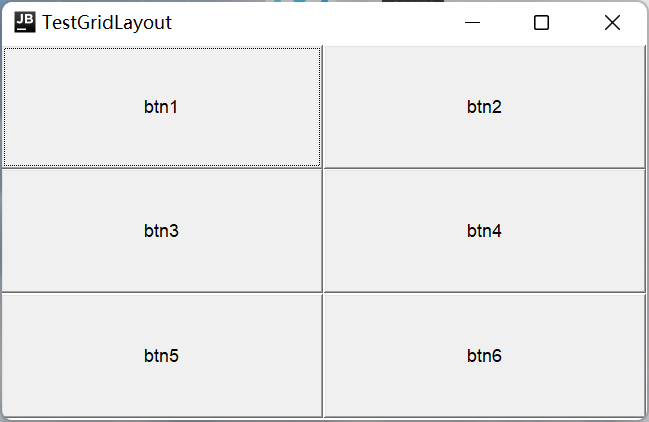
- 表格布局
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestGridLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3,2,0,0));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack();//java函数!能够自动选择一个最优的布局样式
frame.setVisible(true);
}
}

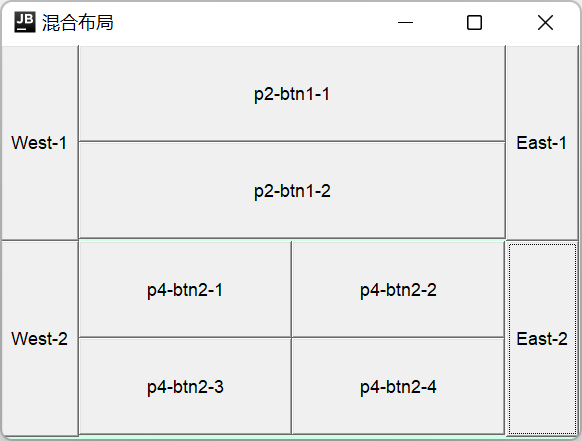
- 综合实例
//案例练习
public class Demo {
public static void main(String[] args) {
Frame frame = new Frame("混合布局");
frame.setSize(400,300);
frame.setLocation(300,400);
frame.setBackground(new Color(205, 255, 228));
frame.setVisible(true);
//分成上下两个部分
frame.setLayout(new GridLayout(2,1));
//四个面板
Panel panel1 = new Panel(new BorderLayout());
Panel panel2 = new Panel(new GridLayout(2,1));
Panel panel3 = new Panel(new BorderLayout());
Panel panel4 = new Panel(new GridLayout(2,2));
//上半部分
panel1.add(new Button("East-1"),BorderLayout.EAST);
panel1.add(new Button("West-1"),BorderLayout.WEST);
panel2.add(new Button("p2-btn1-1"));
panel2.add(new Button("p2-btn1-2"));
panel1.add(panel2,BorderLayout.CENTER);
//下半部分
panel3.add(new Button("East-2"),BorderLayout.EAST);
panel3.add(new Button("West-2"),BorderLayout.WEST);
for(int i=1;i<=4;i++){
panel4.add(new Button("p4-btn2-"+i));
}
panel3.add(panel4,BorderLayout.CENTER);
frame.add(panel1);
frame.add(panel3);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}

- 总结
1、Frame是一个最高级窗口
2、panel无法单独显示,必须添加到某个容器中
2.3、事件监听
事件监听:当某个事件发生时,应该干什么
public class TestActionEvent {
public static void main(String[] args) {
//按下按钮,触发事件
Frame frame = new Frame();
Button button = new Button("button");
//因为addActionListener()需要一个ActionListener,所以我们需要构造一个ActionListener
MyActionListener myActionListener = new MyActionListener();
button.addActionListener(myActionListener);
frame.add(button,BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
windowClose(frame);
}
//关闭窗体的事件
private static void windowClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
//事件监听
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent actionEvent) {
System.out.println("你点击了!");
}
}
多个按钮,共享一个监听事件
public class TestActionTwo {
public static void main(String[] args) {
//两个按钮,实现同一个监听
//开始 结束
Frame frame = new Frame("开始-结束");
Button button1 = new Button("开始");
Button button2 = new Button("结束");
//显示所定义的触发会返回的命令
//可以多个按钮实现一个监听器
button2.setActionCommand("button2-stop");
MyMonitor myMonitor = new MyMonitor();
button1.addActionListener(myMonitor);
button2.addActionListener(myMonitor);
frame.add(button1,BorderLayout.NORTH);
frame.add(button2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}
class MyMonitor implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
//e.getActionCommand()获取按钮上的一些信息
System.out.println("按钮被点击了:msg:"+e.getActionCommand());
}
}
2.4、输入框事件监听
public class TestTextField {
public static void main(String[] args) {
//main方法里面只管启动!
