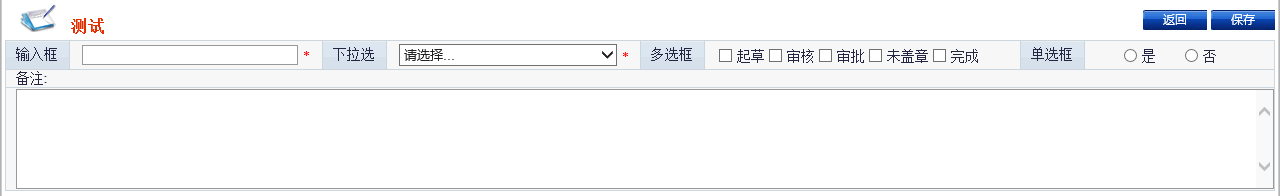
快速创建编辑界面
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="../tbs_css/equipment.css" /> <title>页面展示</title> </head> <body> <form id="frmMain" name="frmMain" method="post" action="./login.wf"> <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0" > <tr> <td> <table width="99.5%" border="0" cellpadding="0" cellspacing="0" align="center"> <tr> <td height="40" align="left" class="title"> <img src="../tbs_img/loginImages/xmjbxx.jpg" width="36" height="28" hspace="15" />测试</td> <td height="30" align="right"> <input type="button" class="input_button" value="返回" style="width: 64px;" onclick="winback();" /> <input type="button" value="保存" style="width:64px;" class="input_button" onclick="saveXM();"/> </td> </tr> </table> </td> </tr> <tr> <td> <table width="99.5%" border="0" cellpadding="0" cellspacing="1" align="center" bgcolor="#CCD6DF" class="t1-14"> <tr> <td width="5%" class="td_label">输入框 <td width="20%" class="td_input"><#input1><#bt></td> <td width="5%" class="td_label">下拉选 <td width="20%" class="td_input"><#select1><#bt></td> <td width="5%" class="td_label">多选框 <td width="25%" class="td_input"><#checkbox1></td> <td width="5%" class="td_label">单选框 <td width="15%" class="td_input"><#radio1></td> </tr> <tr> <td colspan="8" class="td_input">备注: </tr> <tr> <td colspan="8" class="td_input"><#textarea1></td> </tr> </table> </td> </tr> </table> <input type="hidden" name="sid" value="<#sid>" /> <input type="hidden" name="cmd" /> </form> </body> </html>
<!-- 将编辑框从后台传过来 step1:先在xml中配置cmd入口信息 --> <cmd-bean> <cmd>TBS_JY_CG_PROJECT_SEARCH_TEST</cmd> <cmd-desc/> <params> <param> <param-name></param-name> <param-desc></param-desc> <default-value/> <form-field-name></form-field-name> </param> </params> <msg><![CDATA[]]></msg> </cmd-bean> step2:调用FormInputUtil类的加在编辑框对应的方法 step3:使用Hashtable的put()方法将值从后台传到前台页面
public String getHTML(){
Hashtable hashTags = new Hashtable();
hashTags.put("sid", uc.getSessionId());
hashTags.put("input1", FormInputUtil.getInput("input1", "", true, "width:90%;margin-left:2px;", ""));
hashTags.put("select1", FormInputUtil.getSelect("select1", "", DepartmentUtil.getDeptOpion("1"),
true, "width:90%;margin-left:2px;", ""));
hashTags.put("checkbox1", FormInputUtil.getCheckbox("ContractStatus", "",
"起草,审核,审批,未盖章,完成|1,2,3,4,5", true, "", ""));
hashTags.put("radio1", FormInputUtil.getRadio("radio1", "", "是,否|1,0", true, "padding-left:25px;", ""));
hashTags.put("textarea1", FormInputUtil.getTextArea("textarea1", "", true, "width:100%;height:100px;", ""));
hashTags.put("bt", "<span name=\"bt\" style=\"color:red;margin-left:5px;\">*</span>");
return RepleaseKey.replace(HtmlModelFactory.getFile("../template/eform/html/equipment/tbs_eform_jy_cg_practice.html"), hashTags);
}

作者:demon09
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

