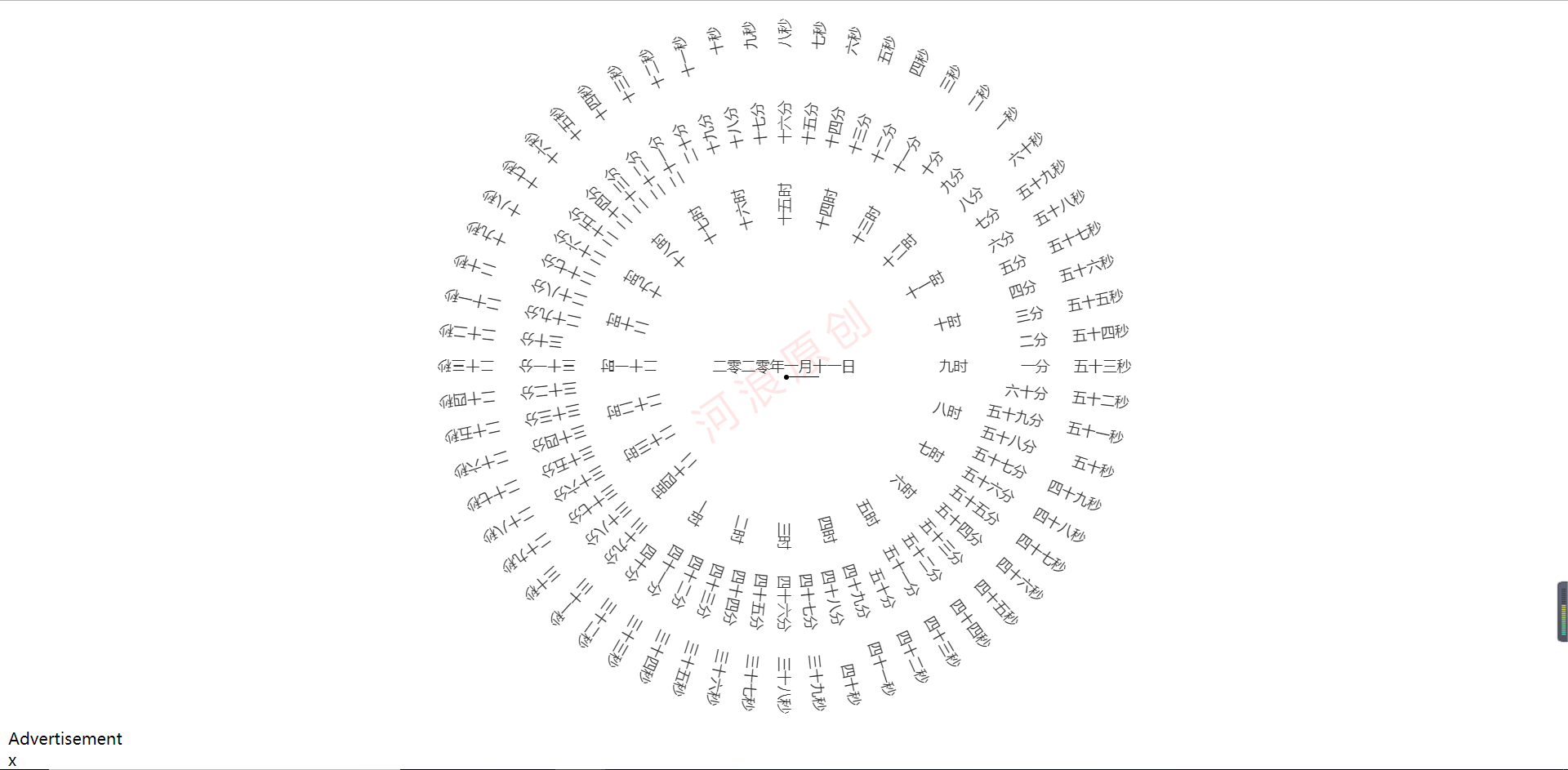
时钟罗盘转动效果
<!DOCTYPE HTML> <html style="padding-bottom: 54px;"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <title>时钟罗盘转动效果(原创)</title> <meta name="description" content="仿抖音热门时钟罗盘时间转动效果" /> <meta name="keywords" content="旋转时钟,抖音时钟,罗盘时间转动效果,原创插件,jquery,jquery插件" /> <link rel="Shortcut icon" href="//www.jq22.com/favicon.ico" /> <link href="css/demo.css?v4" rel="stylesheet" media="all" /> <!--[if IE]> <style type="text/css"> li.purchase a { padding-top: 5px; background-position: 0px -4px; } li.remove_frame a { padding-top: 5px; background-position: 0px -3px; } </style> <![endif]--> <style> .fdad a{color:#000;display:inline-block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}.fdad{top:66px;}.xgcj li{font-size:14px;line-height:20px;list-style-type:none;transition:all 1s ease 0s;border-radius:5px;}.xgcj li:hover{background-color:#e4e4e4;}.xgcj{background-color:rgba(255,255,255,.3);overflow-x:hidden;}.xgcj ul{padding:10px}.xgcj h3{line-height:30px;}.xgcj p{padding-left:20px;font-size:13px;display:none;}.xgcj span{font-family:"宋体";}.xgcj li:hover p{display:block;} </style> <script type="text/javascript"> var txt = "http://www.jq22.com/demo/clockCompass201907010049"; window.g1 = txt.substr(0, 3); window.g2 = txt.substr(0, 19); </script> <script src="js/pace.min.js" charset="gbk"></script> <link href="css/pace-theme-barber-shop.css" rel="stylesheet" /> <script src="https://libs.baidu.com/jquery/1.7.0/jquery.min.js"></script> <script src="js/jquery.qrcode.min.js"></script> <script type="text/javascript"> var dqfl = "其他,输入"; var theme_list_open = false; $(document).ready(function () { function fixHeight() { var headerHeight = $("#switcher").height(); $("#iframe").attr("height", $(window).height() - 54 + "px"); } $(window).resize(function () { fixHeight(); }).resize(); $('.icon-monitor').addClass('active'); $(".icon-mobile-3").click(function () { $("#by").css("overflow-y", "auto"); $('#iframe-wrap').removeClass().addClass('mobile-width-3'); $('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; }); $(".icon-mobile-2").click(function () { $("#by").css("overflow-y", "auto"); $('#iframe-wrap').removeClass().addClass('mobile-width-2'); $('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; }); $(".icon-mobile-1").click(function () { $("#by").css("overflow-y", "auto"); $('#iframe-wrap').removeClass().addClass('mobile-width'); $('.icon-tablet,.icon-mobile,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; }); $(".icon-tablet").click(function () { $("#by").css("overflow-y", "auto"); $('#iframe-wrap').removeClass().addClass('tablet-width'); $('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; }); $(".icon-monitor").click(function () { $("#by").css("overflow-y", "hidden"); $('#iframe-wrap').removeClass().addClass('full-width'); $('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; }); if (dqfl.indexOf("APP模板") != -1) { $("#by").css("overflow-y", "auto"); $('#iframe-wrap').removeClass().addClass('mobile-width-2'); $('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; } }); </script> <script type="text/javascript"> function Responsive($a) { if ($a == true) $("#Device").css("opacity", "100"); if ($a == false) $("#Device").css("opacity", "0"); $('#iframe-wrap').removeClass().addClass('full-width'); $('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active'); $(this).addClass('active'); return false; }; </script> </head> <body id="by" style="overflow-y: hidden"> <div id="switcher"> <div class="center"> </div> </div> <div id="iframe-wrap"> <iframe id="iframe" src="http://www.jq22.com/demo/clockCompass201907010049" frameborder="0" width="100%"></iframe> </div> <div class="fdad"> <div class="fdl">Advertisement</div> <div class="fdr">x</div> <div class="fdadnr"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-2935286260943234" data-ad-slot="6063645905"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <div class="xgcj"> <ul> <div style="width:100%"> <div style="float:left"><h3>相关插件</h3></div> <div style="clear: left;"></div> </div> <li> <a href="http://www.jq22.com/jquery-info4745"><span>></span> css实现任务奔跑</a> <p>利用backgroundposition,实现人物跑步的动画 ,并且支持快慢,暂停等</p> </li> <li> <a href="http://www.jq22.com/jquery-info6286"><span>></span> html5图标动画</a> <p>HTML5 SVG实现喜欢点赞动画特效</p> </li> <li> <a href="http://www.jq22.com/jquery-info18124"><span>></span> canvas烟花效果</a> <p>2018新年快乐烟花效果</p> </li> <li> <a href="http://www.jq22.com/jquery-info6527"><span>></span> css3登陆界面</a> <p>最近做的一个css3的登陆界面</p> </li> <li> <a href="http://www.jq22.com/jquery-info4649"><span>></span> 漂亮雨滴效果</a> <p>css3,sass实现漂亮雨滴效果</p> </li> </ul> </div> </div> <script type="text/javascript"> $(document).ready(function () { $(".fdr").click(function () { $(".fdad").hide(); }); }); </script> <script> var _hmt = _hmt || []; (function () { var hm = document.createElement("script"); hm.src = "//hm.baidu.com/hm.js?b3a3fc356d0af38b811a0ef8d50716b8"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body> </html>

I look at you and I know love I look away and I know nothing



 浙公网安备 33010602011771号
浙公网安备 33010602011771号