最接近WeChat的全屏自定义相机(Custom Camera)
一、需求
最接近WeChat的全屏自定义相机(Custom Camera),拍照和预览都是全屏尺寸。使用Camera API,告别摄像头PictureSize的限制。
接触过相机开发的都知道,Camera.Parameters支持的PreviewSIze和PictureSize是不匹配的。这就导致预览和拍照的图像尺寸不一致。一般情况下PreviewSize支持的尺寸包括手机屏幕尺寸,而PictureSize包含的尺寸就古怪的多了。
这就找到了实现全屏拍照的突破口
监听预览,拿到相机预览图像数据,转成bitmap
二、程序实现
- 清单文件添加权限
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
sdk 25 (android6.0) 以上记得动态获取权限
- 在onResume()里初始化相机
Camera camera = Camera.open(cameraId);// cameraId 为0,是开启后置摄像头;1 是前置摄像头。多摄的情况不在此考虑范围内。
//将预览图像渲染到surfaceView上
mHolder = surfaceView.getHolder();
mHolder.addCallback(this);
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
camera.setPreviewDisplay(mHolder);
- 关键来了,设置Camera.Parameters 这里很容易出现各种问题
在相机API中可以通过setDisplayOrientation()设置相机预览方向。在默认情况下,这个值为0,与图像传感器一致。因此对于横屏应用来说,由于屏幕方向和预览方向一致,预览图像不会颠倒90度。但是对于竖屏应用,屏幕方向和预览方向垂直,所以会出现颠倒90度现象。为了得到正确的预览画面,必须通过API将相机的预览方向旋转90,保持与屏幕方向一致
camera.setDisplayOrientation(90); //横向变竖向
这是我的小米6相机支持的预览尺寸
preview-size-values parameter: 2160x1080,2048x1536,2048x1080,1920x1440,1920x1080,1920x960,1440x1080,1280x960,1280x720,1280x640,864x480,800x480,768x432,720x480,640x640,640x480,480x640,640x360,576x432,480x360,480x320
我们需要根据屏幕尺寸找到最适合的预览尺寸
private static Point findBestPreviewSizeValue(CharSequence previewSizeValueString, Point screenResolution) {
int bestX = 0;
int bestY = 0;
int diff = Integer.MAX_VALUE;
for (String previewSize : COMMA_PATTERN.split(previewSizeValueString)) {
previewSize = previewSize.trim();
int dimPosition = previewSize.indexOf('x');
if (dimPosition < 0) {
Log.w(TAG, "Bad preview-size: " + previewSize);
continue;
}
int newX;
int newY;
try {
newX = Integer.parseInt(previewSize.substring(0, dimPosition));
newY = Integer.parseInt(previewSize.substring(dimPosition + 1));
} catch (NumberFormatException nfe) {
Log.w(TAG, "Bad preview-size: " + previewSize);
