05浏览器-01-浏览器对象
1、BOM 和 DOM
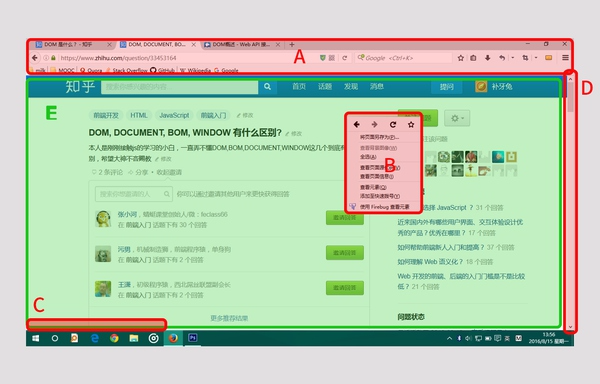
浏览器对象模型 Browser Object Model,在下图中管A-D区,是为了操作浏览器出现的API,window是其的一个对象;
文档对象模型 Document Object Model,在下图中管E区,是为了操作浏览器出现的API,document是其的一个对象。

JS可以获得浏览器提供的很多对象,window当然不在话下,document作为window的属性之一,自然也不在话下。
2、window
之前我们在了解方法和变量的时候就知道,浏览器有一个全局对象,这里就是window,不仅充当了全局作用域,而且表示浏览器窗口。
调整浏览器窗口尺寸的属性:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- 以上兼容性 IE版本<=8 不支持
其他浏览器动作的方法:
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
2.1 navigator
属于window全局对象的属性,window.navigator 对象在编写时可不使用 window 这个前缀。
navigator对象表示浏览器的信息,最常用的属性包括:
- navigator.appName:浏览器名称
- navigator.appVersion:浏览器版本
- navigator.language:浏览器设置的语言
- navigator.platform:操作系统类型
- navigator.userAgent:浏览器设定的User-Agent字符串
需要注意的是,来自navigator对象的信息具有误导性,不应该用于检测浏览器版本,因为:
- navigator数据可以被浏览器的使用者更改
- 浏览器无法报告晚于浏览器发布的新操作系统
所以,为了兼容不同浏览器的代码而设置的浏览器版本判断,下面这种写法是不可取的:
var width;
if (getIEVersion(navigator.userAgent) < 9) {
width = document.body.clientWidth; // IE浏览器版本8及以下的浏览器宽度属性为 document.body.clientWidth
} else {
width = window.innerWidth; //其他如chrome、firefox等浏览器的宽度属性为 window.innerWidth
}6
1
var width; 2
if (getIEVersion(navigator.userAgent) < 9) {3
width = document.body.clientWidth; // IE浏览器版本8及以下的浏览器宽度属性为 document.body.clientWidth4
} else {5
width = window.innerWidth; //其他如chrome、firefox等浏览器的宽度属性为 window.innerWidth6
}那么如何来解决?(接以上代码示例修正) 可以利用JS对不存在属性返回undefined的特性,使用短路运算符 || 运算:
var width = window.innerWidth || document.body.clientWidth;
//undefined在JS中布尔判断视为false2
1
var width = window.innerWidth || document.body.clientWidth;2
//undefined在JS中布尔判断视为false或者你想更精确到各种不同浏览器的判断,那么可以利用不同浏览器也支持不同的对象来进行检测,比如只有Opera浏览器支持属性 window.opera,所以你也可以通过类似 if (window.opera) {...some action...} 的方式来嗅探不同的浏览器。
2.2 screen
属于window全局对象的属性,window.screen 对象在编写时可不使用 window 这个前缀。
该对象的属性可以返回访问者的屏幕信息,如长宽属性返回值以像素为单位,减去界面特性,比如窗口任务栏等。
- screen.width:屏幕宽度,以像素为单位
- screen.height:屏幕高度,以像素为单位
- screen.colorDepth:返回颜色位数,如8、16、24
2.3 location
属于window全局对象的属性,window.location 对象在编写时可不使用 window 这个前缀。
window.location 对象用于获得当前页面的地址 (URL),并可以把浏览器重定向到新的页面。
//假如当前页面地址为
http://www.example.com:8080/path/index.html?a=1&b=2#TOP2
1
//假如当前页面地址为2
http://www.example.com:8080/path/index.html?a=1&b=2#TOP- location.href; 返回当前页面的整个URL // 'http://www.example.com:8080/path/index.html?a=1&b=2#TOP'
- URL各个部分的值:
- location.protocol; // 'http'
- location.host; // 'www.example.com'
- location.port; // '8080'
- location.pathname; // '/path/index.html'
- location.search; // '?a=1&b=2'
- location.hash; // 'TOP'
要加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()方法非常方便。
2.4 history
window.history 对象在编写时可不使用 window 这个前缀。
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。这个对象属于历史遗留对象,对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用history.back()可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用history.back(),试图回到登录前的页面。这是一种错误的方法。
任何情况,都不推荐使用history这个对象了。
2.5 document
document 对象是 window 对象的一部分,可通过 window.document 属性对其进行访问,编写时可以不使用window这个前缀。
每个载入浏览器的 HTML 文档都会成为 document 对象,也就是我们最前面提到的DOM,document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问,后面章节会对DOM操作进行详细说明(可以先参考另一篇博文《从JS和jQuery浅谈DOM操作》)
这里先看一部分属性和方法:
- document的title属性是从HTML文档中的<title>xxx</title>读取的,可以动态改变
- document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点
对于cookie属性:
- document对象还有一个cookie属性,可以获取当前页面的Cookie。
Cookie是由服务器发送的key-value标示符。因为HTTP协议是*无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)...,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。
(*无状态:HTTP通信是无状态(stateless)的,即服务器认为每次请求都是一个全新的请求,无论该请求是否来自同一地址)
Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。
JavaScript可以通过document.cookie读取到当前页面的Cookie:
document.cookie; // 'v=123; remember=true; prefer=zh'1
1
document.cookie; // 'v=123; remember=true; prefer=zh'由于JavaScript能读取到页面的Cookie,而用户的登录信息通常也存在Cookie中,这就造成了巨大的安全隐患,这是因为在HTML页面中引入第三方的JavaScript代码是允许的。
<!-- 当前页面在wwwexample.com -->
<html>
<head>
<script src="http://www.foo.com/jquery.js"></script>
</head>
...
</html>1
<!-- 当前页面在wwwexample.com -->2
<html>3
<head>4
<script src="http://www.foo.com/jquery.js"></script>5
</head>6
7
</html>如果引入的第三方的JavaScript中存在恶意代码,则www.foo.com网站将直接获取到www.example.com网站的用户登录信息。
为了解决这个问题,服务器在设置Cookie时可以使用httpOnly,设定了httpOnly的Cookie将不能被JavaScript读取。这个行为由浏览器实现,主流浏览器均支持httpOnly选项,IE从IE6 SP1开始支持。
为了确保安全,服务器端在设置Cookie时,应该始终坚持使用httpOnly。
也可以参考这篇文章:《关于Cookie安全性设置的那些事》


