vscode如何离线安装插件
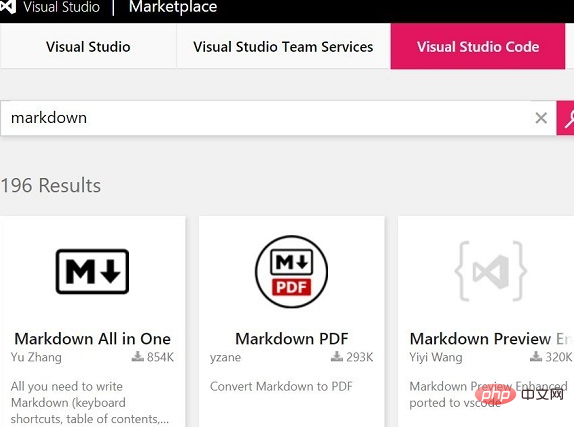
一、打开 VSCode 插件市场,网址 https://marketplace.visualstudio.com/vscode,输入你想要的插件名称,比如这里我想要安装的是 Markdown All in One 插件

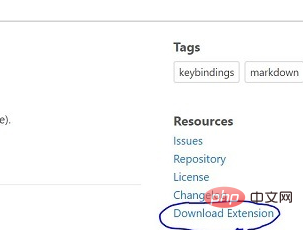
二、点击进入插件主页,点击右侧的 Download Extension 链接,得到下载下来的离线安装包,以 .vsix 为扩展名结尾

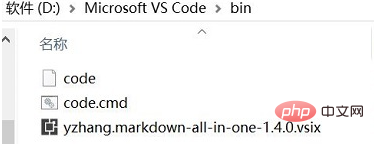
三、把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,比如我的 VSCode 安装在 D:\Microsoft VS Code\,因此这里我应该拷贝到 D:\Microsoft VS Code\bin 这个目录下

四、在第 三 步的 bin 目录下右键点击 在此处打开命令窗口,输入命令,最后面的参数换成你下载的插件离线安装包的名字即可:
|
1 |
|
待看到如下提示即意味着安装成功,就可以打开 VSCode 进行查看了。
|
1 |
|
相关文章教程推荐:vscode教程
以上就是vscode如何离线安装插件的详细内容,更多请关注php中文网其它相关文章!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类