微信小程序--搜索关键词高亮
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
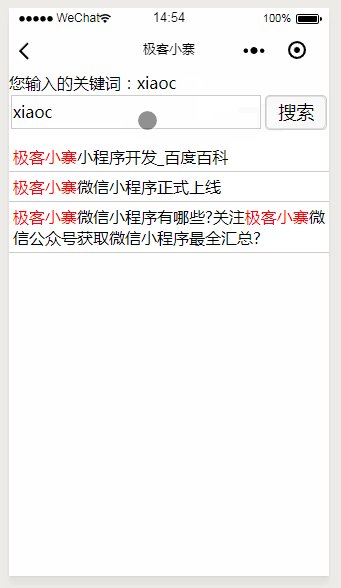
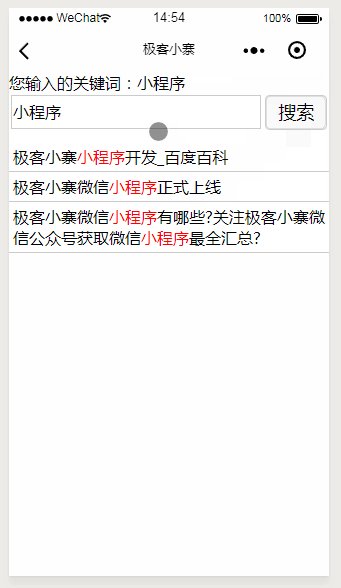
- 实现搜索关键词高亮
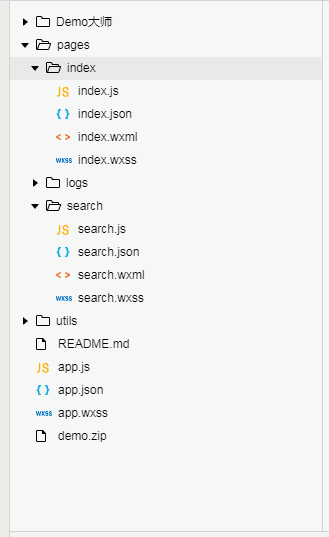
2、案例目录结构

二、程序实现具体步骤
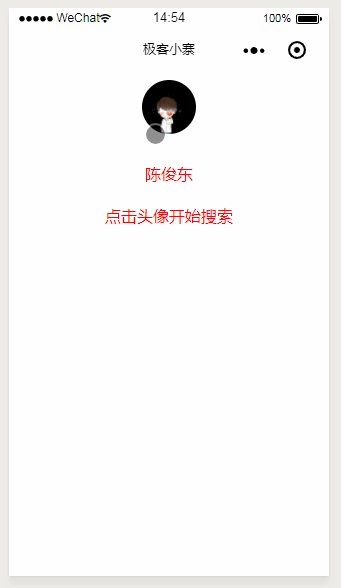
1.index.wxml代码
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">
{{userInfo.nickName}}\n
点击头像开始搜索
</text>
</view>
</view>
2.index.wxss代码
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: red;
text-align: center;
}
.usermotto {
margin-top: 200px;
}
3.search.wxml代码
<!--search.wxml-->
<view>
<view>您输入的关键词:{{inputs}}</view>
<view class="input-wrap">
<input bindinput="bindSearchInput" placeholder="点击此处开始输入...." value="极客小寨" class="search-input" auto-focus/>
<button bindtap="bindSearchTap" class="search-button">搜索</button>
</view>
<view class="search-result-list">
<block wx:for="{{result}}" wx:for-index="idx" wx:for-item="key_item" wx:key="">
<view data-idx="{{idx}}" class="list-item">
<block wx:for="{{key_item}}" wx:for-item="key_obj" wx:key="">
<text wx:if="{{key_obj.key == true}}" style="color:red;">{{key_obj.str}}</text>
<text wx:else>{{key_obj.str}}</text>
</block>
</view>
</block>
</view>
</view>
4.弹框index.js逻辑代码
a.部分的功能实现
search_databse: function () {
let hilight_word = function (key, word) {
let idx = word.indexOf(key);
let t = [];
if (idx > -1) {
if (idx == 0) {
t = hilight_word(key, word.substr(key.length));
t.unshift({key:true,str:key});
return t;
}
if (idx > 0) {
t = hilight_word(key, word.substr(idx));
t.unshift({key:false,str:word.substring(0, idx)});
return t;
}
}
return [{key:false,str:word}];
};
let database= [
'极客小寨小程序开发_百度百科',
'极客小寨微信小程序正式上线',
'极客小寨微信小程序有哪些?关注极客小寨微信公众号获取微信小程序最全汇总?',
'公众号出售-公众号价格-公众号买卖-A5公众号交易平台',
'如何运营出一个有吸引力的微信公众号? - 微信公众平台号 - 知乎'
];
let searched = [];
let inputs = this.data.inputs;
for (let i = 0; i < database.length; i++) {
var current_word = database[i];
if (current_word.indexOf(inputs) > -1) {
searched.push(hilight_word(inputs, current_word))
}
}
// console.log(searched);
this.data.result=searched;
console.log('this data',this.data);
this.setData(this.data);
},
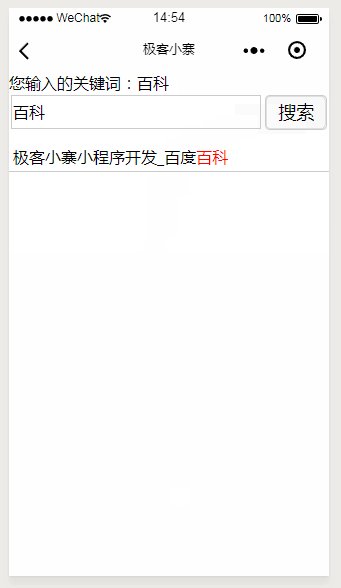
三、案例运行效果图

四、总结与备注
暂无微信小程序--搜索关键词高亮
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?