android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
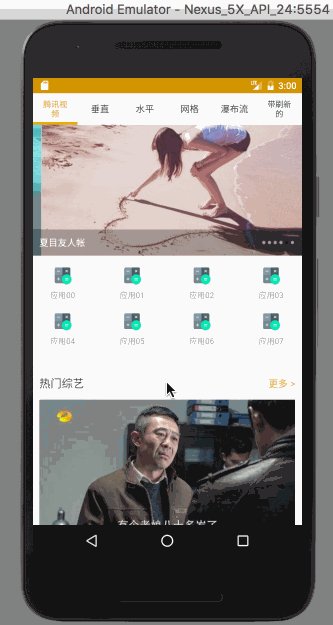
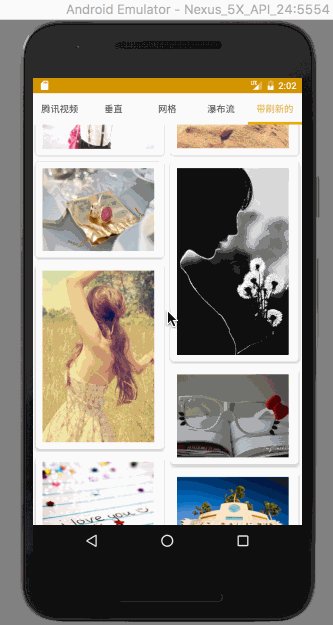
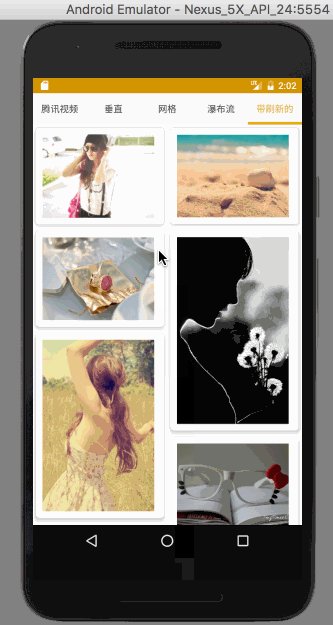
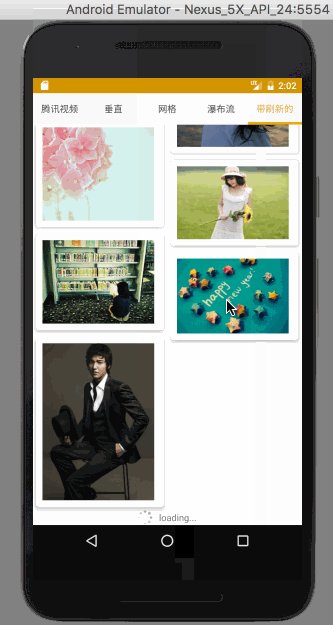
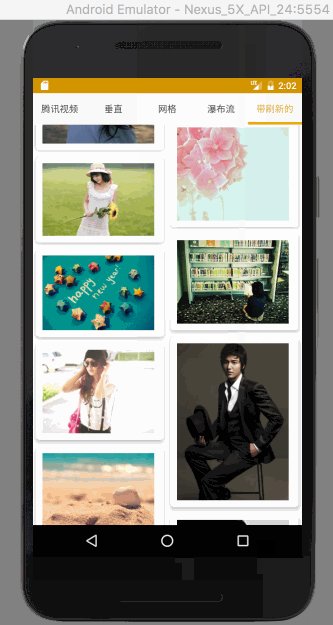
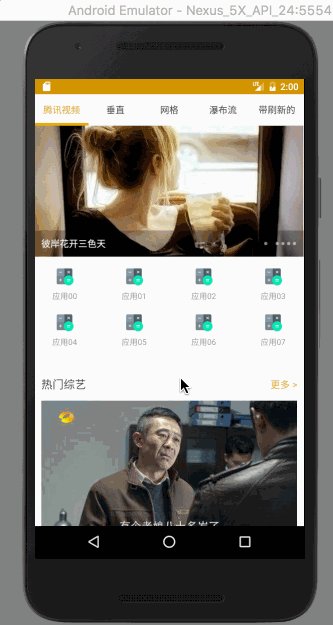
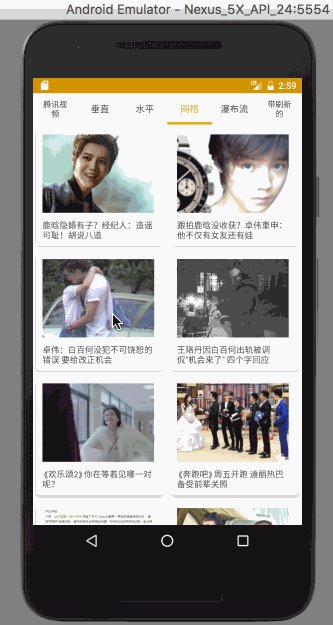
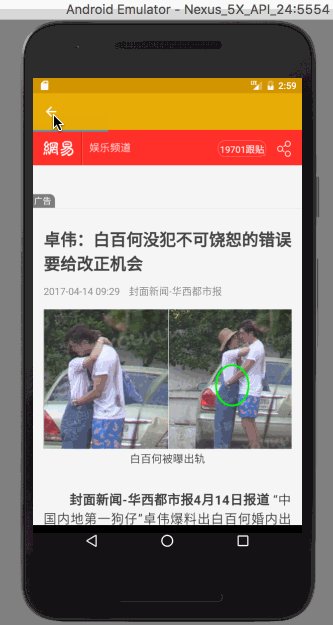
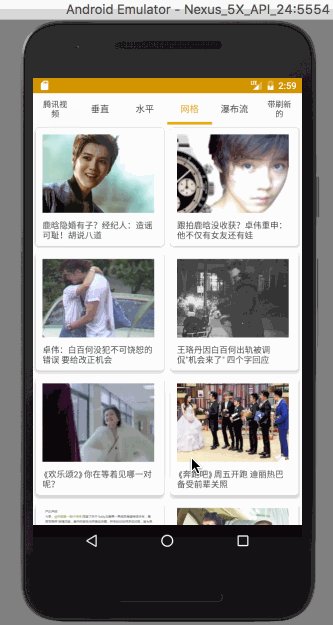
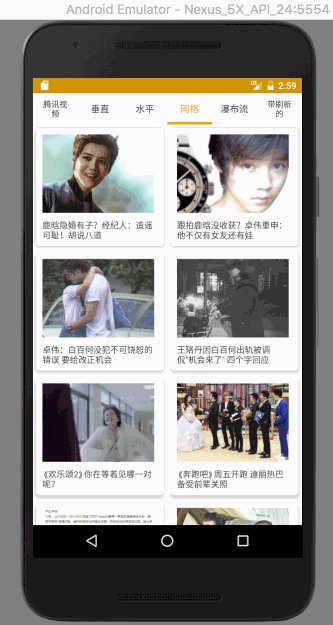
先来一波demo截图