new MyFrame();
}
}
class MyFrame extends Frame{
public MyFrame(){
TextField textField = new TextField();
add(textField);
//监听这个文本框输入的文字
MyActionListener2 myActionListener2 = new MyActionListener2();
//按下enter,就会触发这个输入框事件
textField.addActionListener(myActionListener2);
//设置替换编码
textField.setEchoChar('*');
pack();
setVisible(true);
}
}
class MyActionListener2 implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
TextField test = (TextField)e.getSource();//获取资源,返回的一个对象
System.out.println(test.getText());//获得输入框中的文本
test.setText("");
}
}
2.5、简单计算器 组合+内部类回顾!
OOP原则:组合,大于继承
面向过程的代码写法
//未优化代码
//简易计算器
public class TestCalc {
public static void main(String[] args) {
new Calculator();
}
}
//计算器类
class Calculator extends Frame {
public Calculator(){
//3个文本框
TextField num1 = new TextField(10);
TextField num2 = new TextField(10);
TextField num3 = new TextField(20);
//一个按钮
Button button = new Button("=");
MyCalculatorListener myCalculatorListener = new MyCalculatorListener(num1,num2,num3);
button.addActionListener(myCalculatorListener);
//一个标签
Label label = new Label("+");
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获取三个变量
private TextField num1,num2,num3;
public MyCalculatorListener(TextField num1,TextField num2,TextField num3) {
this.num1=num1;
this.num2=num2;
this.num3=num3;
}
@Override
public void actionPerformed(ActionEvent e) {
//获取加数和被加数
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
//将这个值加法运算后,放到第三个框
num3.setText(""+(n1+n2));
//清除前两个框
num1.setText("");
num2.setText("");
}
}
完全改造为面向对象写法
//简易计算器
public class TestCalc {
public static void main(String[] args) {
new Calculator().loadFrame();
}
}
//计算器类
class Calculator extends Frame {
//属性
TextField num1,num2,num3;
//方法
public void loadFrame(){
//3个文本框
num1 = new TextField(10);
num2 = new TextField(10);
num3 = new TextField(20);
//一个标签
Label label = new Label("+");
//一个按钮
Button button = new Button("=");
MyCalculatorListener myCalculatorListener = new MyCalculatorListener(this);
button.addActionListener(myCalculatorListener);
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获取计算器这个对象,在一个类中组合另一个类
Calculator calculator = null;
public MyCalculatorListener(Calculator calculator){
this.calculator=calculator;
}
@Override
public void actionPerformed(ActionEvent e) {
//获取加数和被加数
int m1 = Integer.parseInt(calculator.num1.getText());
int m2 = Integer.parseInt(calculator.num2.getText());
//将这个值加法运算后,放到第三个框
calculator.num3.setText(""+(m1+m2));
//清除前两个框
calculator.num1.setText("");
calculator.num2.setText("");
}
}
内部类
- 更好的包装
//简易计算器
public class TestCalc {
public static void main(String[] args) {
new Calculator().loadFrame();
}
}
//计算器类
class Calculator extends Frame {
//属性
TextField num1,num2,num3;
//方法
public void loadFrame(){
//3个文本框
num1 = new TextField(10);
num2 = new TextField(10);
num3 = new TextField(20);
//一个标签
Label label = new Label("+");
//一个按钮
Button button = new Button("=");
MyCalculatorListener myCalculatorListener = new MyCalculatorListener();
button.addActionListener(myCalculatorListener);
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
//监听器类
//内部类最大的好处就是能够畅通无阻的访问外部的属性和方法!
