微信小程序基于swiper组件的tab切换
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 基于swiper组件的tab切换
2、案例目录结构

二、程序实现具体步骤
1.tab切换index.wxml代码
<view class="continer">
<!--内容主体-->
<swiper class="swiper" current="1" duration="200" bindchange="swiperChange" previous-margin="20px" next-margin="20px" style="height: {{winHeight}}px;">
<swiper-item>
<view class="user-box" style="height: {{winHeight-40}}px;">
<view class="user-image">
<image class="image" src="https://www.geekxz.com/public/uploads/huaqu/team/logo.jpg" />
</view>
<view class="user-info">
<view class="user-job">未知</view>
<view class="user-name">未知</view>
<view class="user-introduce">如果你亦环抱着梦想,拥有着无限的才华,我们OkYoung 团队期待您的加入。</view>
<view class="joinin" bindtap="joinIn">即刻创作</view>
</view>
</view>
</swiper-item>
<swiper-item>
<view class="user-box" style="height: {{winHeight-40}}px;">
<view class="user-image">
<image class="image" src="https://www.geekxz.com/public/uploads/huaqu/team/logo.jpg" />
</view>
<view class="user-info">
<view class="user-job">未知</view>
<view class="user-name">未知</view>
<view class="user-introduce">如果你亦环抱着梦想,拥有着无限的才华,我们OkYoung 团队期待您的加入。</view>
<view class="joinin" bindtap="joinIn">即刻创作</view>
</view>
</view>
</swiper-item>
<swiper-item>
<view class="user-box" style="height: {{winHeight-40}}px;">
<view class="user-image">
<image class="image" src="https://www.geekxz.com/public/uploads/huaqu/team/logo.jpg" />
</view>
<view class="user-info">
<view class="user-job">未知</view>
<view class="user-name">未知</view>
<view class="user-introduce">如果你亦环抱着梦想,拥有着无限的才华,我们OkYoung 团队期待您的加入。</view>
<view class="joinin" bindtap="joinIn">即刻创作</view>
</view>
</view>
</swiper-item>
<swiper-item>
<view class="user-box" style="height: {{winHeight-40}}px;">
<view class="user-image">
<image class="image" src="https://www.geekxz.com/public/uploads/huaqu/team/logo.jpg" />
</view>
<view class="user-info">
<view class="user-job">未知</view>
<view class="user-name">未知</view>
<view class="user-introduce">如果你亦环抱着梦想,拥有着无限的才华,我们OkYoung 团队期待您的加入。</view>
<view class="joinin" bindtap="joinIn">即刻创作</view>
</view>
</view>
</swiper-item>
</swiper>
</view>
2.部分index.wxss代码
page {
background-color: #0084ff;
}
.continer{
}
swiper-item .user-box{
margin-top: 3%;
margin-left: 20rpx;
border-radius: 20rpx;
border: 1rpx solid rgba(200, 200, 200, 0.1);
box-shadow: 1px 1px 5px rgba(200, 200, 200, 0.4);
background-color: #fff;
}
swiper-item .user-image image{
width:350rpx;
height:350rpx;
border-radius: 350rpx;
margin-top: 20%;
border: 1rpx solid rgba(200, 200, 200, 0.4);
box-shadow: 1px 1px 5px rgba(200, 200, 200, 0.8);
}
.user-image{
margin: 0 25%;
}
.user-info {
text-align: center;
height: 240rpx;
}
.user-info view{
text-align: center;
}
.user-info .user-name{
margin-top: 80rpx;
font-size: 40rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
color: black;
font-weight: 600;
}
.user-info .user-introduce{
width: 80%;
margin: 0 auto;
height: 60rpx;
line-height: 60rpx;
font-size: 36rpx;
color: #5d5d5b;
}
.joinin{
width: 30%;
margin: 0 auto;
height: 60rpx;
font-size: 32rpx;
line-height: 60rpx;
margin-top: 170rpx;
color: #fff;
border-radius: 60rpx;
background-color: #118fff;
}
3.部分index.js逻辑代码
a.滑动切换的功能实现
swichNav: function (e) {
console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
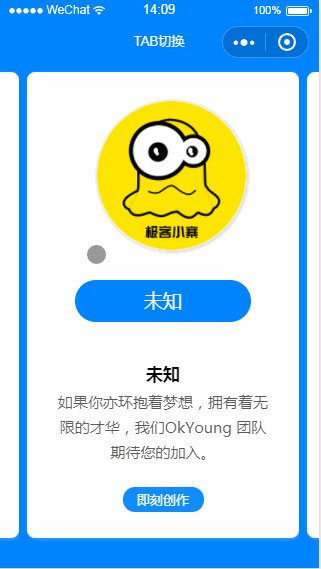
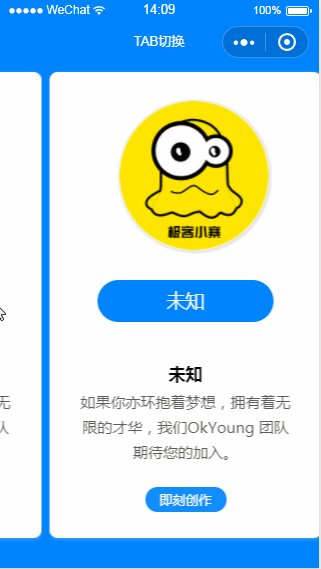
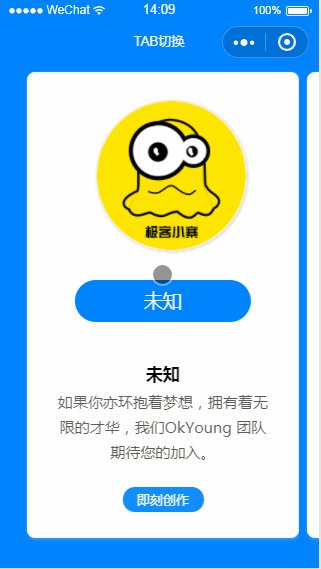
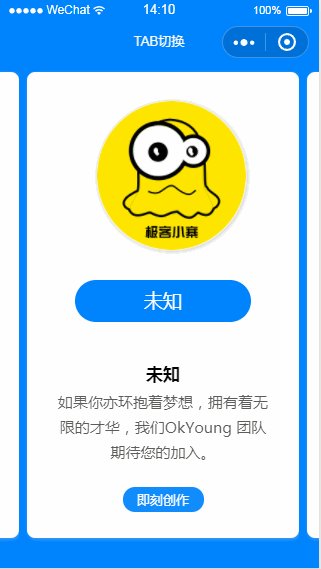
三、案例运行效果图

四、总结与备注
暂时没有微信小程序基于swiper组件的tab切换
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?