实现ListView、GridView、瀑布流
1、导入RecyclerView的库
compile 'com.android.support:recyclerview-v7:25.0.0'
2、xml布局里面使用
`
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
`
3、设置基本布局
a、设置linearlayout布局
LinearLayoutManager manager = new LinearLayoutManager(mContext);
manager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerview.setLayoutManager(manager);
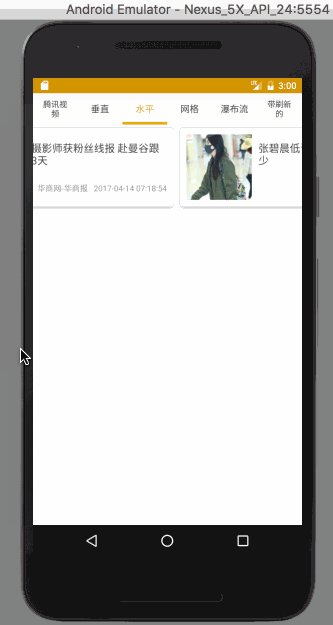
如果设置Orientation是VERTICAL的话,就是竖直方向的ListView 如果要实现水平方向上的ListView,则如下:
LinearLayoutManager manager = new LinearLayoutManager(mContext);
manager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerview.setLayoutManager(manager);
如果不设置Orientation,则默认是竖直方向的。
b、设置成GridLayoutManager
mRecyclerview.setLayoutManager(new GridLayoutManager(mContext, 2));
这样就是上面那个实现成gridView效果的,GridLayoutManager里面有2个参数,第一个传上下文,第二个传网格是几列。我们设置的是2列。看一下效果。

