基于Django的在线考试系统
概述
详细
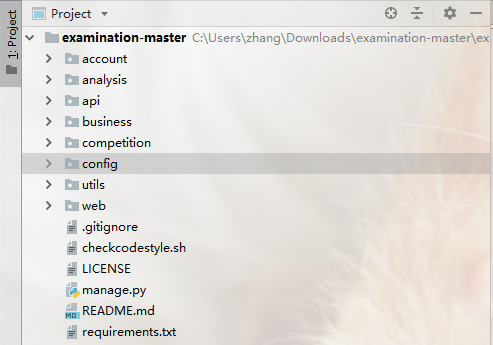
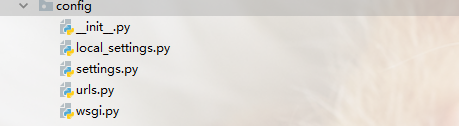
项目目录结构:

account为扩展的Django用户模块
analysis为用户答题分析模块
api为接口路由
business为机构配置信息模块
competition为比赛核心模块
config为配置文件目录
utlis为python脚本工具
web为前端代码目录
checkcodestyle.sh为shell脚本,用于检查语法规范
requirements.txt为项目所需python包
我的运行环境:
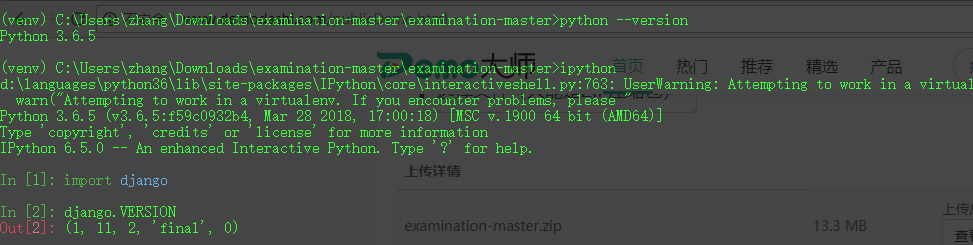
Python3.6.5 Django1.11.2

我测试的浏览器:
Chrome59
运行代码:
0:下载代码,解压zip文件到指定目录
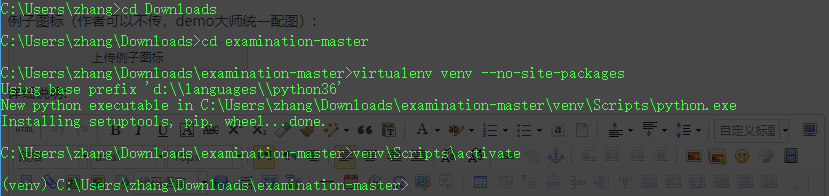
1:进入代码目录,创建并激活虚拟环境

