利用 docker 实现 nginx 反向代理
部署环境:

(192是宿主机的 IP 地址,172是 docker0 网桥的 IP 地址)

首先,从 dockerhub 上下载所需要的镜像

创建两个目录,作为 httpd 的两个不同网页

然后编辑两个网页的 index.html 文件

创建一个 httpd 容器并查找容器内对应的网页文件

接下来创建两个 httpd 容器并且将宿主机的 index.html 文件映射到容器中

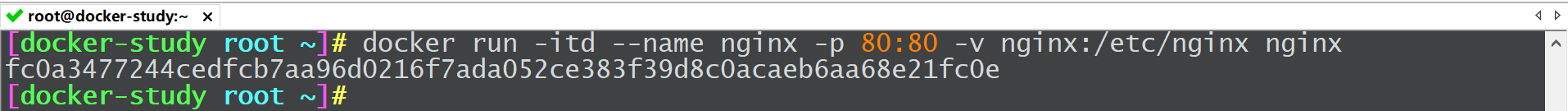
最后创建一个 nginx 容器来实现反向代理的功能

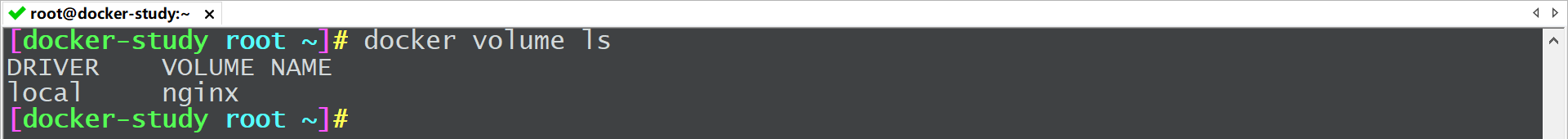
创建 nginx 容器的同时也创建了一个名字为 nginx 的 volume( 因为上面这条命令 -v 后面指定的 volume 不存在时会自己创建 )

