html+css+js实现科学计算器
项目描述
纯html+css+js实现一个科学计算器,支持平方开方指数对数等基本函数,支持键盘输入,有简单和高级两种模式
文件结构

纯html+css+js实现,文件结构非常简单,就三个文件。
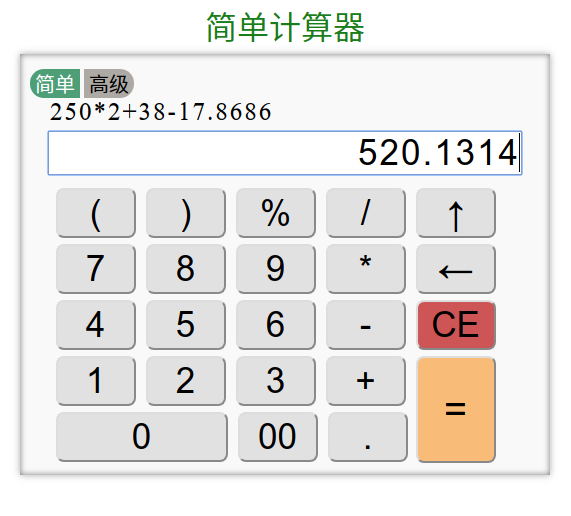
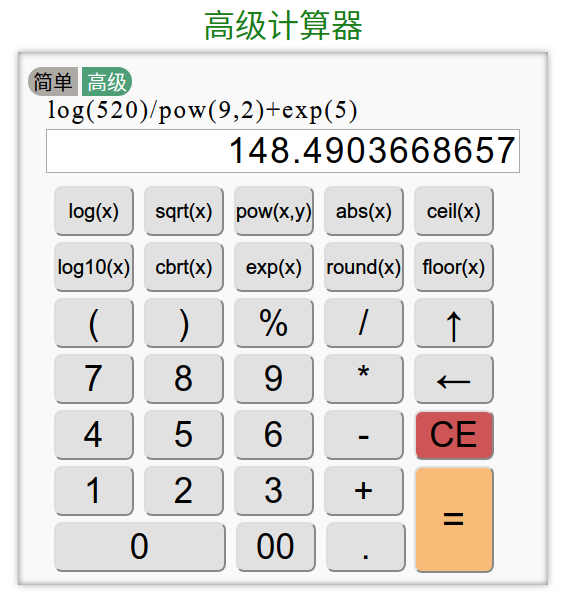
演示效果


实验设计
- 将按钮的value设置为按钮显示的字符,当点击按钮的时候,输入框增加的字符为按钮的value,其中函数的按钮增加的字符为最后一个x所在的位置前面的字符,即到左括号。
<div id="advanced">
<input type="button" value="log(x)" title="以e为底的对数">
<input type="button" value="sqrt(x)" title="x的平方根">
<input type="button" value="pow(x,y)" title="x的y次幂">
<input type="button" value="abs(x)" title="x的绝对值">
<input type="button" value="ceil(x)" title="向上取整">
<input type="button" value="log10(x)" title="以10为底的对数">
<input type="button" value="cbrt(x)" title="x的立方根">
<input type="button" value="exp(x)" title="e的x次幂">
<input type="button" value="round(x)" title="四舍五入">
<input type="button" value="floor(x)" title="向下取整">
</div>
<div id="simple">
<input type="button" value="(">
<input type="button" value=")">
<input type="button" value="%" title="求余数">
<input type="button" value="/" title="除法">
<input type="button" value="↑" title="上一条表达式">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="*" title="乘法">
<input type="button" value="←" title="删除最后一个字符">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="-" title="减法">
<input id="CE" type="button" value="CE" title="清除表达式">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="+" title="加法">
<input id="calc" type="button" value="=" title="计算结果">
<input id="zero" type="button" value="0">
<input type="button" value="00">
<input type="button" value=".">
</div>
var sPos = exp.selectionStart;
var cursorPos = sPos;
var s = exp.value;
var btn = this.value.substr(0,this.value.lastIndexOf('x'));
exp.value = s.substring(0, sPos) + btn + s.substring(sPos, s.length);
- 支持键盘输入,所以非法输入英文和中文时,都对输入进行屏蔽
// exp 为输入框
var len = exp.value.length;
var lastch = exp.value[len - 1];
while (lastch >= 'a' && lastch <= 'z' || lastch >= 'A' && lastch <= 'Z' || escape(exp.value).indexOf("%u") >= 0) {
exp.value = exp.value.substring(0, len - 1);
len = exp.value.length;
lastch = exp.value[len - 1];
}
- 计算时使用eval函数进行求值,如果表达式中含有//或者/**/时,eval会将其当成注释,所以要处理这种情况。求值时需要将每个函数名,如xxx替换成Math.xxx,才能被eval识别。
var reg = new RegExp("[a-z]{2,}", "g");
var res = exp.value.match(reg); //regular expression to find function name
if (exp.value.indexOf("//") >= 0 || exp.value.indexOf("*/") >= 0)
throw "Invalid"; //If use eval, // and /**/ will be comment
if (res != null) { // replace function name xxx with Math.xxx
res.sort();
while (res.length) {
reg = RegExp(res[0], "g");
exp.value = exp.value.replace(reg, "Math." + res[0]);
res.splice(0, res.lastIndexOf(res[0]) + 1);
}
}
- 因为使用eval函数,故数字前导0将视为八进制,如012等于10
其他说明
完整实现请下载代码,注释清晰,推荐使用谷歌浏览器或火狐浏览器打开,有问题可以评论或联系我html+css+js实现科学计算器
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?