NavigationView的headerLayout中点击事件

DrawerLayout NavigationView 配合起来非常简单就能做出抽屉效果
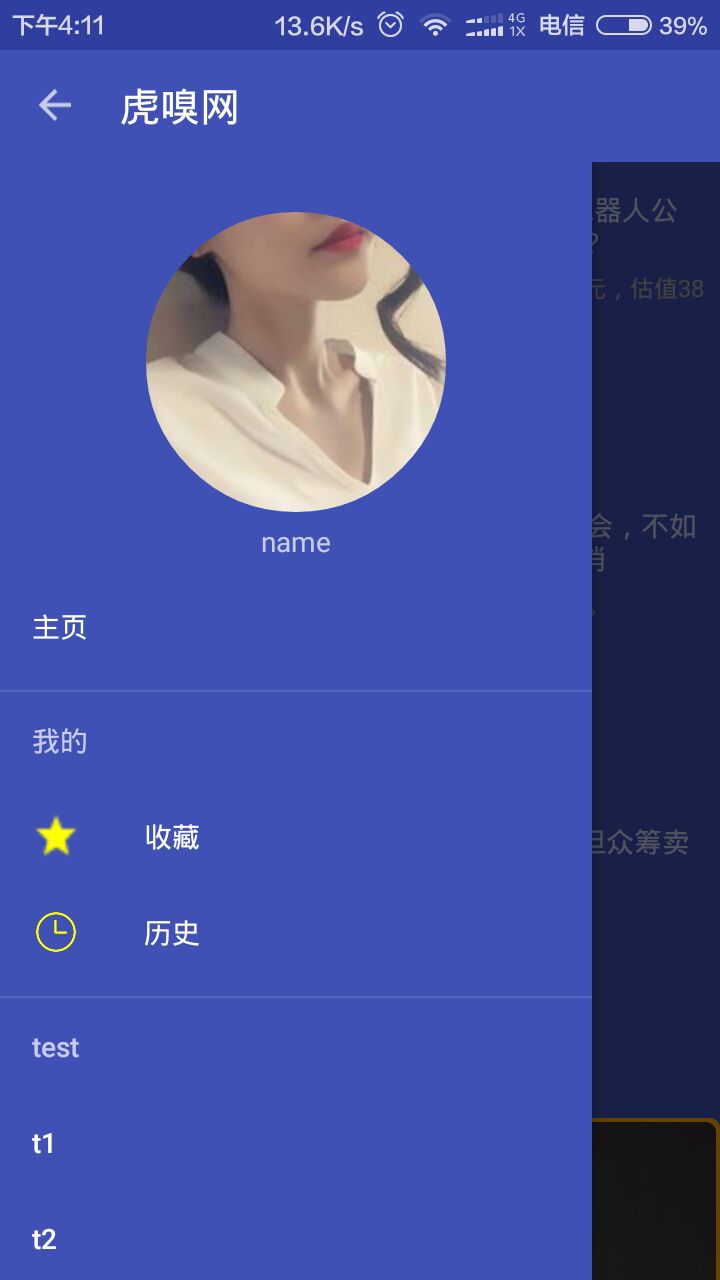
在navigation_header 属性中 app:headerLayout="@layout/navigation_header" 可以指定上部分的布局 app:menu="@menu/drawer" 可以设置下部分菜单
下面的菜单的点击事件 可以 用 setNavigationItemSelectedListener 来实现
而上面的部分 没有方法,想想也是,因为上面的部分 谷歌根本不知道你会布局什么,而下面的已经固定了。
此时,如果我希望点击头像产生事件,我首先要找到头像,而 head_iv 在布局 navigation_header 中,navigation_header 又在 NavigationView 中定义了。 所以首先要取消 app:headerLayout ,在逻辑代码中设置headview,再从headview找到head_iv,再设置点击事件。
View headview=navigationView.inflateHeaderView(R.layout.navigation_header); ShapedImageView head_iv= (ShapedImageView) headview.findViewById(R.id.head_iv); head_iv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { showToast("head iv"); } });



