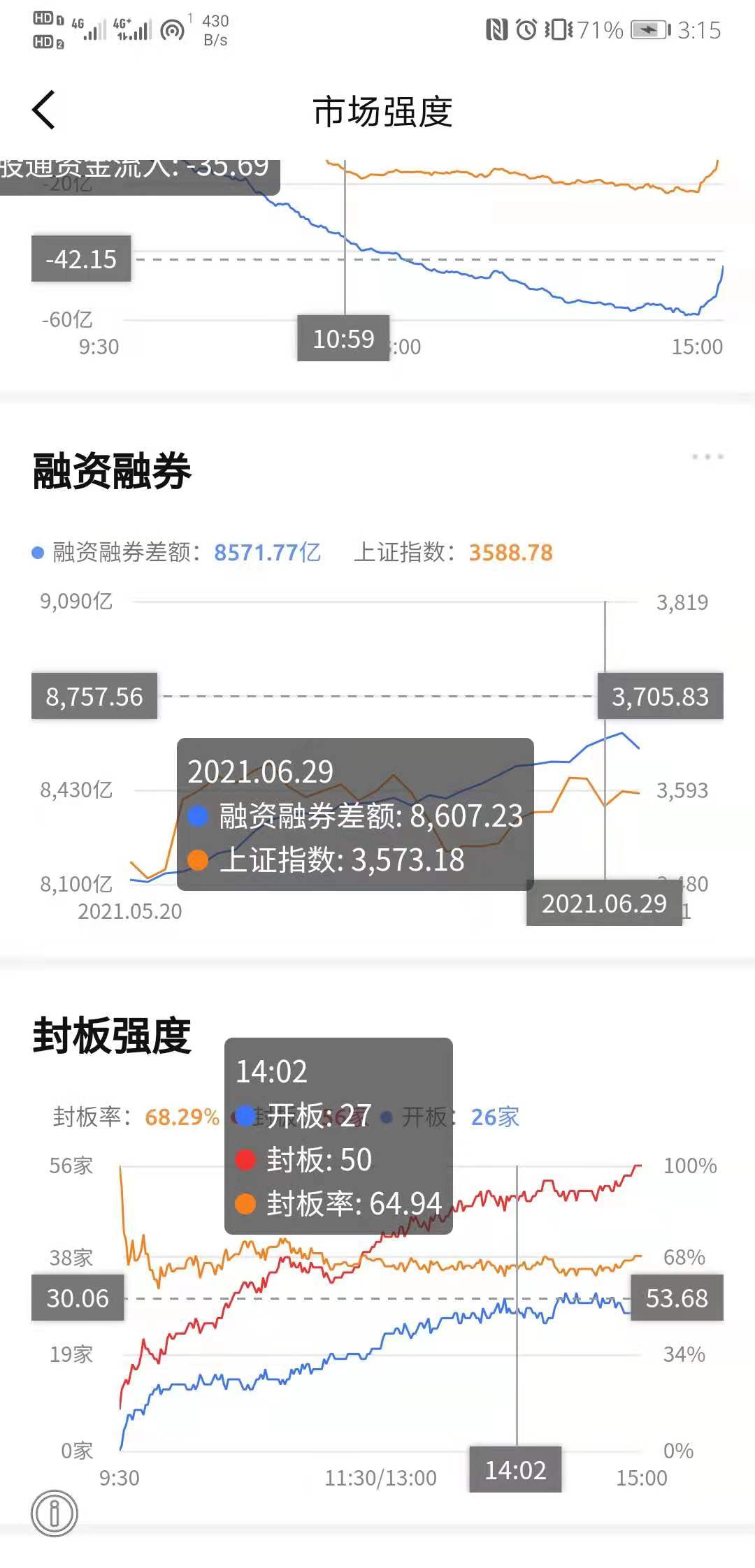
h5页面含有多个echarts,其中每个都有tooptips,点击其他区域tooptip不消失,体验不好
h5页面含有多个echarts,其中每个都有tooptips,点击其他区域tooptip不消失,体验不好

解决方法一:
以vue脚手架处理为例:
处理思路:点击页面空白处或者点击当前的echarts区域,判断当前点击区域是否是canvas,如果是就将当前对象以外的所有的echarts中的tooptips隐藏,如果是空白区域,全部隐藏
1、在data中定义变量中用于判断当前页面是否已经有tooptip显示了
1 2 3 4 5 6 | data(){ return { // 页面中的echarts是否有tooptip弹出了 isHasTip:false, }}, |
2、在使用echarts的页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | mounted(){ var that = this; // 对整个页面做点击事件监听 document.getElementById("页面ID").onclick = function(e){ let id = ''; if(e.target.nodeName != 'CANVAS'){ that.removeTool(id); }else { id = e.target.parentNode.parentNode.getAttribute("id"); if(id){ that.removeTool(id); } } } }, methods:{ removeTool(currentId){ var that = this; //如果存在currentId说明点击的对象是echarts,不做处理,记录id if(currentId && !that.isHasTip){ that.isHasTip = true; return; } let canvasArray = document.getElementsByTagName('canvas'); let array = []; for(var i=0;i<canvasArray.length;i++){ array.push(canvasArray[i].parentNode.parentNode.getAttribute("id")) } // 当前点击对象的echarts的id从数组中移除,不做隐藏处理 let arr = []; arr = array.filter((item)=>{ return item != currentId }) for(var i=0;i<arr.length;i++){ //这里的id是echarts生成实例上的id,getInstanceByDom方法是找到id下的echarts实例 var ee = echarts.getInstanceByDom(document.getElementById(arr[i])); // 隐藏tooptip if(ee.dispatchAction){ ee.dispatchAction({ type:'hideTip' }) } // 隐藏AxisPointer if(ee.dispatchAction){ ee.dispatchAction({ type:'updateAxisPointer', }) } } } } |
解决方法二:
在echarts的setOption里面的tooptips里面有个属性是show:true,也可以将这里的true改成一个变量,在代码中根据需求修改这个变量值也可以





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类