continue;
}
int newDiff = Math.abs(newX - screenResolution.x) + Math.abs(newY - screenResolution.y);
if (newDiff == 0) {
bestX = newX;
bestY = newY;
break;
} else if (newDiff < diff) {
bestX = newX;
bestY = newY;
diff = newDiff;
}
}
if (bestX > 0 && bestY > 0) {
return new Point(bestX, bestY);
}
return null;
}
返回得到一个point,起名叫cameraResolution。 设置给parameters
Camera.Parameters parameters = camera.getParameters();
parameters.setPreviewSize(cameraResolution.x, cameraResolution.y); parameters.setPreviewFormat(ImageFormat.NV21);
最后
拍照 不是调用camera.takePicture()而是设置监听PreviewCallback接口camera.setOneShotPreviewCallback(previewCallback);
在回调方法onPreviewFrame(byte[] data, Camera camera)里处理预览图像字节数组data。data是YUV格式的数据,我们需要把它转成Android支持的rgb格式
YuvImage yuvImage = new YuvImage(data, ImageFormat.NV21, width, height, null);//android.graphics包下提供的将YUV转成JPEG的API
ByteArrayOutputStream baos = new ByteArrayOutputStream();
yuvImage.compressToJpeg(new Rect(0, 0, width, height), 100, baos);//YUV压缩成JPEG
BitmapFactory.Options localOptions = new BitmapFactory.Options();
localOptions.inPreferredConfig = Bitmap.Config.RGB_565; //构造位图生成的参数,必须为565。类名+enum
Bitmap bitmap = BitmapFactory.decodeByteArray(baos.toByteArray(), 0, baos.toByteArray().length, localOptions);//转成rgb的bitmap
baos.close();
这时的bitmap还是横向的,即使相机转成竖向,那也是预览变正常了。但onPreviewFrame里拿到的数据依然是横向
//转成竖向bitmap
Matrix matrix = new Matrix();
matrix.postRotate(270);
// 创建新的图片
Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0,
bitmap.getWidth(), bitmap.getHeight(), matrix, true);
思路流程还是很清晰的
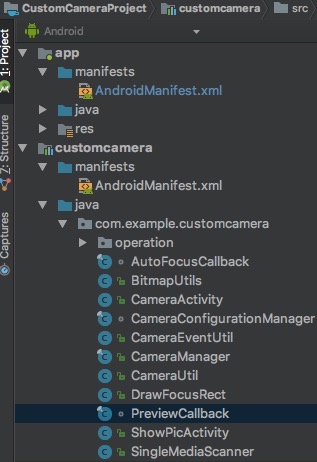
三、项目文件结构

customcamera是自定义相机的库,方便移植到任何project中使用
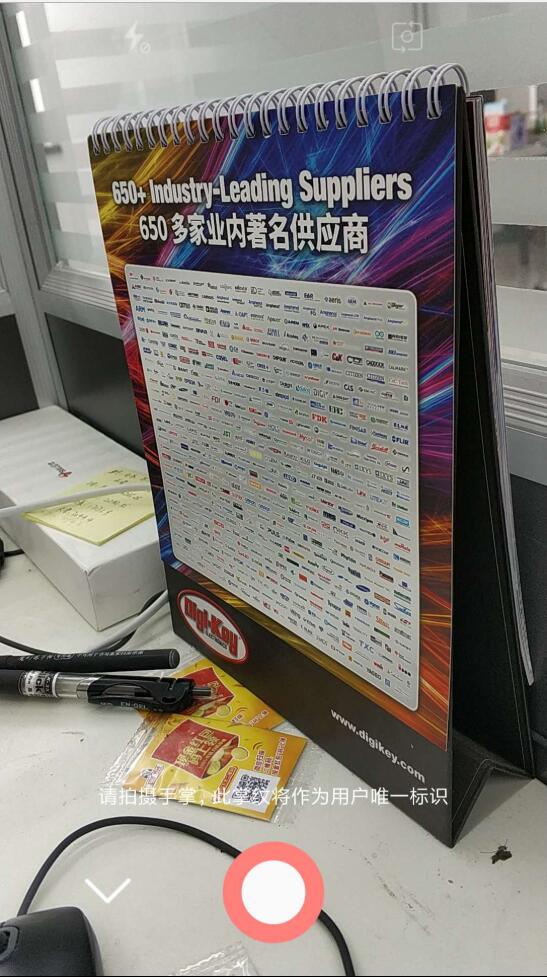
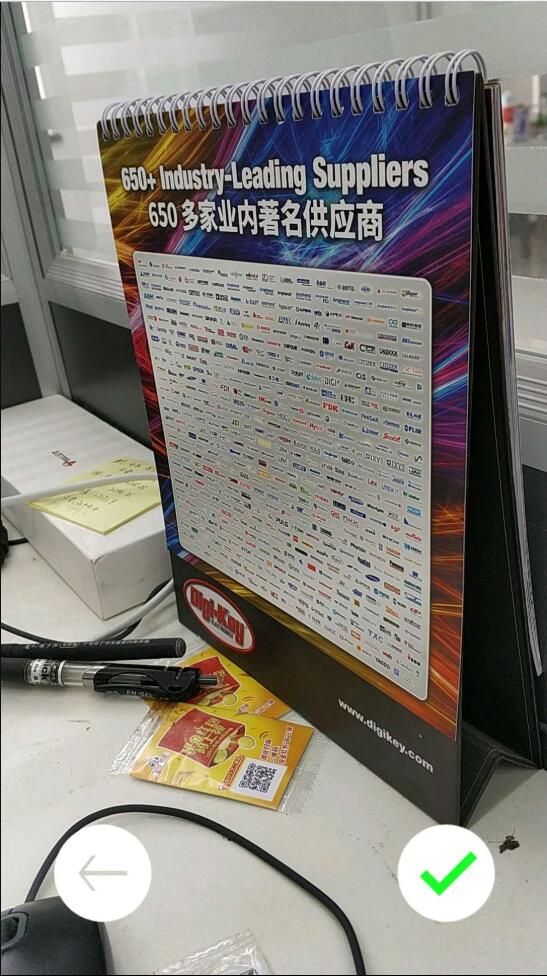
四、运行效果演示


五、补充
暂时没有
最接近WeChat的全屏自定义相机(Custom Camera)
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?