private class MyCalculatorListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
//获取加数和被加数
int m1 = Integer.parseInt(num1.getText());
int m2 = Integer.parseInt(num2.getText());
//将这个值加法运算后,放到第三个框
num3.setText(""+(m1+m2));
//清除前两个框
num1.setText("");
num2.setText("");
}
}
}
2.6、画笔
public class TestPaint {
public static void main(String[] args) {
new MyPaint().LoadFrame();
}
}
class MyPaint extends Frame{
public void LoadFrame(){
setBounds(200,200,600,400);
setVisible(true);
}
@Override
public void paint(Graphics g) {
//画笔,需要有颜色
g.setColor(Color.BLUE);
// g.drawOval(100,100,100,100);
g.fillOval(250,250,200,200);//实心圆
// g.setColor(Color.GREEN);
g.fillRect(100,100,200,150);
//用完画笔,将其还原最开始的样式
}
}

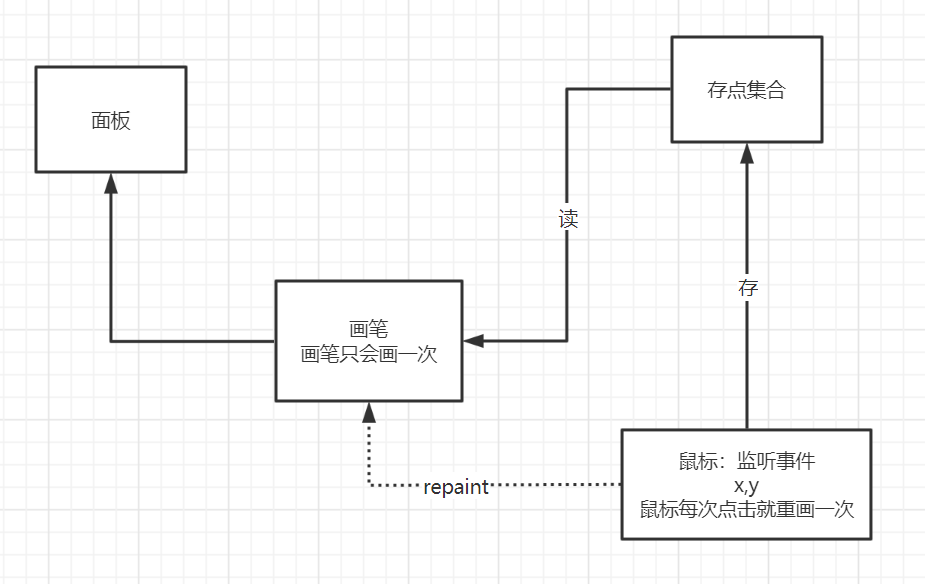
2.7、鼠标监听
目的:简单实现鼠标画画!
//鼠标监听事件
public class TestMouseListener {
public static void main(String[] args) {
new MyFrame("画图");
}
}
//自己所写的类
class MyFrame extends Frame{
ArrayList points;
//画画需要画笔,需要去监听鼠标当前的位置,需要集合来存储
public MyFrame(String title){
super(title);
setBounds(200,200,400,300);
//存储鼠标点击的点
points = new ArrayList<>();
setVisible(true);
//鼠标监听器,针对这个窗口
this.addMouseListener(new MyMouseListener());
}
@Override
public void paint(Graphics g) {
//画画,需要监听鼠标的事件
Iterator it = points.iterator();
while(it.hasNext()){
Point point = (Point)it.next();
g.setColor(Color.BLUE);
g.fillOval(point.x,point.y,10,10);
}
}
//添加一个点到界面上
public void addPaint(Point point){
points.add(point);
}
//适配器模式
private class MyMouseListener extends MouseAdapter {
//鼠标 按下、弹起、按住不放
@Override
public void mousePressed(MouseEvent e) {
MyFrame frame = (MyFrame)e.getSource();
//这里我们点击时,就会在界面上产生一个点
//这个点就是鼠标的点
frame.addPaint(new Point(e.getX(),e.getY()));
//每次点击鼠标,都需要重新画一遍
frame.repaint();//刷新
}
}
}

2.8、窗口监听
public class TestWindow {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame {
public WindowFrame() {
setBackground(Color.blue);
setBounds(100, 100, 200, 200);
setVisible(true);
// addWindowListener(new MyWindowListener());
this.addWindowListener(new WindowAdapter() {
//匿名内部类
@Override
public void windowClosing(WindowEvent e) {//关闭窗口
System.out.println("windowClosing");
System.exit(0);
}
@Override
public void windowActivated(WindowEvent e) {//激活窗口
WindowFrame source =(WindowFrame) e.getSource();
source.setTitle("被激活了");
System.out.println("windowActivated");
}
});
// class MyWindowListener extends WindowAdapter {
// @Override
// public void windowClosing(WindowEvent e) {
// setVisible(false);//隐藏窗口,通过按钮,隐藏窗口
// System.exit(0);//正常退出
// }
// }
}
}
运行测试,得出结果
2.9、键盘监听
//键
public class TestKeyListener {
public static void main(String[] args) {
new KeyFrame();
}
}
class KeyFrame extends Frame{
public KeyFrame() {
setBounds(1,2,300,400);
setVisible(true);
this.addKeyListener(new KeyAdapter() {
//键盘按下
@Override
public void keyPressed(KeyEvent e) {
//获取键盘按的是那个键,当前的码
int keyCode = e.getKeyCode();//不需要去记录这个值,直接使用静态属性VK_XX
System.out.println(keyCode);
if (keyCode==KeyEvent.VK_UP){
System.out.println("你按下了上键!");
}
//根据按下不同操作,产生不同结果
}
});
}
}
三、Swing
3.1、窗口、面板
public class JFrameDemo {
//init();初始化
public void init(){
//JFrame为一个顶级窗口
JFrame jf = new JFrame("这是一个JFrame窗口");
jf.setVisible(true);
jf.setBounds(100,100,200,200);
//设置文字 JLable
JLabel label = new JLabel("欢迎学习GUI");
jf.add(label);
//关闭事件
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//建立一个窗口
new JFrameDemo().init();
}
}
背景颜色、标签居中
public class JFrameDemo02 {