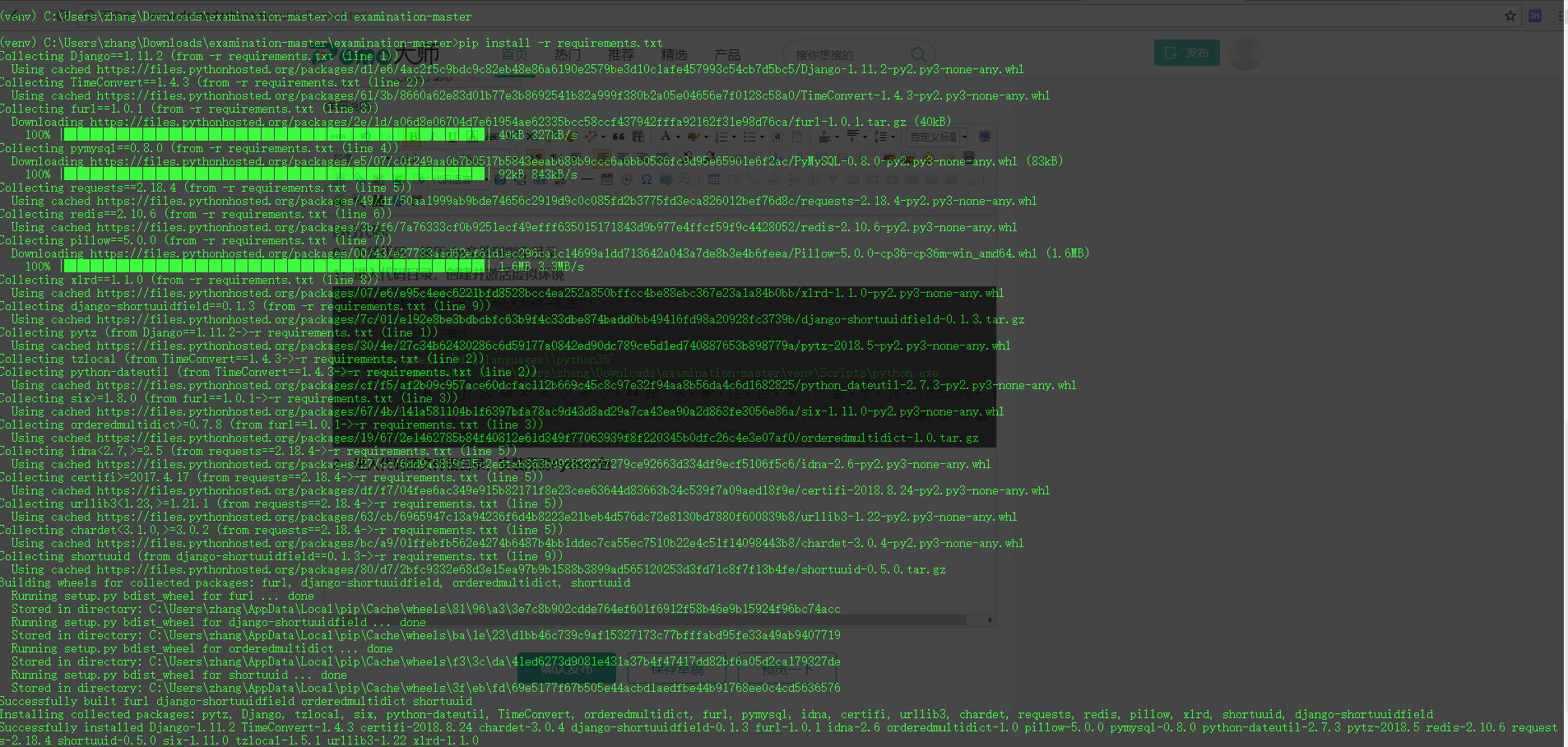
2:进入代码源文件根目录,安装所需Python包

3:创建examination数据库

4:修改MySQL / Redis配置文件,在项目根目录的config文件夹下创建local_settings.py文件:

5:修改local_settings.py文件,填写如下配置信息:
# -*- coding: utf-8 -*-
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'examination',
'USER': 'root',
'PASSWORD': '你的数据库密码'
}
}
# Redis配置
REDIS = {
'default': {
'HOST': '127.0.0.1',
'PORT': 6379,
'USER': '',
'PASSWORD': '',
'db': 0,
}
}
6:创建日志文件目录,在你项目所在的盘符下(如C盘)创建tmp文件夹

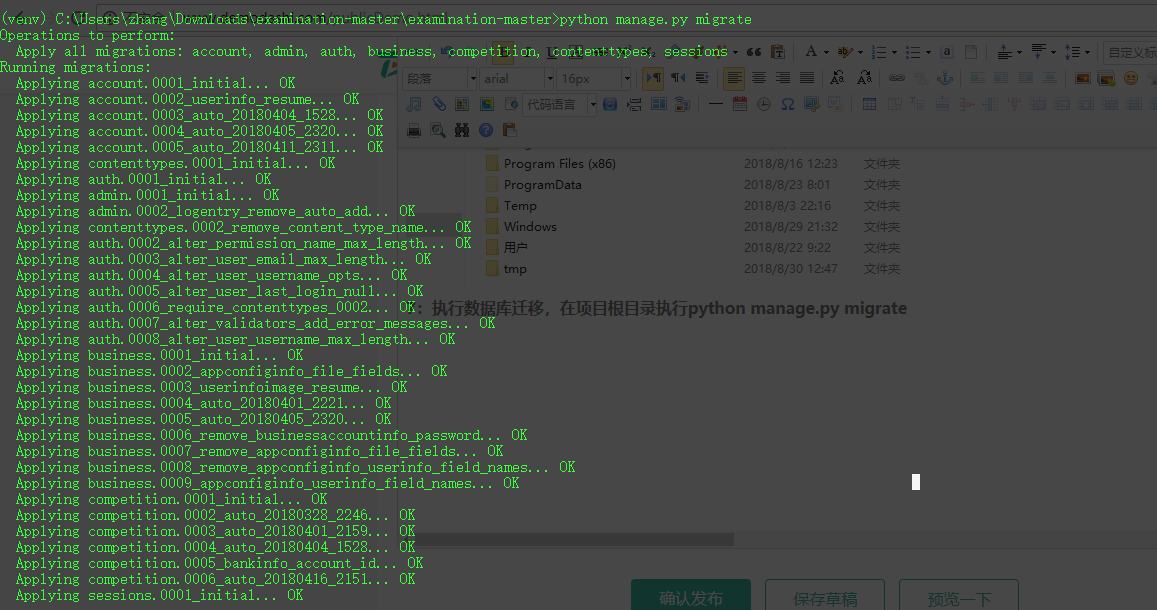
7:执行数据库迁移,在项目根目录执行python manage.py migrate

