小程序基础-静态页面小程序
概述
完成一个公司的展示和联系功能的小程序,属于静态页面展示功能小程序。
详细
一、准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html

二、程序实现步骤
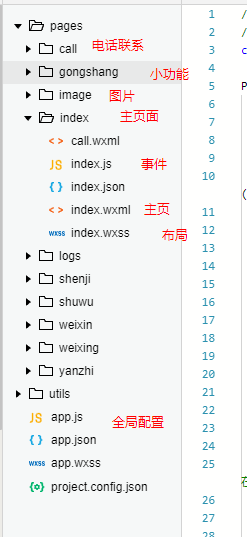
index.wxml为主页程序
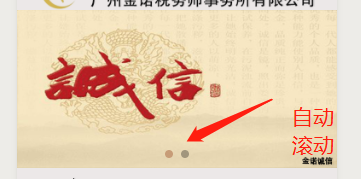
1.轮播图的实现
1 2 3 4 5 6 7 8 9 | <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-active-color="{{bg}}" style='height:{{Height}}'><block wx:for="{{imgUrls}}"><swiper-item><image src="{{item}}" class="slide-image" mode="widthFix" bindload='imgHeight'style="width:100%;"/> </swiper-item></block></swiper> |
index.js事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | data: {imgUrls: ['../image/a2.png','../image/a1.png'],indicatorDots: true,autoplay: true,interval: 5000,duration: 1300,bg: '#C79C77',Height: "" //这是swiper要动态设置的高度属性},imgHeight: function (e) {var winWid = wx.getSystemInfoSync().windowWidth; //获取当前屏幕的宽度var imgh = e.detail.height;//图片高度var imgw = e.detail.width;//图片宽度var swiperH = winWid * imgh / imgw + "px"//等比设置swiper的高度。 即 屏幕宽度 / swiper高度 = 图片宽度 / 图片高度 ==》swiper高度 = 屏幕宽度 * 图片高度 / 图片宽度this.setData({Height: swiperH//设置高度})}, |
运行效果:

index.wxml
左右滑动页面实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <view class='business'><image class='bus' src='../image/3.png'></image><scroll-view scroll-x="true"><view class="uploadWrap" scroll-x="true" ><view class="upload_Item"><image class="upload_Item_img" src="../image/4a.png" bindtap='a4' ></image></view><view class="upload_Item"><image class="upload_Item_img" src="../image/4b.png" bindtap='b4'></image></view><view class="upload_Item"><image class="upload_Item_img" src="../image/4c.png" bindtap='c4'></image></view><view class="upload_Item"><image class="upload_Item_img" src="../image/4e.png" bindtap='e4'></image></view><view class="upload_Item"><image class="upload_Item_img" src="../image/4f.png" bindtap='f4'></image></view><view class="upload_Item"><image class="upload_Item_img" src="../image/4g.png" bindtap='g4'></image></view><view class="upload_Item"><image class="upload_Item_img" src="../image/4d.png" bindtap='d4'></image></view></view></scroll-view><view class='news'> |
index.wxss
1 2 3 4 5 | /* 左右滑块 */.uploadWrap{height:111rpx; width:100%; display: flex; display: -webkit-box; flex-direction: column;}.upload_Item{ width: 168rpx; height: 111rpx; flex: 1;}.upload_Item_img{ width: 168rpx; height: 111rpx;}/* |
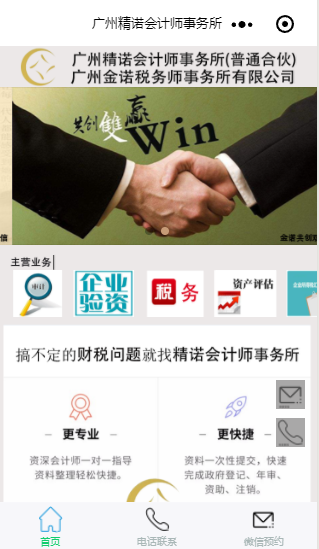
实现效果

1 2 3 4 5 6 7 | <!-- 打电话、消息悬浮窗 --><view><contact-button type="default-dark" size="20" session-from="weapp" class="img-plus-style zindex100 yc"></contact-button><image src="../image/news2.png" class="img-plus-style"></image><image src="../image/call2.png" class="img-plus-style1" bindtap="calling"></image></view> |
index.js事件
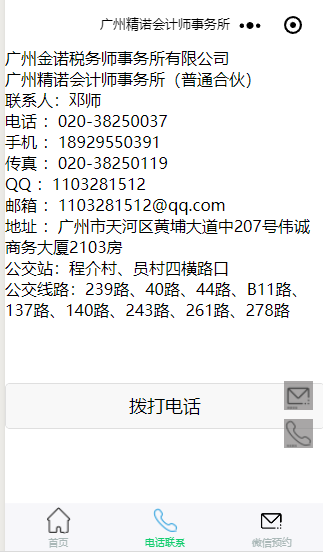
拨打电话悬浮窗口设置电话号
1 2 3 4 5 | calling: function () {wx.makePhoneCall({phoneNumber: '13600496871',})}, |
运行效果

三、运行效果




注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?