微信小程序条码、二维码生成模块
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现一维条码,二维码的快速生成
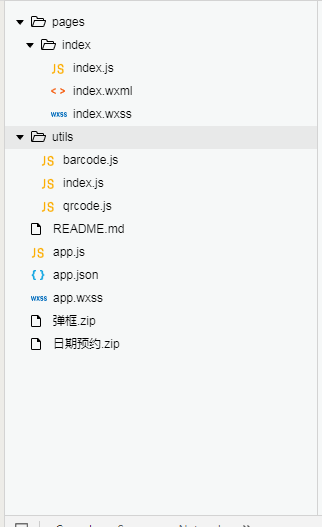
2、案例目录结构

二、程序实现具体步骤
1.条码index.wxml代码
<!--index.wxml-->
<view class="container page">
<view class="panel">
<view class="header">
</view>
<view class="barcode">
<view class="barnum">{{code}}</view>
<canvas canvas-id="barcode" />
</view>
<view class="qrcode">
<canvas canvas-id="qrcode" />
</view>
</view>
</view>
2.条码index.wxss代码
/**index.wxss**/
page {
background-color: #439057;
}
.page {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
padding-bottom: 10rpx;
}
.panel {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: stretch;
box-sizing: border-box;
width: 710rpx;
margin-top: 40rpx;
border-radius: 10rpx;
background-color: #fff;
}
.header {
height: 140rpx;
background-color: #f0f0f0;
border-radius: 10rpx 10rpx 0 0;
}
.barcode {
display: flex;
height: 320rpx;
flex-direction: column;
justify-content: center;
align-items: center;
}
.barnum {
width: 670rpx;
height: 100rpx;
line-height: 100rpx;
font-size: 38rpx;
font-weight: bold;
text-align: center;
letter-spacing: 10rpx;
white-space: nowrap;
}
.barcode > canvas {
width: 680rpx;
height: 200rpx;
}
.qrcode {
height: 420rpx;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
}
.qrcode > canvas {
width: 420rpx;
height: 420rpx;
}
3.条码index.js逻辑代码
//index.js
var wxbarcode = require('../../utils/index.js');
Page({
data: {
code: 'http://blog.geekxz.com'
},
onLoad: function() {
wxbarcode.barcode('barcode', 'http://blog.geekxz.com', 680, 200);
wxbarcode.qrcode('qrcode', 'http://blog.geekxz.com', 420, 420);
}
})
三、案例运行效果图

四、总结与备注
暂无
微信小程序条码、二维码生成模块
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?