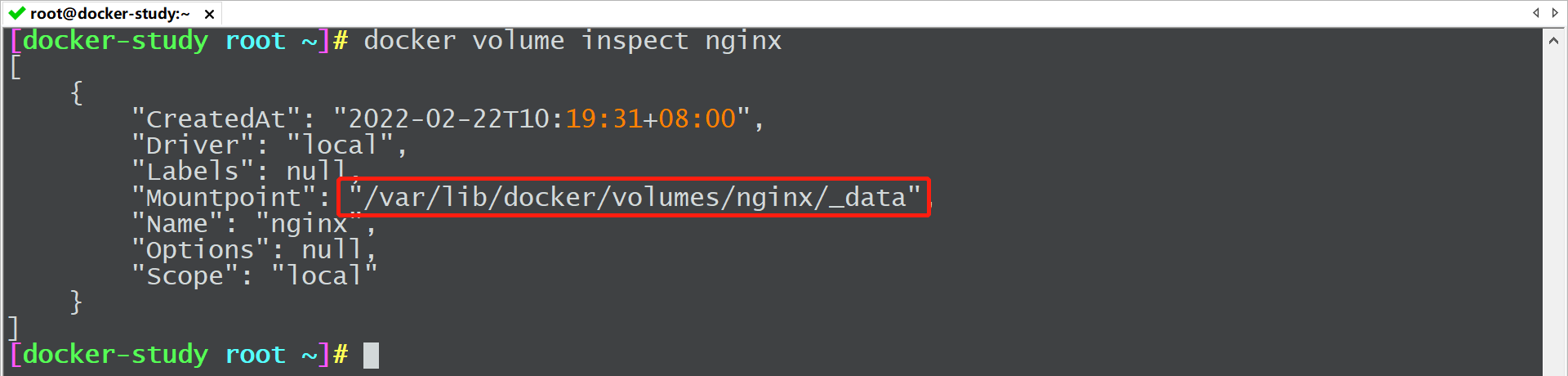
查看 nginx volume 的详细信息

我们进入到上面这个目录去编辑 nginx 的配置文件

[docker-study root _data]# vim nginx.conf
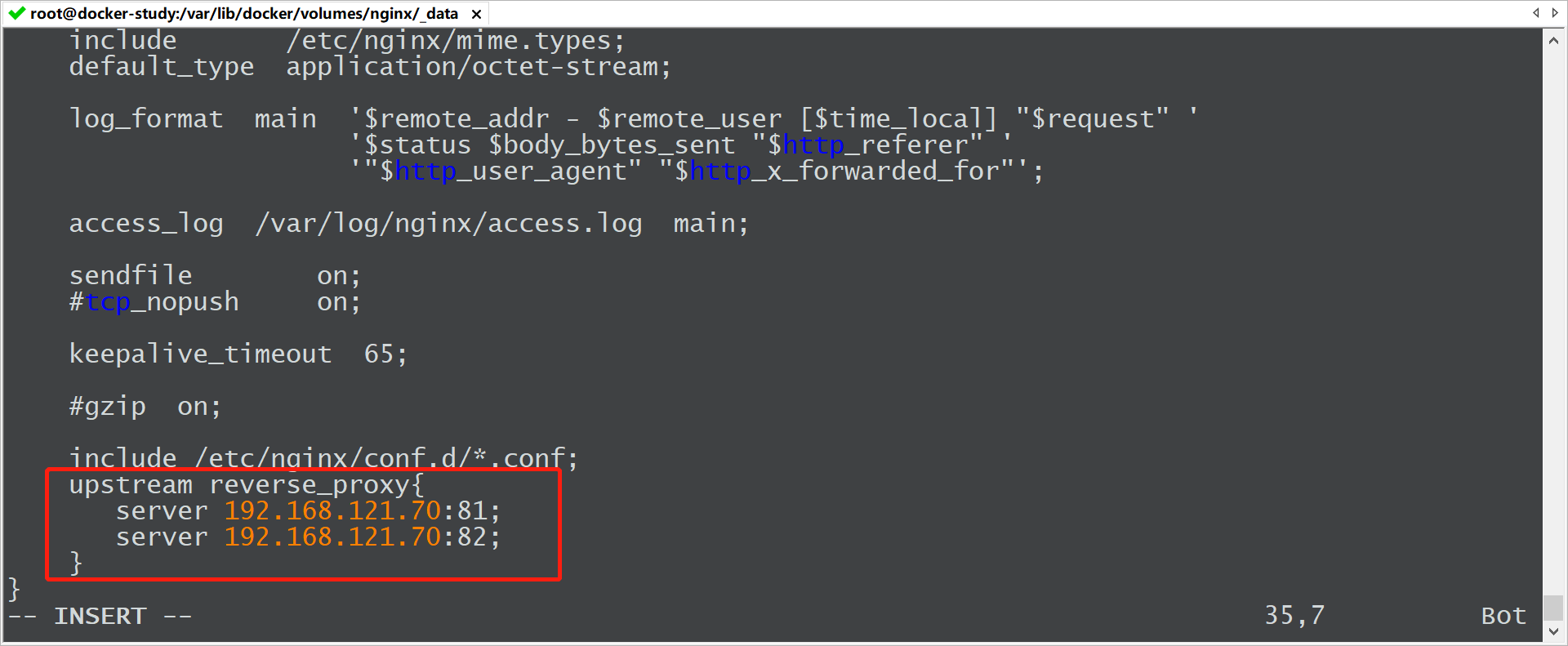
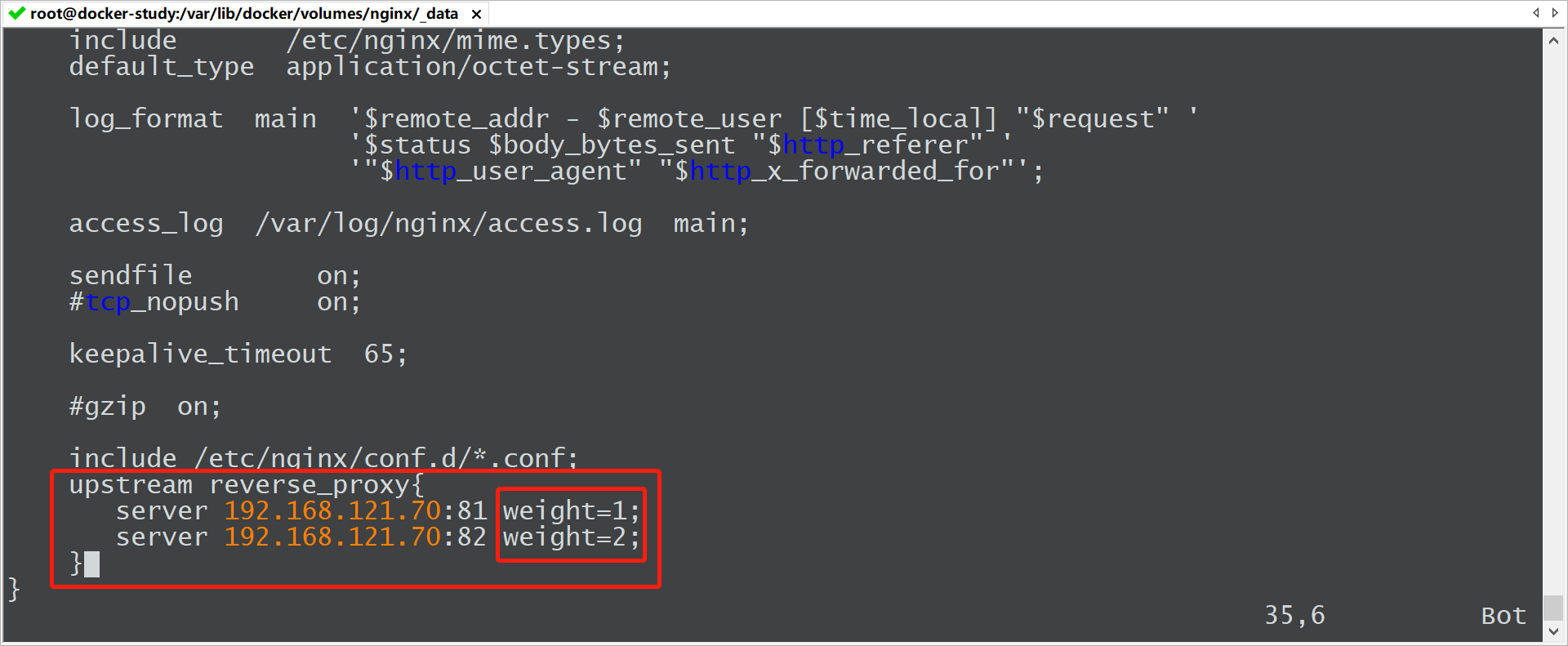
在配置文件中加入以下内容


在配置文件中加入以下内容

两个配置文件中的 reverse_proxy 名字要保持一致,也可以是其它名字
编辑完配置文件重启 nginx 容器,或者进入 nginx 容器中执行 nginx -s reload命令( -s 为 signal )

访问 web 界面验证反向代理


相同的 IP,每刷新一次,网页就变成两个相应 httpd 容器的网页内容,由此可见,反向代理部署成功
我们如果在第一个配置文件中加入比重

然后重启 nginx 容器

你就会发现刷新访问 web 网页时,做了82端口映射的容器的网页文件出现的频率就是另一个的两倍





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?