public static void main(String[] args) {
new MyJFrame2().init();
}
}
class MyJFrame2 extends JFrame{
public void init(){
this.setBounds(10,10,200,300);
this.setVisible(true);
//设置文字 JLable
JLabel label = new JLabel("欢迎学习GUI");
this.add(label);
//让文本标签居中
label.setHorizontalAlignment(SwingConstants.CENTER);
//获得一个容器
Container container = this.getContentPane();
container.setBackground(Color.yellow);
}
}
3.2、弹窗
JDialog,用来被弹出,默认就有关闭事件!
//主窗口
public class DialogDemo extends JFrame {
public DialogDemo(){
this.setVisible(true);
this.setSize(700,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame 容器
Container container = this.getContentPane();
//绝对布局
container.setLayout(null);//固定窗口位置,绝对布局
//按钮
JButton button = new JButton("点击弹出一个对话框");
button.setBounds(30,30,200,50);
//点击此按钮,弹出一个弹窗出来
button.addActionListener(new ActionListener() {//监听器
@Override
public void actionPerformed(ActionEvent actionEvent) {
//弹窗
new MyDialogDemo();
}
});
container.add(button);
}
public static void main(String[] args) {
new DialogDemo();
}
}
//弹窗的窗口
class MyDialogDemo extends JDialog {
public MyDialogDemo() {
this.setVisible(true);
this.setBounds(100,100,500,500);
Container container = this.getContentPane();
container.setLayout(null);
}
}
3.3、标签
Lable
new Lable("文字");
图标 Icon
//图标,需要实现类,JFrame继承
public class IconDemo extends JFrame implements Icon {
private int width;
private int height;
public IconDemo(){}//无参构造
public IconDemo(int width,int height){//有参构造
this.width=width;
this.height=height;
}
public void init(){
IconDemo iconDemo = new IconDemo(15, 15);
//图标放在标签上,也可以放在按钮上
JLabel label = new JLabel("icontest", iconDemo, SwingConstants.CENTER);
Container container = this.getContentPane();
container.add(label);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new IconDemo().init();
}
@Override
public void paintIcon(Component component, Graphics g, int x, int y) {
g.fillOval(x,y,width,height);
}
@Override
public int getIconWidth() {
return this.width;
}
@Override
public int getIconHeight() {
return this.height;
}
}
图片图标 ImageIcon
public class ImageIconDemo extends JFrame {
public ImageIconDemo(){
//获取图片地址
JLabel label = new JLabel("ImageIcon");
//ImageIconDemo.class.getResource("tx.jpg"):直接获取当前类路径下Class的资源
ImageIcon imageIcon = new ImageIcon(ImageIconDemo.class.getResource("tx.jpg"));
label.setIcon(imageIcon);
label.setHorizontalAlignment(SwingConstants.CENTER);
Container container = this.getContentPane();
container.add(label);
setVisible(true);
setBounds(100,100,300,300);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new ImageIconDemo();
}
}
3.4、面板
JPanel
public class TestJPanel extends JFrame {
public TestJPanel() {
Container container = this.getContentPane();
container.setLayout(new GridLayout(2,1,10,10));//后面两个参数表示间距
JPanel panel1 = new JPanel(new GridLayout(1,3));
JPanel panel2 = new JPanel(new GridLayout(1,2));
JPanel panel3 = new JPanel(new GridLayout(2,1));
JPanel panel4 = new JPanel(new GridLayout(3,2));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel2.add(new JButton("2"));
panel2.add(new JButton("2"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
container.add(panel1);
container.add(panel2);
container.add(panel3);
container.add(panel4);
setVisible(true);
setSize(500,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestJPanel();
}
}
JScrollPanel
public class TestJScrollPanel extends JFrame {