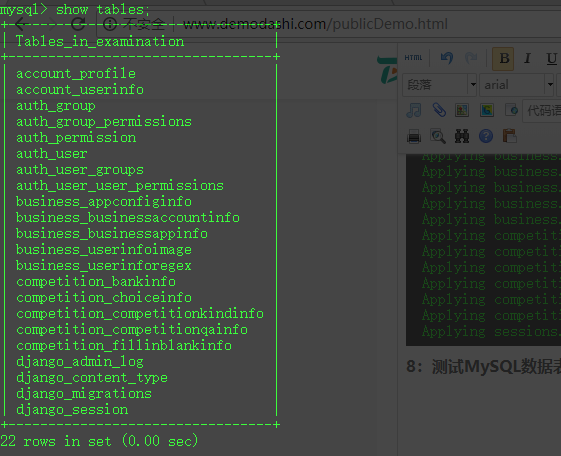
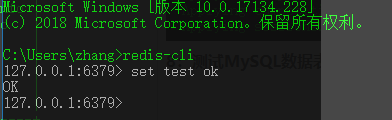
8:测试MySQL数据表是否创建成功,测试Redis是否可用。


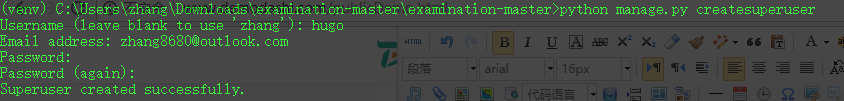
9:创建超级用户,依然在命令行中执行: python manage.py createsuperuser

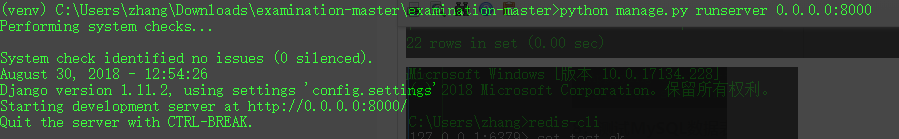
10:运行项目: python manage.py runserver 0.0.0.0:8000

