公众号获取code换取openid(网页授权,前端发起授权页)
一、openId是什么?
openId是用户在当前公众号下的唯一标识(‘身份证’),就是说通过这个openId,就能区分在这个公众号下具体是哪个用户。
二、openId有什么用?
假如用户A在当前公众号下购买了一件商品,用户的下单信息肯定要存储到后台数据库,那根据什么进行存储呢?openId是用户在当前公众号下的唯一标识,通过openId和用户的下单购买信息进行键值对的数据绑定。那么我要查询该用户购买过什么商品,就能够通过openId去查询,并且数据是唯一的,不会和另外的用户数据有冲突。
拓展:UnionID:一个商家或公司可能会有多个公众号,假如用户A同时都关注了这个公司下面的三个公众号,那么这个用户就会有三个openId(一个公众号就对应一个openID)。如果作为开发者的我们,要对这个用户在这三个公众号下消费的数据进行汇总,我怎么获取到这三份数据(同一用户的)?答案是 UnionId,微信开发者文档:如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为同一用户,对同一个微信开放平台下的不同应用(移动应用、网站应用和公众帐号),unionid是相同的。就是说如果要获取用户在同一公司不同公众号下的数据,后台表结构不但要关联openId,还要关联UnionId。
三、怎么获取openId?
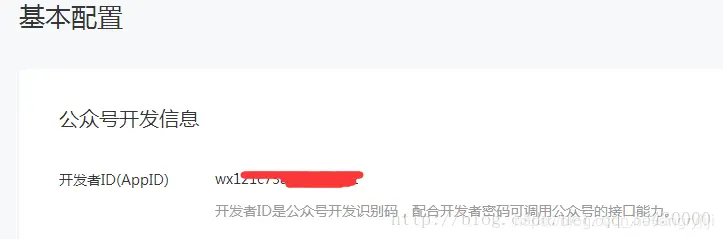
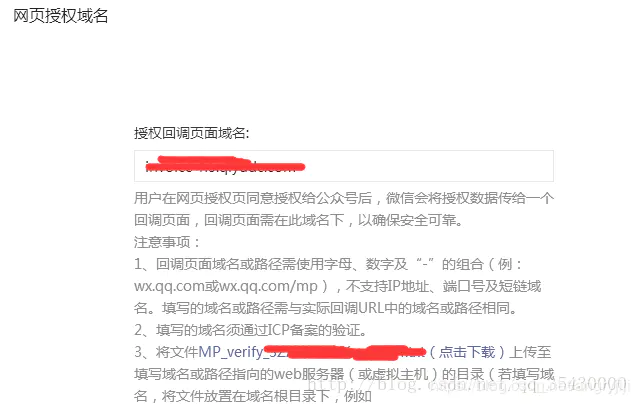
(一)登录微信公众平台后台获取公众号的AppId,设置回调地址。


(二)根据开发需要,静默授权还是非静默授权
① 静默授权:snsapi_base,没有弹窗,只能获取用户的openId。
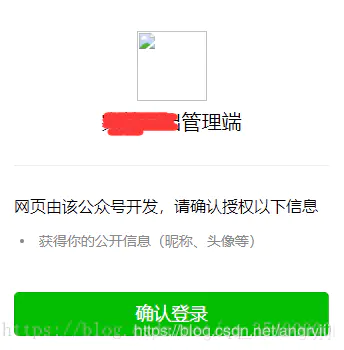
②非静默授权:snsapi_userinfo,有弹框弹出需要用户手动点击确认授权。可以获取openId,用户的头像、昵称等