public TestJScrollPanel() {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea(20,50);
textArea.setText("欢迎学习GUI");
//JScrollPanel
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
setVisible(true);
setBounds(100,100,300,350);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestJScrollPanel();
}
}
3.5、按钮
图片按钮
public class JButtonDemo01 extends JFrame {
public JButtonDemo01(){
Container container = this.getContentPane();
//将一个图片变为图标
Icon icon = new ImageIcon(JButtonDemo01.class.getResource("tx1.jpg"));
//把这个图标放在按钮上
JButton button = new JButton();
button.setIcon(icon);
button.setToolTipText("按钮图片");
container.add(button);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo01();
}
}
单选按钮
public class JButtonDemo02 extends JFrame {
public JButtonDemo02(){
Container container = this.getContentPane();
//单选框
JRadioButton radioButton1 = new JRadioButton("JRadioButton01");
JRadioButton radioButton2 = new JRadioButton("JRadioButton02");
JRadioButton radioButton3 = new JRadioButton("JRadioButton03");
//由于单选框只能选择一个,分组一个组中只能选择一个
//但是如果我们去掉分组,则可以实现多选,但多选框是另外一个名字
ButtonGroup group = new ButtonGroup();
group.add(radioButton1);
group.add(radioButton2);
group.add(radioButton3);
container.add(radioButton1,BorderLayout.CENTER);
container.add(radioButton2,BorderLayout.NORTH);
container.add(radioButton3,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo02();
}
}
复选按钮
public class JButtonDemo03 extends JFrame {
public JButtonDemo03(){
Container container = this.getContentPane();
//多选框
JCheckBox checkBox1 = new JCheckBox("checkBox01");
JCheckBox checkBox2 = new JCheckBox("checkBox02");
container.add(checkBox1,BorderLayout.NORTH);
container.add(checkBox2,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo03();
}
}
3.6、列表
- 下拉框
public class TestComboboxDemo01 extends JFrame {
public TestComboboxDemo01() {
Container container = this.getContentPane();
JComboBox status = new JComboBox();
status.addItem(null);
status.addItem("正在上映");
status.addItem("已下架");
status.addItem("即将上映");
container.add(status);
this.setSize(500,350);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo01();
}
}
- 列表框
public class TestComboboxDemo02 extends JFrame {
public TestComboboxDemo02() {
Container container = this.getContentPane();
//生成列表内容
// String[] contents = {"1","2","3"};
Vector contents = new Vector();
//列表中需要放内容
JList jList = new JList(contents);
contents.add("张三");
contents.add("李四");
contents.add("王五");
container.add(jList);
this.setSize(500,350);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo02();
}
}
3.7、文本框
- 文本框
public class TestTextDemo01 extends JFrame {
public TestTextDemo01() {
Container container = this.getContentPane();
JTextField textField = new JTextField("Hello");
JTextField textField2 = new JTextField("world");
container.add(textField,BorderLayout.NORTH);
container.add(textField2,BorderLayout.SOUTH);
this.setSize(500,350);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo01();
}
}
- 密码框
public class TestTextDemo02 extends JFrame {
public TestTextDemo02() {
Container container = this.getContentPane();
JPasswordField passwordField = new JPasswordField();
passwordField.setEchoChar('*');
container.add(passwordField,BorderLayout.CENTER);
this.setSize(500,350);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo02();
}
}
- 文本域
new JTextArea();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号