微信小程序列表加载更多
概述
基于小程序开发的列表加载更多例子。
详细
一、前言
基于小程序开发的列表加载更多例子。
二、运行效果
运行效果(演示的小视频,点击播放即可)
三、实现过程
总体思路如何:
1、通过scroll-view组件提供的bindscroll方法监控滚动的时候是否距离底部在40px内,如果小于40px则触发加载更多方法(见完整代码index.js里的bindscroll方法)
2、通过使用发现很多时候服务返回数据太快了,没有加载等待的过程,显的不自然,所以在loadMore方法里通过setTimeout来保证至少有333毫秒的加载时间(见完整代码index.js里的loadMore方法)
3、实际使用中又发现一个问题,上滑到底部会重复触发加载更多方法导致重复的网络请求。通过记录上次加载时间lastRequestTime,保证两次网络请求的间隔大于1秒(见完整代码index.js里的fetchList方法),这样就能避免重复调用加载更多的问题
备注:demo代码里的网络请求wx.requestTest方法是为了显示效果,所以写了个模拟的请求方法,实际使用可替换为wx.request对接自己项目的服务
具体实现如下:
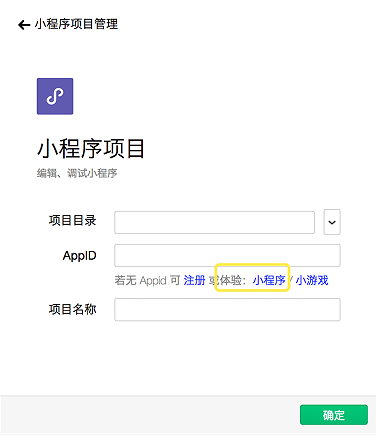
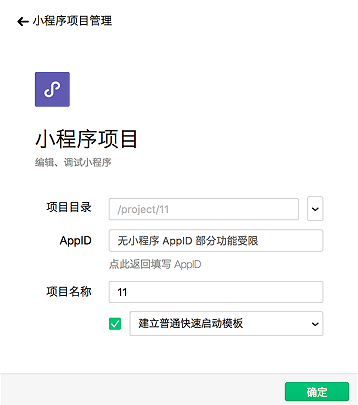
1、创建小程序,点击下图里框起来的位置,创建小程序


2、在app.js里添加网络模拟方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | let serverData = [];for(let i = 1; i < 25; i++){ serverData.push({id:i, name:i})}App({ onLaunch: function () { wx.requestTest = ({data:{page,size},success}) => { setTimeout( () => { //模拟网络返回请求 let res = { data:{ data:{ rows: serverData.slice((page - 1) * size, size + (page - 1) * size) }, result: true, } } console.log(res) success(res) },1000//模拟网络延迟 ) } }, globalData: { }}) |
3、增加和pages同层级的components文件夹,在里面创建Loading文件夹,并在下面创建以下文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | //loading.jsComponent({ data: { }, properties: { visible: {//loading效果是否显示 type: Boolean, value: false//默认不显示 }, },})//loading.json{ "component": true,//表示是组件 "usingComponents": {}}//loading.wxss.loadmore { width: 100%; height: 0rpx; display: flex; align-items: center; justify-content: center; padding-top:24rpx; transition: all 200ms linear;}.loadmore.visible { height: 80rpx;}.my-loading:after { content: " "; display: block; width: 26px; height: 26px; margin: 1px; border-radius: 50%; border: 2px solid #FFD800; border-color: #fff transparent #FFD800 transparent; animation: lds-dual-ring 1.2s linear infinite;}@keyframes lds-dual-ring { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }}//loading.wxml<view class="loadmore {{visible && 'visible'}}"> <view class="my-loading" wx:if="{{visible}}"></view></view> |
4、修改pages/index文件夹下各文件如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | //index.json{ "navigationBarTitleText": "首页", "usingComponents": { "loading": "/components/Loading/loading"//引用组件 }}//index.jsconst app = getApp()let loadingMore = falselet lastScollTop = 0;let lastRequestTime = 0;Page({ data: { list: [], hasMore: true,//列表是否有数据未加载 page: 1, size: 8,//每页8条数据 scrollYHeight: 0,//scroll-view高度 }, bindscroll: function (e) { const { scrollHeight, scrollTop } = e.detail; const { scrollYHeight, hasMore } = this.data; //如果当前没有加载中且列表还有数据未加载,且页面滚动到距离底部40px内 if (!loadingMore && hasMore && (scrollHeight - scrollYHeight - scrollTop < 40) && lastScollTop <= scrollTop) { this.loadMore() } lastScollTop = scrollTop }, loadMore: function () { const { page, hasMore } = this.data; if (!hasMore || loadingMore) return; loadingMore = true setTimeout( () => { this.fetchList(page + 1, () => { loadingMore = false; }) }, 333 ) }, fetchList: function (page, cb) { let nowRequestTime = (new Date()).getTime(); //限制两次网络请求间隔至少1秒 if (nowRequestTime - lastRequestTime < 1000) { if (cb) cb(); return; } lastRequestTime = nowRequestTime //这里wx.requestTest实际使用时换成wx.request //wx.requestTest定义见app.js wx.requestTest({ url: "testUrl", header: { 'Authorization': wx.getStorageSync('token') }, data: { page, size: this.data.size, }, success: (res) => { if (res.data && res.data.result) { let list = res.data.data.rows || []; if (list.length == 0) { this.setData({ hasMore: false, page, }) } else { this.setData({ list: this.data.list.concat(list), hasMore: list.length == this.data.size, page, }) } } else { wx.showToast({ title: res.data ? res.data.message : "列表加载失败", icon: 'none', duration: 1000 }) } if (cb) { cb() } }, fail: () => { wx.showToast({ title: "列表加载失败", icon: 'none', duration: 1000 }) if (cb) { cb() } } }) }, onReady: function () { wx.getSystemInfo({ success: ({ windowHeight }) => { this.setData({ scrollYHeight: windowHeight })//设置scrill-view组件的高度为屏幕高度 } }) }, onLoad: function () { this.fetchList(1)//加载第一页数据 }})//index.wxml<scroll-view scroll-y style="height:{{scrollYHeight}}px" scroll-top="{{scrollTop}}" bindscroll="bindscroll"> <view class="item" wx:for="{{list}}" wx:key="id" wx:for-index="idx" > {{item.name}} </view> <loading visible="{{hasMore}}"></loading></scroll-view>//index.css.item { width: 750rpx; height: 200rpx; font-size: 40rpx; color: black; position: relative; display: flex; align-items: center; justify-content: center;}.item::after{ content: ""; position: absolute; left: 0; right: 0; bottom: 0; border-bottom: 1rpx solid #eeeeee;} |
此时运行程序,可查看效果。
整体代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 | //index.jsconst app = getApp()let loadingMore = falselet lastScollTop = 0;let lastRequestTime = 0;Page({ data: { list: [], hasMore: true,//是否有数据未加载 page: 1, size: 8, scrollYHeight: 0, }, bindscroll: function (e) { const { scrollHeight, scrollTop } = e.detail; const { scrollYHeight, hasMore } = this.data; //如果当前没有加载中且列表还有数据未加载,且页面滚动到距离底部40px内 if (!loadingMore && hasMore && (scrollHeight - scrollYHeight - scrollTop < 40) && lastScollTop <= scrollTop) { this.loadMore() } lastScollTop = scrollTop }, loadMore: function () { const { page, hasMore } = this.data; if (!hasMore || loadingMore) return; loadingMore = true setTimeout( () => { this.fetchList(page + 1, () => { loadingMore = false; }) }, 333 ) }, fetchList: function (page, cb) { let nowRequestTime = (new Date()).getTime(); if (nowRequestTime - lastRequestTime < 1000) { if (cb) cb(); return; } lastRequestTime = nowRequestTime //这里wx.requestTest实际使用时换成wx.request //wx.requestTest定义见app.js wx.requestTest({ url: "testUrl", header: { 'Authorization': wx.getStorageSync('token') }, data: { page, size: this.data.size, }, success: (res) => { if (res.data && res.data.result) { let list = res.data.data.rows || []; if (list.length == 0) { if(page == 1){ this.setData({ hasMore: false, page, list: [] }) }else { this.setData({ hasMore: false, page, }) } } else { this.setData({ list: this.data.list.concat(list), hasMore: list.length == this.data.size, page, }) } } else { wx.showToast({ title: res.data ? res.data.message : "列表加载失败", icon: 'none', duration: 1000 }) } if (cb) { cb() } }, fail: () => { wx.showToast({ title: "列表加载失败", icon: 'none', duration: 1000 }) if (cb) { cb() } } }) }, onReady: function () { const { windowWidth, ratio } = app.globalData wx.getSystemInfo({ success: ({ windowHeight, pixelRatio }) => { this.setData({ scrollYHeight: windowHeight }) } }) }, onLoad: function () { this.fetchList(1) }})//index.wxml<scroll-view scroll-y style="height:{{scrollYHeight}}px" scroll-top="{{scrollTop}}" bindscroll="bindscroll"> <view class="item" wx:for="{{list}}" wx:key="id" wx:for-index="idx" > {{item.name}} </view> <loading visible="{{hasMore}}"></loading></scroll-view>//index.css.item { width: 750rpx; height: 200rpx; font-size: 40rpx; color: black; position: relative; display: flex; align-items: center; justify-content: center;}.item::after{ content: ""; position: absolute; left: 0; right: 0; bottom: 0; border-bottom: 1rpx solid #eeeeee;}//app.jslet serverData = [];for(let i = 1; i < 25; i++){ serverData.push({id:i, name:i})}App({ onLaunch: function () { wx.requestTest = ({data:{page,size},success}) => { setTimeout( () => { //模拟网络返回请求 let res = { data:{ data:{ rows: serverData.slice((page - 1) * size, size + (page - 1) * size) }, result: true, } } console.log(res) success(res) },1000//模拟网络延迟 ) } }, globalData: { }}) |
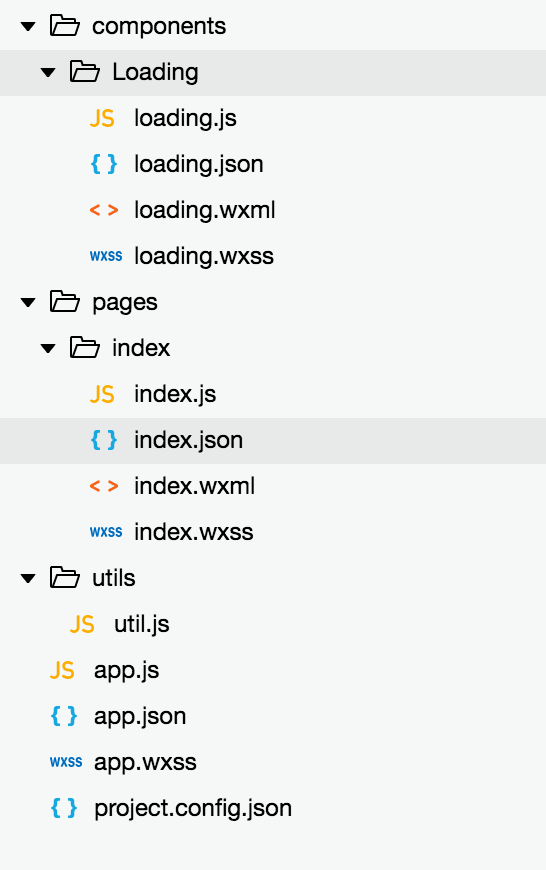
三、项目结构

四、其他补充
暂时没有





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?