耐撕团队α发布前的剧透
题记
齐同学终于在这个周一80%血量复活,赞,可喜可贺。复活后的第一件事,干活,干活,干活。因为得努力啊,黄色领骑衫就是动力啊。哈哈。另题外话:耐撕团队副队长昨天中了EI,可喜可贺。

正文
周一,我开始和队友们准备耐撕团队的α发布,我们很认真,因为软件所出品,要值得信赖。(
我又傲娇了)。周一下午,我搞完了两个技术原型:1.手机客户端监听服务器发出的“开始抢答”口令 2.服务器端监听客户端发出的“我抢”请求。弄完这两个技术原型,我心里大概有数了,α发布指日可待。这两个模块的实现曾是我最担心的。做完两个原型,我在周一下午和副队长成林小盆友结对编程,弄完了α发布要用的客户端UI。
按照我们的预期,α发布前我们要完成的web部分开发交给了队长蕊哥(值得信赖)。周二晚上,我们进行了一次站立会议。我们对web工程,android客户端工程,服务器监听工程进行整合,弄出了一个抢答器可执行版本,如果这几天不做更新,至少可以作为α发布展示的内容。(两天的零散时间,我很惊讶我们可以弄出这个东西,当然让自己惊讶的不仅仅是人的潜能,还有向小黄衫努力的意志
)
在之前小伙伴们的站立会议报告中,共性的问题是缺少了效果图的展示,杨老师也留言进行了催促。在这篇博客中,齐同学将效果图进行展示,也算是α发布前的一次剧透吧。那天队长不在,估计展示的话,就靠副队长了。当然我能猜到,一定会有吐槽UI的,没办法,我的审美天生的差。甚至穿衣服都要靠女票指导。
我印象中发布的场景应该是这样的:
两个用户进行抢答为例,他们拿着各自的手机进行了登陆,分别叫qi和chu。图一是效果展示:
登陆后,如图二展示。抢答按钮为红色不能按,等待服务器发开始抢答的指令。
接下来,主持人在web上点击开始抢答按钮,如图三。接下来,两位抢答者的手机上抢答按钮变绿,可以抢答。
图三
图四这时叫qi的抢答者先按了按钮,就出现了图五,图五的状态是抢答者的手机抢答按钮变红,不能按。web端第二组(指用户qi)变色,说明第二组快速抢到了。
图五
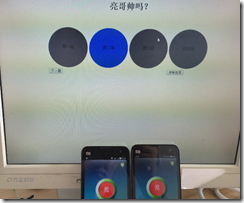
图六这道题结束后,主持人点下一题,出现了图六的效果。然后重复 主持人点开始抢答->抢答者抢答->抢答者答题->评分(α发布前也许做不完,一学期的工作,我们总是要有计划的完成。)->下一题。图七为“chu”这个用户抢到了“亮哥有女票吗?”这道题。
图七
大体上,α发布的剧透就到这里了。至少,令我们团队欣慰的是,我们弄出来了要做的产品的核心功能,尽管我们不能在一周内的零碎时间中完成所有的期待(零碎是因为各自还有其他工作),但能搞出来一个可执行的程序永远要比画大饼干不出来强,所以我们还是挺开心的。
工程提交到了:
https://git.coding.net/zhengrui0452/QiangDaQi.git
下面附上齐同学的psp:
Job Type Date Start End Total 客户端监听原型 coding 2016.3.28 13:30 14:45 75 服务端响应抢答原型 coding 2016.3.28 15:00 16:30 90 android客户端UI实现 结对编程(与成林两人结对) 2016.3.28 17:00 18:00 60 开发抢答器客户端和服务器监听程序 coding 2016.3.29 15:00 16:00 60 整合抢答器各个工程 结对编程(耐撕团队四人结对) 2016.3.29 20:25 8:55 30
工作表
代码行数 博客字数 知识点 第四周 590 1520 α发布
结对编程
站立会议