(三)前端代码,配置的参数要一一对应,获取code,并调用后台接口,把code传给后台

redirect_uri,这个的意思是:授权完成后再重新回到当前页面(又刷新了一次页面)
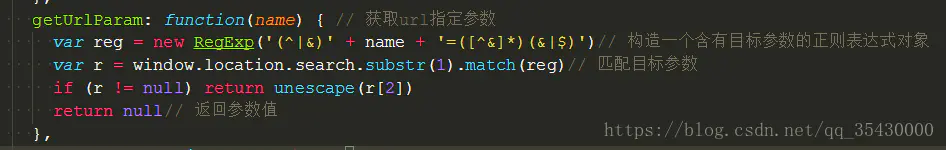
getUrlParam的方法,可以百度下,就是获取页面路径的某个字段所对应的参数。


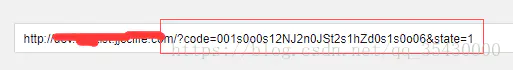
如果配置参数一一对应,那么此时已经通过回调地址刷新页面后,你就会看到在地址栏中的code了。

(四)前端截取地址栏中的code后通过调接口把code传给后台,后台通过code获取openId和用户头像昵称等信息并返回给前端
为什么,前端不能一起把获取code和获取openId的操作一并做了,还要请求后台,让后台获取openId?
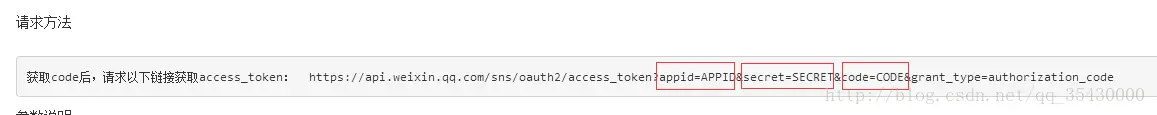
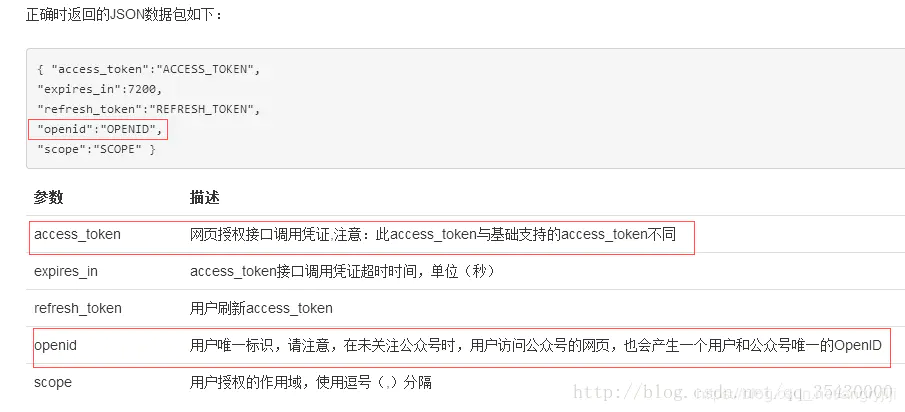
(五)后台通过 code、AppSecret(公众号平台后台取得)请求微信链接获取openId



1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <script>import GetUrlParam from '@/assets/js/util/getUrlParam.js'export default { name: 'Index', data () { return { } }, created () { this.getCode() }, methods: { getCode () { // 非静默授权,第一次有弹框 const code = GetUrlParam('code') // 截取路径中的code,如果没有就去微信授权,如果已经获取到了就直接传code给后台获取openId const local = window.location.href if (code == null || code === '') { window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + window.APPID + '&redirect_uri=' + encodeURIComponent(local) + '&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect' } else { this.getOpenId(code) //把code传给后台获取用户信息 } }, getOpenId (code) { // 通过code获取 openId等用户信息,/api/user/wechat/login 为后台接口 let _this = this this.$http.post('/api/user/wechat/login', {code: code}).then((res) => { let datas = res.data if (datas.code === 0 ) { console.log('成功') } }).catch((error) => { console.log(error) }) } }}</script> |
(六)通过openId做用户的数据绑定或查询等操作
前后端都获取了openId后,就能通过openId做用户数据的绑定和查询了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类