微信小程序Tab选项卡切换大集合
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定义弹框
- 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画)
- 获取弹出框的内容,自定义事件获取
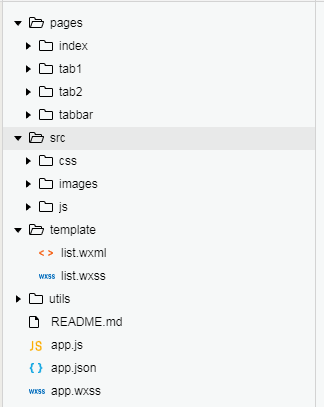
2、案例目录结构

二、程序实现具体步骤
1.选项卡xxx.wxml代码
a.tab1代码
<view class="navbar">
<view class="navbar-item" wx:for="{{navbar}}" wx:for-index="idx" wx:key="" data-idx="{{idx}}" bindtap="swichNav">
<text class="navbar-text {{currentNavbar==idx ? 'active' : ''}}">{{item}}</text>
</view>
</view>
<navigator url="/pages/index/index" hover-class="hover">
<button class="btn-index">首页</button>
</navigator>
b.tab2代码
<view class="wrap" bindtouchstart="touchStart" bindtouchend="touchEnd">
<view class="nav-item {{testClass[index]}}" wx:for="{{testNav}}" wx:key="" data-index="{{index}}">
<view>{{item.word}}</view>
</view>
</view>
<navigator url="/pages/index/index" hover-class="hover">
<button class="btn-index">首页</button>
</navigator>
c.tabbar代码
<!--pages/tabbar/tabbar.wxml-->
<import src="../../template/list.wxml"/>
<view class="geekxz-tabbar-content">
<view class="geekxz-tabbar-group">
<text data-id="0" bindtap="changeTabbar" class="geekxz-tabbar-cell {{index == 0 ? 'geekxz-active' : ''}}">已获得赏金</text>
<text data-id="1" bindtap="changeTabbar" class="geekxz-tabbar-cell {{index == 1 ? 'geekxz-active' : ''}}">赏金在路上</text>
<text data-id="2" bindtap="changeTabbar" class="geekxz-tabbar-cell {{index == 2 ? 'geekxz-active' : ''}}">邀请失败</text>
</view>
</view>
<view class="geekxz-list-box {{index == 0 ? '' : 'geekxz-hide'}}">
<template wx:for="{{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}}" is="listNoneOnly" data="{{item}}" wx:key=""></template>
</view>
<view class="geekxz-list-box {{index == 1 ? '' : 'geekxz-hide'}}">
<template wx:for="{{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}}" is="listNoneOnly" data="{{item}}" wx:key=""></template>
</view>
<view class="geekxz-list-box {{index == 2 ? '' : 'geekxz-hide'}}">
<template wx:for="{{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}}" is="listNoneOnly" data="{{item}}" wx:key=""></template>
</view>
<navigator url="/pages/index/index" hover-class="hover">
<button class="btn-index">首页</button>
</navigator>
2.xxx.wxss代码
.wrap{
margin-top: 20rpx;
color: #999;
position: relative;
width: 750rpx;
height: 250rpx;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
}
.nav-item{
margin-top:10px;
width: 400rpx;
height: 200rpx;
box-shadow: 0 0 5rpx #e24233;
padding: 5rpx;
transition: all 0.5s;
word-break:break-all;
background-color: snow;
}
.prev{
position: absolute;
transform: scale(0.8);
left: -280rpx;
margin-right: 55rpx;
}
.current{
position: absolute;
left: 50%;
margin-left: -200rpx;
}
.next{
position: absolute;
left:620rpx;
top: 0;
transform: scale(0.8);
z-index: 10;
}
.next+.next{
z-index: -1;
background-color: deepskyblue;
}
3.部分xxx.js逻辑代码
a.部分的功能实现
swipNext (e) {
flag++;
if (flag < this.data.testNav.length){
for (var i = 0; i < this.data.testNav.length; i++) {
if (i == flag) {
classCatch[i] = 'current';
} else if (i < flag) {
classCatch[i] = 'prev';
} else {
classCatch[i] = 'next';
}
}
this.setData({
testClass: classCatch
})
}else{
flag = this.data.testNav.length-1;
}
},
swipPrev(e) {
flag--;
if (flag+1 > 0 ) {
for (var i = 0; i < this.data.testNav.length; i++) {
if (i == flag) {
classCatch[i] = 'current';
} else if (i < flag) {
classCatch[i] = 'prev';
} else {
classCatch[i] = 'next';
}
}
this.setData({
testClass: classCatch
})
} else {
flag = 0;
}
}
三、案例运行效果图

微信小程序Tab选项卡切换大集合
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?