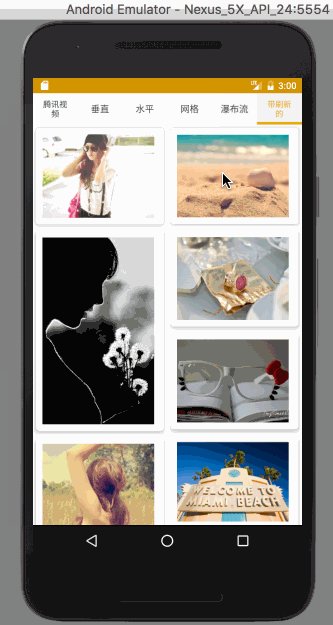
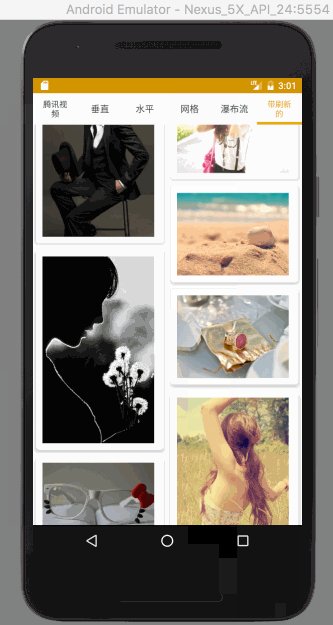
c、设置成StaggeredGridLayoutManager
mRecyclerview.setLayoutManager(new StaggeredGridLayoutManager(2, LinearLayoutManager.VERTICAL));
这里面有2个参数,第一个是指分几列,第二个指是横向的还是纵向的,我们还是看下效果图

4、设置adapter
这个Adapter可不是继承BaseAdapter那么简单,而是要继承RecyclerView.Adapter,
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> {
......
}
adapter有几个Override的方法 1、onCreateViewHolder,设置item的布局 2、onBindViewHolder,绑定数据,类似于之前ListView的getView 3、getItemCount,recyclerView显示多少项。 4、getItemViewType,根据position返回类型,返回的类型传给onCreateViewHolder。(这个方法很重要,下面将混合布局的时候会具体讲)
当然,还需要设置一下ViewHolder,RecyclerView中强制客户使用ViewHolder,之前的ListView就经常说到使用ViewHolder来进行优化。使用ViewHolder其中一点好处是能够避免重复调用方法findViewById(),对当前item的View中的子View进行管理。 ViewHolder 描述RecylerView中某个位置的itemView和元数据信息,属于Adapter的一部分。其实现类通常用于保存 findViewById 的结果。
显示混合布局

如上图这种,现在很流行的布局,里面包含很多不同的布局,但还是可以很流畅的滑动,其实这个本身就是一个RecyclerView实现的,但是RecyclerView是如何根据不同的position来显示不同的布局的呢,大家可以参考我之前写的博客: RecyclerView的不同position加载不同View实现。
其实原理就是使用到了RecyclerView.Adapter里面另外一个重写的方法:
public int getItemViewType(int position)
这个方法可以根据不同的position返回不同的type,这个type会以参数的形式给onCreateViewHolder的第二个参数,
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
这样,onCreateViewHolder就可以根据不同的viewType来加载不同的xml布局
switch (type) {
case ITEM_BANNER:
return new BannerViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_banner, parent, false));
case ITEM_THIRD:
return new ThirdViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_third, parent, false));
case ITEM_CATEGORY:
return new CategoryViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_category, parent, false));
case ITEM_LIST:
return new ListViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_list, parent, false));
case ITEM_AD:
return new AdViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_ad, parent, false));
}
具体可以参考demo里面的TecentAdapter这个类,腾讯首页这个页面,按照类型来分,可以分为banner、三方应用、大图、列表、广告这5块。
点击事件
RecyclerView不比ListView,ListView直接有onItemClick的监听事件,但是RecyclerView是需要自己写的。 在adapter里面,先定义callback接口
/**
* add onItemClick begin
*/
public interface OnRecyclerViewItemClickListener {
void onItemClick(View view, int position);
}
private OnRecyclerViewItemClickListener mOnItemClickListener = null;
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
mOnItemClickListener = listener;
}
在adapter的onBindViewHolder方法里面
holder.cardview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
之后,在Activity中,可以直接回调
mAdapter.setOnItemClickListener(new NewsAdapter.OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, int position) {
//写点击事件
}
});

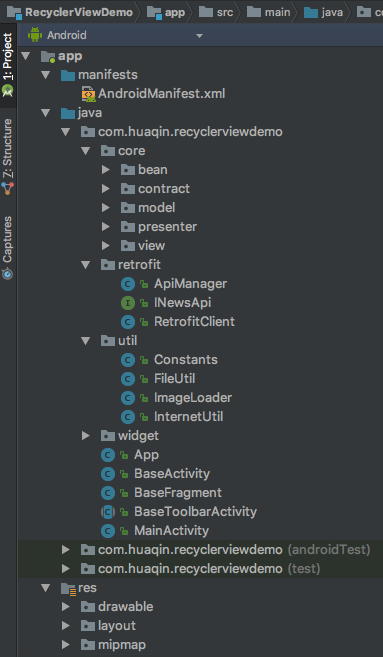
项目文件目录结构图:
 android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?