类支付宝微信密码输入框
方框圆点密文,类支付宝微信密码输入框
一、目录结构图

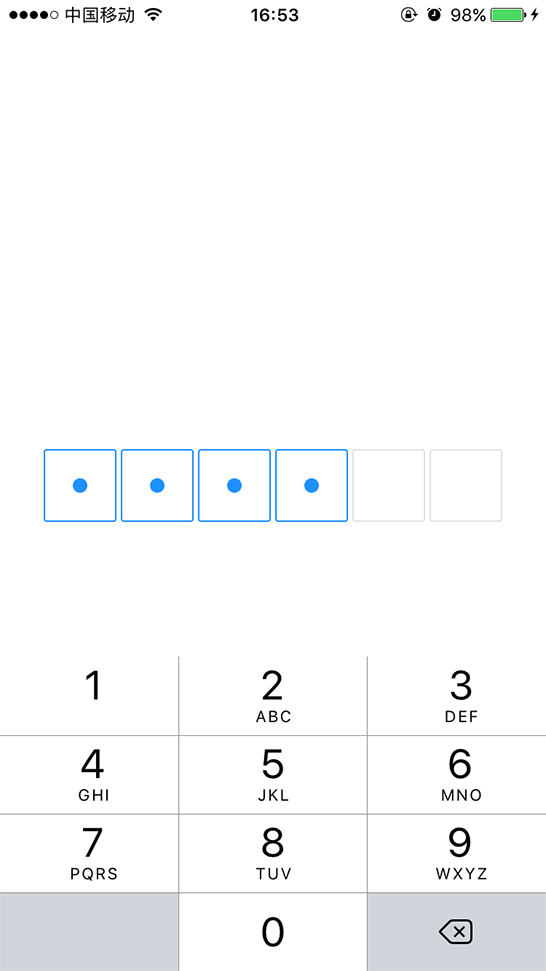
二、效果图
![效果图]

三、思路
-
创建一个UITextField,网上有的demo是用6个textfield,其实一个就够! 然后用view 添加边框 这样我们看到的就是一个有6个等同输入框的视图.
-
创建圆点可以通过创建一个UIView,通过设置圆角使其成为一个圆了,然后让其frame 显示在边框view的中间就可以了.
-
当点击输入时候使用shouldChangeCharactersInRange 方法来用来输入的 textfield 做处理, 默认初始化完毕就成为第一响应者。在此代理方法中处理一下键盘回调和字数限制.
-
当密码的长度达到需要的长度时,关闭第一响应者. 通过代理来传递 password 的值.
-
提供一个外部清空password的方法
-
其实主要原理就是一种类似视觉欺骗的做法,底部一个看不到的textfield,然后在上边排列N个view,当有输入的时候根据输入的字数,来给view添加边框颜色,和显示中间圆点。
使用方法:
SWPasswordView *pwdinputbox = [[SWPasswordView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width - 60, 50)];
pwdinputbox.center = self.view.center;
pwdinputbox.delegate = self;
[self.view addSubview:pwdinputbox];
遵循代理 **SWPasswordViewDelegate ** 并实现方法,输入完毕回调输入字符
- (void)inputDoneWithReslutText:(NSString *)text{
NSLog(@"输入的字符是:%@",text);
}
四、实现原理
- 采用一个textfield,文字为白色,背景为白色,光标为白色
_textField = [[UITextField alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, K_Field_Height)];
_textField.backgroundColor = [UIColor clearColor];
//输入的文字颜色为白色
_textField.textColor = [UIColor whiteColor];
//输入框光标的颜色为白色
_textField.tintColor = [UIColor whiteColor];
_textField.delegate = self;
_textField.autocapitalizationType = UITextAutocapitalizationTypeNone;
_textField.keyboardType = UIKeyboardTypeNumberPad;
_textField.layer.borderColor = [[UIColor whiteColor] CGColor];
_textField.layer.borderWidth = 1;
[_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
- 初始化边框view和圆点view
for (int i = 0; i < kDotCount; i++) {
UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(i*(width+margin),0,width,K_Field_Height)];
lineView.backgroundColor = [UIColor whiteColor];
lineView.layer.cornerRadius = 2.0f;
lineView.layer.borderColor = [UIColor colorWithRed:225/255.0 green:225/255.0 blue:225/255.0 alpha:1].CGColor;
lineView.layer.borderWidth = 1.f;
[self addSubview:lineView];
[self.bottomArray addObject:lineView];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(showTextField)];
[lineView addGestureRecognizer:tap];
UIView *dotView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, kDotSize.width, kDotSize.height)];
dotView.center = lineView.center;
dotView.backgroundColor = [UIColor colorWithRed:30/255.0 green:144/255.0 blue:255/255.0 alpha:1];
dotView.layer.cornerRadius = kDotSize.width / 2.0f;
dotView.clipsToBounds = YES;
dotView.hidden = YES; //先隐藏
[self addSubview:dotView];
//把创建的黑色点加入到数组中
[self.dotArray addObject:dotView];
}
- 在输入的代理中动态显示和隐藏
* 重置显示的点
*/
- (void)textFieldDidChange:(UITextField *)textField
{
NSLog(@"%@", textField.text);
for (UIView *dotView in self.dotArray) {
dotView.hidden = YES;
}
for (UIView *lineView in self.bottomArray) {
lineView.layer.borderColor = [UIColor colorWithRed:225/255.0 green:225/255.0 blue:225/255.0 alpha:1].CGColor;
}
for (int i = 0; i < textField.text.length; i++) {
((UIView *)[self.dotArray objectAtIndex:i]).hidden = NO;
((UIView *)[self.bottomArray objectAtIndex:i]).layer.borderColor = [UIColor colorWithRed:30/255.0 green:144/255.0 blue:255/255.0 alpha:1].CGColor;
}
if (textField.text.length == kDotCount) {
NSLog(@"输入完毕");
[textField resignFirstResponder];
if ([self.delegate respondsToSelector:@selector(inputDoneWithReslutText:)]) {
[self.delegate inputDoneWithReslutText:self.textField.text];
}
}
}
```类支付宝微信密码输入框
> 代码地址如下:<br>http://www.demodashi.com/demo/13444.html
> 注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?