纯CSS实现蜂窝六边形的个性相册
概述
纯CSS实现蜂窝六边形的个性相册
详细
此案例主要用到CSS3的 transform 和 transition属性,还有nth-child() 选择器
一、准备工作
1、主要运用到CSS3的3D transform变换
-
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、transition 属性
transition 属性是一个简写属性,用于设置四个过渡属性:
-
transition-property
-
transition-duration
-
transition-timing-function
-
transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
3、nth-child() 选择器
定义和用法
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
提示:请参阅 :nth-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素。
二、程序实现
实现过程:
1、编写HTML。
1 2 3 4 5 6 7 8 | <li class="hex"> <a class="hexIn" href="#"> <img src="img/1.png" alt="" /> <h1>This is a title</h1> <p>Some sample text about the article this hexagon leads to</p> </a> </li> <li class="hex"> <a class="hexIn" href="#"> <img src="img/2.png" alt="" /> <h1>This is a title</h1> <p>Some sample text about the article this hexagon leads to</p> </a> </li> |
2、编写六角形边框和动画效果的样式类。
1 2 3 4 5 | .hex * { position: absolute; visibility: visible; outline:1px solid transparent; /* fix for jagged edges in FF on hover transition */} |
1 2 3 4 5 6 | .hexIn:hover h1, .hexIn:focus h1,.hexIn:hover p, .hexIn:focus p{ -webkit-transform:translateY(0%) translatez(-1px); -ms-transform:translateY(0%) translatez(-1px); transform:translateY(0%) translatez(-1px);} |
三、文件、运行截图
1、文件截图:

通过对每一个LI渲染成六角形,并实现自动嵌合式排列的效果,最终构成“蜂窝”;同时每个LI中含有A标签,可通过CSS3实现鼠标滑过时显示标题和说明文字的动画特效。
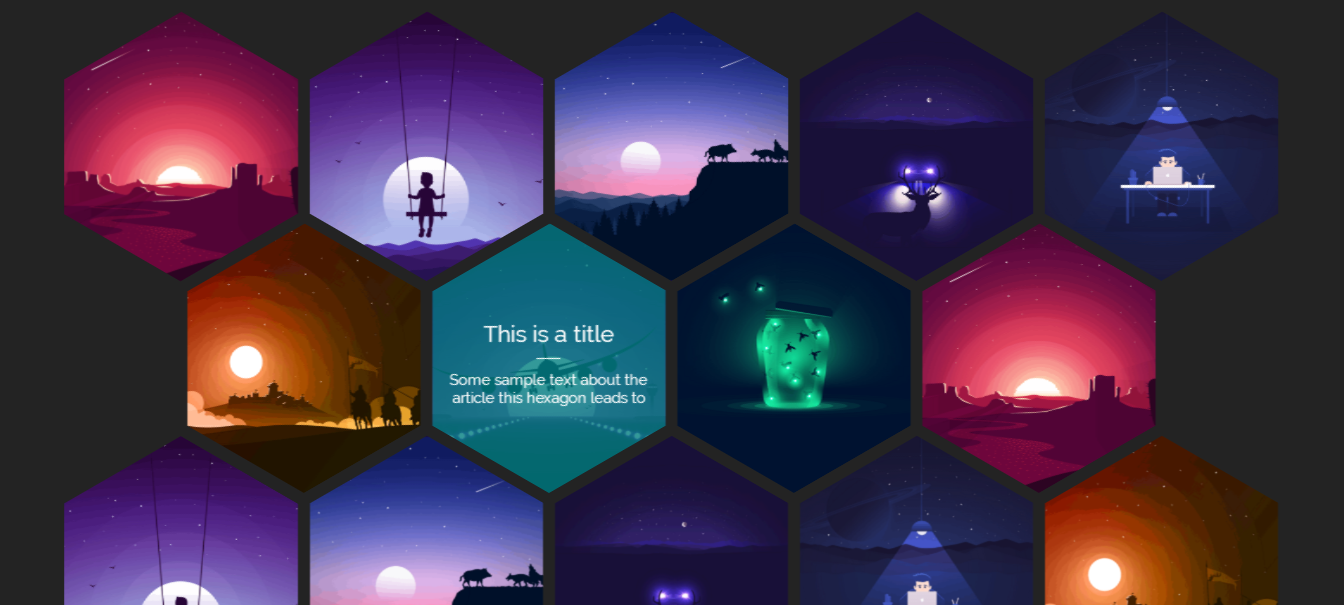
2、运行效果图:
打开index.html,可看到最终效果。(兼容IE9+,chrome,firefox,safari等主流浏览器)

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
标签:
CSS实现蜂窝六边形
, 六边形的个性相册




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?