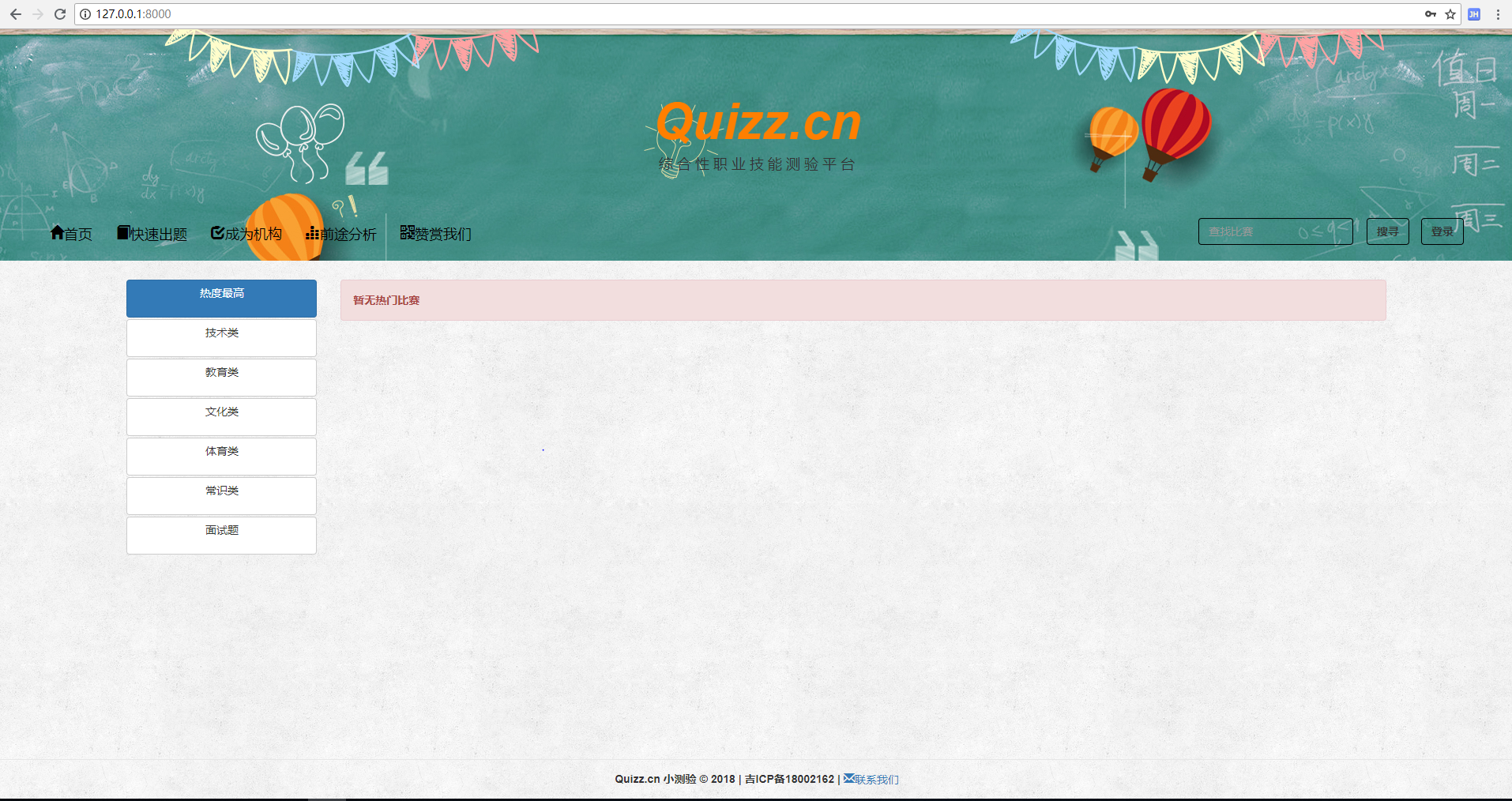
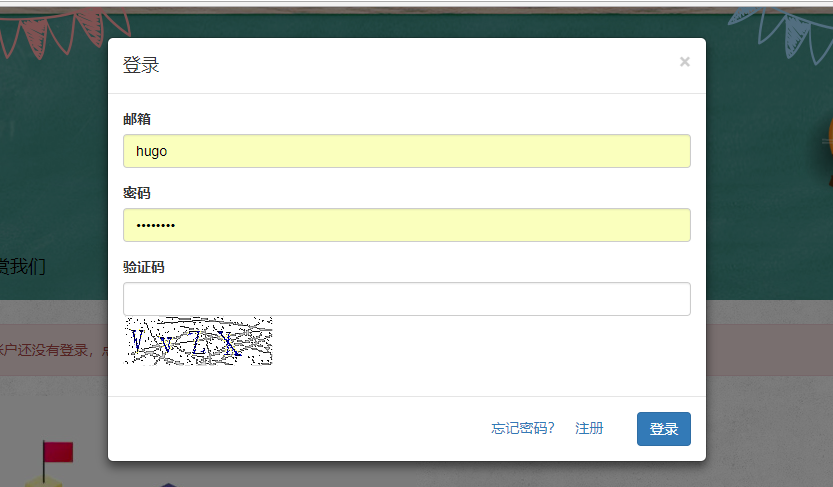
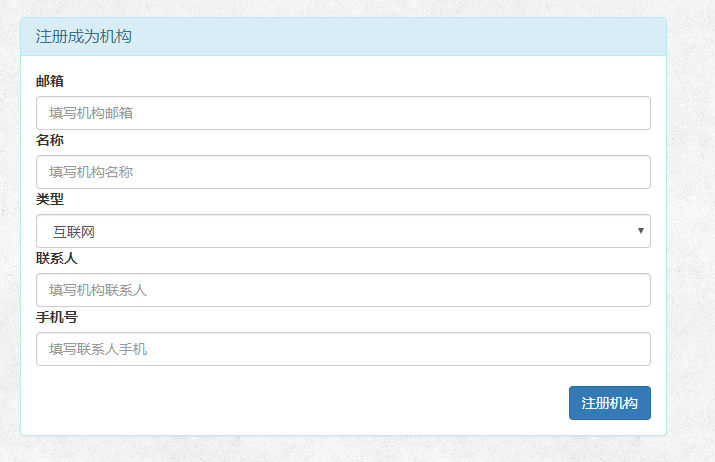
11:在浏览器中输入: http://127.0.0.1:8000,以下是演示图:




注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?