三十二、小程序根据下标对数组中的某个对象的元素进行赋值

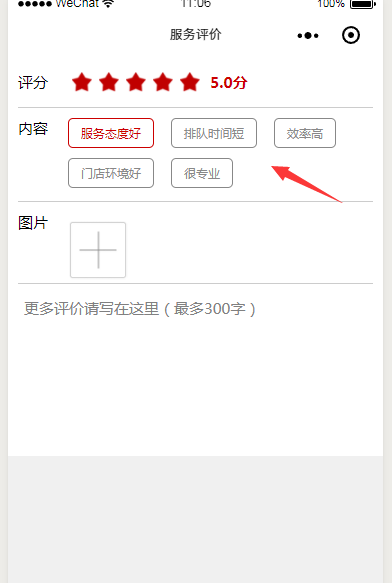
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | XHTML<view class='right'> <text bindtap='label' class="{{item.bobo==true ? 'labelColor':''}}" data-index="{{index}}" data-bobo="{{item.bobo}}" wx:for="{{labelArr}}">{{item.name}}</text> </view>JS // 标签内容 labelArr:[ { name: "服务态度好", bobo:true, }, { name: "排队时间短", bobo: false, }, { name: "效率高", bobo: false, }, { name: "门店环境好", bobo: false, }, { name: "很专业", bobo:false, }, ], // 标签 label:function(e){ var that = this; var index = e.currentTarget.dataset.index; debugger var boo = that.data.labelArr[index].bobo; console.log(e.currentTarget.dataset.bobo); var labelArr = that.data.labelArr; if(boo == false){ var bool = "labelArr[" + index + "].bobo"; that.setData({ [bool]:true }) }else { var bool = "labelArr[" + index + "].bobo"; that.setData({ [bool]: false }) } }, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类