三十五、懒加载(原生封装)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | var Lazy = { $:function(arg,context){ var tagAll,n,eles=[],i,sub = arg.substring(1); context = context|| document; if(typeof arg =='string'){ switch(arg.charAt(0)){ case '#': return document.getElementById(sub); break; case '.': if(context.getElementsByClassName) return context.getElementsByClassName(sub); tagAll = Lazy.$('*'); n = tagAll.length; for(i = 0;i<n;i++){ if(tagAll[i].className.indexOf(sub) > -1) eles.push(tagAll[i]); } return eles; break; default: return context.getElementsByTagName(arg); break; } } }, getPos:function (node) { var scrollx = document.documentElement.scrollLeft || document.body.scrollLeft, scrollt = document.documentElement.scrollTop || document.body.scrollTop; var pos = node.getBoundingClientRect(); return {top:pos.top + scrollt, right:pos.right + scrollx, bottom:pos.bottom + scrollt, left:pos.left + scrollx } }, bind:function(node,type,handler){ node.addEventListener?node.addEventListener(type, handler, false):node.attachEvent('on'+ type, handler); }, unbind:function(node,type,handler){ node.removeEventListener?node.removeEventListener(type, handler, false):node.detachEvent('on'+ type, handler); }, toArray:function(eles){ var arr = []; for(var i=0,n=eles.length;i<n;i++){ arr.push(eles[i]); } return arr; } }; function imgLazyLoad(){ var timer,screenHeight = document.documentElement.clientHeight; // 选择所有图片 var allimg = Lazy.$('img'); // 筛选CLASS为lazyload的图片 var elems = Lazy.$('.lazyload',allimg); // 转换为真正的数组 elems = Lazy.toArray(elems); if(!elems.length) return; // 没有发生滚动事件时如果图片在可视范围之内,也显示 for(var i = 0;i < elems.length;i++){ // 获取图像的父元素即包裹图像的元素,判断图像是否在可视区域即直接判断父元素是否可视 var parent = elems[i].parentNode; var pos = Lazy.getPos(parent); var posT = pos.top; var posB = pos.bottom; // 没有滚动条情况如果距离顶部的距离小于屏幕的高度则赋值SRC if(posT < screenHeight){ elems[i].src = elems[i].getAttribute('data-img'); // 移除后,数组的长度减一,下一个下标需减一 elems.splice(i--,1); } } // 绑定scroll事件 Lazy.bind(window,'scroll',loading); Lazy.bind(window,'resize',loading); function loading(){ timer && clearTimeout(timer); timer = setTimeout(function(){ var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; screenHeight = document.documentElement.clientHeight; for(var i = 0;i < elems.length;i++){ var parent = elems[i].parentNode; var pos = Lazy.getPos(parent); var posT = pos.top; var posB = pos.bottom; var screenTop = screenHeight+scrollTop; // 元素顶部出现在可视区 或者 元素底部出现在可视区 if((posT > scrollTop && posT < screenTop) || (posB > scrollTop && posB < screenTop)){ elems[i].src = elems[i].getAttribute('data-img'); elems.splice(i--,1); }else{ // 去掉以下注释开启图片预加载// new Image().src = elems[i].getAttribute('data-img'); } } if(!elems.length){ Lazy.unbind(window,'scroll',loading); Lazy.unbind(window,'resize',loading); } },10); } } imgLazyLoad(); |

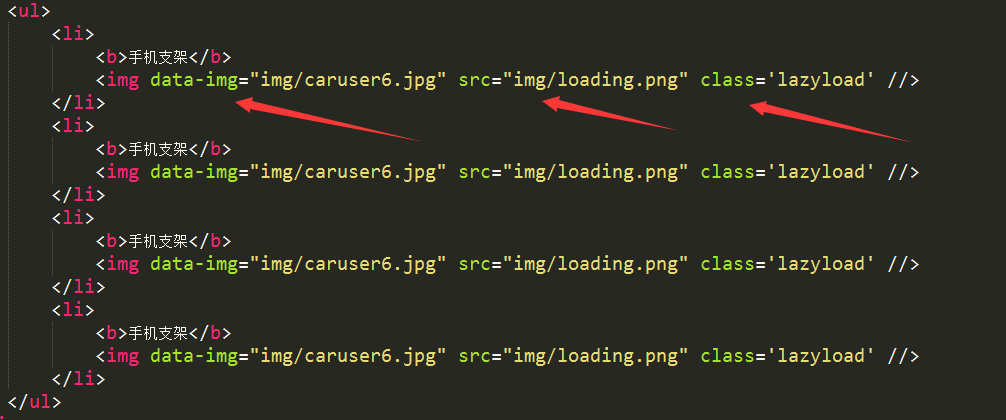
data-img是图片的真实路径,src是占位图片盒子,避免错乱,需加上class=“lazyload”,页面使用的时候需要初始化方法imgLazyLoad();





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类