微信小程序之底部弹框预约插件
一、前期准备工作:
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户预约
- 时间可选
- 预约类型更具需求可自定义
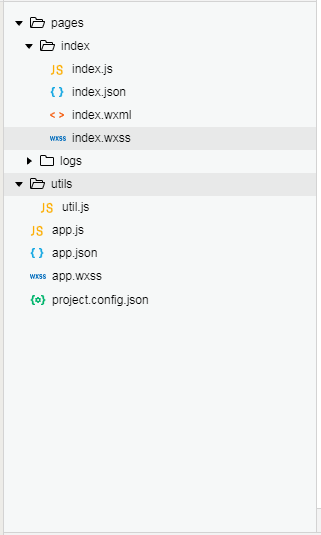
2、案例目录结构

二、程序实现步骤:
1.预约index.wxml代码
<!--index.wxml-->
<view class="modals modals-bottom-dialog" hidden="{{hideModal}}">
<view class="modals-cancel" bindtap="hideModal"></view>
<view class="bottom-dialog-body bottom-pos" animation="{{animationData}}">
<view class="swiper-tab">
<scroll-view class="scroll-view_H" scroll-x>
<view class='list' style='width:{{ width }}rpx'>
<view bindtap="select" wx:for="{{ calendar }}" wx:for-item="item" wx:for-index="index" data-index="{{ index }}" class='listItem {{index == currentTab ? "current":""}}' wx:key='' data-date="{{ item.date}}">
<text class='name'>{{ item.week }}</text>
<text class='date'>{{ item.date }}</text>
</view>
</view>
</scroll-view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:500rpx">
<swiper-item wx:for="{{ calendar }}" wx:key='' catchtouchmove="stopTouchMove" >
<!-- 作品 -->
<view class='time'>
<view wx:for="{{ timeArr }}" wx:for-item="timeItem" wx:for-index="timeIndex" data-tindex="{{ timeIndex }}" data-time="{{ timeItem.time}}" bindtap='selectTime' class='listItem {{ currentTime == timeIndex ? "current":"" }}' wx:key=''>
<text>{{ timeItem.time }}</text>
<text>{{ timeItem.status }}</text>
</view>
</view>
</swiper-item>
</swiper>
</view>
</view>
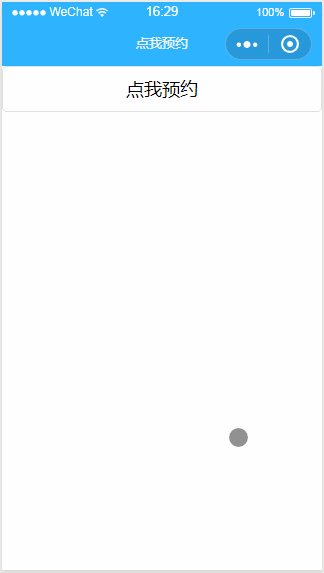
<button bindtap="showModal">点我预约</button>
2.预约index.wxss代码
/**index.wxss**/
/*模态框*/
.modals{
position:fixed;
z-index: 999;
top:0;
left: 0;
right:0;
bottom: 0;
}
.modals-cancel{
position:absolute;
z-index:1000;
top:0; left: 0;
right:0;
bottom: 0;
background-color: rgba(0,0,0,.5);
}
.bottom-dialog-body{
position:absolute;
z-index:10001;
bottom:0;
left:0;
right:0;
height:600rpx;
background-color: #fff;
}
/*动画前初始位置*/
.bottom-pos{
-webkit-transform:translateY(100%);
transform:translateY(100%);
}
/* pages/orderTime/index.wxss */
scroll-view{
height: 128rpx;
width: 100%;
}
scroll-view .list{
display: flex;
flex-wrap: nowrap;
justify-content: flex-start;
width: 1302rpx;
}
scroll-view .listItem{
text-align: center;
width: 186rpx;
height: 128rpx;
background-color: #f1f2f6;
padding-top: 30rpx;
box-sizing: border-box;
/* float: left; */
display: inline-block;
}
scroll-view .listItem text{
display: block;
}
scroll-view .listItem .name{
font-size: 30rpx;
}
scroll-view .listItem .date{
font-size: 30rpx;
}
scroll-view .current{
background-color: #76aef8;
}
scroll-view .current text{
color: #fff;
}
.time{
width: 95%;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
margin: 0 auto;
margin-top: 30rpx;
}
.time .listItem{
width: 30%;
height: 120rpx;
text-align: center;
box-sizing: border-box;
background-color: #fff;
padding-top: 20rpx;
border: 1px solid #b9c1c8;
border-radius: 50rpx;
margin-left: 5%;
margin-bottom: 20rpx;
}
.time .listItem:first-child{
margin-left: 0%;
}
.time .listItem:nth-child(4){
margin-left: 0%;
}
.time .listItem:nth-child(7){
margin-left: 0%;
}
.time .listItem text{
display: block;
font-size: 30rpx;
}
.time .current{
border: 1px solid #76aef8;
}
.time .current text{
color: #76aef8;
}
3.预约index.js逻辑代码
a.遮罩层的显示、隐藏
// 显示遮罩层
showModal: function () {
var that=this;
that.setData({
hideModal:false
})
var animation = wx.createAnimation({
duration: 600,//动画的持续时间 默认400ms 数值越大,动画越慢 数值越小,动画越快
timingFunction: 'ease',//动画的效果 默认值是linear
})
this.animation = animation
setTimeout(function(){
that.fadeIn();//调用显示动画
},200)
},
// 隐藏遮罩层
hideModal: function () {
var that=this;
var animation = wx.createAnimation({
duration: 800,//动画的持续时间 默认400ms 数值越大,动画越慢 数值越小,动画越快
timingFunction: 'ease',//动画的效果 默认值是linear
})
this.animation = animation
that.fadeDown();//调用隐藏动画
setTimeout(function(){
that.setData({ hideModal:true })
},720)//先执行下滑动画,再隐藏模块
},
b.底部弹出动画集
//动画集
fadeIn:function(){
this.animation.translateY(0).step()
this.setData({
animationData: this.animation.export()//动画实例的export方法导出动画数据传递给组件的animation属性
})
},
fadeDown:function(){ this.animation.translateY(300).step()
this.setData({
animationData: this.animation.export(),
})
},
c.利用构造函数创建对象,限制要渲染的日历数据天数为7天以内(用户体验)
// 计算每月第一天是星期几
function getFirstDayOfWeek(year, month) {
return new Date(Date.UTC(year, month - 1, 1)).getDay();
}
const date = new Date();
const cur_year = date.getFullYear();
const cur_month = date.getMonth() + 1;
const cur_date=date.getDate();
const weeks_ch = ['日', '一', '二', '三', '四', '五', '六'];
//利用构造函数创建对象
function calendar(date,week){
this.date=cur_year+'-'+cur_month+'-'+date;
if(date==cur_date){
this.week = "今天";
}else if(date==cur_date+1){
this.week = "明天";
}else{
this.week = '星期' + week;
}
}
//当前月份的天数
var monthLength= getThisMonthDays(cur_year, cur_month)
//当前月份的第一天是星期几
var week = getFirstDayOfWeek(cur_year, cur_month)
var x = week;
for(var i=1;i<=monthLength;i++){
//当循环完一周后,初始化再次循环
if(x>6){
x=0;
}
//利用构造函数创建对象
that.data.calendar[i] = new calendar(i, [weeks_ch[x]][0])
x++;
}
//限制要渲染的日历数据天数为7天以内(用户体验)
var flag = that.data.calendar.splice(cur_date, that.data.calendar.length - cur_date <= 7 ? that.data.calendar.length:7)
that.setData({
calendar: flag
})
d.点击tab切换,禁止手动滑动底部日期
/**
* 点击tab切换
*/
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
},
// 禁止手动滑动
stopTouchMove: function() {
return false;
}
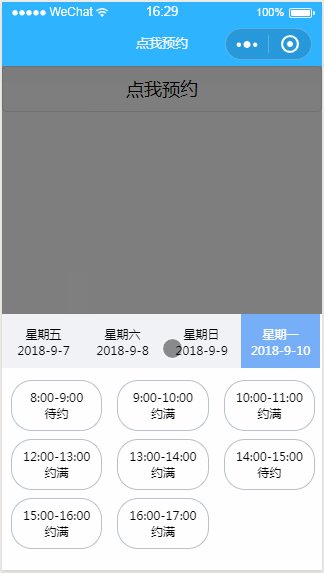
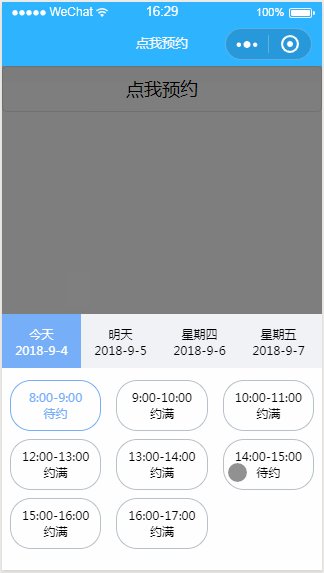
三、案例运行效果图:
 微信小程序之底部弹框预约插件
微信小程序之底部弹框预约插件
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?