RecycleView实现多布局可展开列表
前言
在开发的时候,我们不免会遇到这么一种数据展示,该数据有以下特征:
- 数据要以列表形式展示
- 每条数据要分多行展示,如第一行展示姓名,第二行展示培训课程,第三行显示培训时间
- 每行展示的数据样式不一样,姓名要求展示在左边,时间展示在右边
- 更糟糕的是第二行展示的培训课程是一个可下拉列表,点击能收起和展开,在展开时能看到具体的培训内容。
今天就来讲讲这种效果的实现逻辑吧。
涉及以下内容:
- 分析需求
- 实现原理
- 数据拆分整合
- 效果图和结构图
一. 分析需求
先分析需求,第一条:“数据要以列表形式展示”
那麽這個就得用RecycleView實現
第二,三条:“每条数据要分多行展示,每行展示的数据样式不一样”,需要用到RecycleView的多布局
第四条:“展示一个可下拉列表”,这个似乎要用ExpandableListView实现?或者RecycleView嵌套?
经过一番思考和测试,发现ExpandableListView实现不了这个效果,而我用RecycleView嵌套的过程中出现错乱的问题,就没有继续下去了。但是RecycleView嵌套还是会有一个问题,那就是性能问题。所以接下来,我们会用RecycleView实现多布局的方式对原始数据进行分割展示。
二.实现原理
2.1 首先看看要展示的原始数据结构
package com.android.model;
import java.io.Serializable;
import java.util.List;
/**
* Title:
* Description:
* <p>
* Created by pei
* Date: 2018/5/15
*/
public class Data implements Serializable{
private String header;
private String productGroup;
private List<String>product;
private String footer;
public String getHeader() {
return header;
}
public void setHeader(String header) {
this.header = header;
}
public String getProductGroup() {
return productGroup;
}
public void setProductGroup(String productGroup) {
this.productGroup = productGroup;
}
public List<String> getProduct() {
return product;
}
public void setProduct(List<String> product) {
this.product = product;
}
public String getFooter() {
return footer;
}
public void setFooter(String footer) {
this.footer = footer;
}
}
结合上面的效果图,我们需要将Data数据源“切割”成4部分,header,productGroup,product和footer,其中product作为一个list展示,需要满足即可展示也可隐藏的功能。
接下来,我们要实现的整体逻辑就是将一个data数据拆解成四种不同类型的数据,然后依次塞到RecycleView对应的List中平铺展示。这里,我们需要定义数据类型
2.2 定义不同的数据类型
package com.android.model;
import java.io.Serializable;
/**
* Title:数据类型
* Description:
* <p>
* Created by pei
* Date: 2018/5/15
*/
public class ItemType implements Serializable{
public static final int TYPE_HEADER=0;
public static final int TYPE_PRODUCT_GROUP=1;
public static final int TYPE_PRODUCT=2;
public static final int TYPE_FOOTER=3;
}
既然将数据分成四个不同的数据类型,又需要统一展示在RecycleView的list中,那么这四个不同的数据类型需要继承一个统一的数据类型ItemData
2.3 定义统一数据类型类ItemData
package com.android.model;
import java.io.Serializable;
/**
* Title:总数据
* Description:
* <p>
* Created by pei
* Date: 2018/5/15
*/
public class ItemData implements Serializable{
public static final int DEFAULT_INDEX=-1;
private int itemType=DEFAULT_INDEX;//类型
private int itemId;//一级数据的position
public int getItemType() {
return itemType;
}
public void setItemType(int itemType) {
this.itemType = itemType;
}
public int getItemId() {
return itemId;
}
public void setItemId(int itemId) {
this.itemId = itemId;
}
}
这里我们统一定义了一个itemType,用于给数据进行分类,然后加了一个itemId,用于给每个数据设置一个position
接下来,看看 header,productGroup,product和footer这四类数据,其中header和footer无非是显示一个字符串,这个就简单的展示下header对应的数据data吧
2.4 HeaderData数据样例
package com.android.model;
/**
* Title:头部数据
* Description:
* <p>
* Created by pei
* Date: 2018/5/15
*/
public class HeaderData extends ItemData{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
FooterData和HeaderData大同小异,此处省略,然后看productGroup和product,这两个有些特殊,类似一个二级列表,而productGroup对应的是二级列表中的Parent,product对应的是二级列表中的child。
下面看看productGroup对应的数据结构---ProductGroupData
2.5 ProductGroupData代码
package com.android.model;
import java.util.List;
/**
* Title:产品一级数据
* Description:
* <p>
* Created by pei
* Date: 2018/5/15
*/
public class ProductGroupData extends ItemData{
private String name;
private boolean expand;//是否展开
private List<ProductData> productList;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public boolean isExpand() {
return expand;
}
public void setExpand(boolean expand) {
this.expand = expand;
}
public List<ProductData> getProductList() {
return productList;
}
public void setProductList(List<ProductData> productList) {
this.productList = productList;
}
}
ProductGroupData最主要的是标志位expand,用于记录其二级列表是否为展开状态,然后一个 List
然后是ProductData数据结构
2.5 ProductData代码
package com.android.model;
/**
* Title:产品二级数据
* Description:
* <p>
* Created by pei
* Date: 2018/5/15
*/
public class ProductData extends ItemData{
private int subItemId;//二级数据展示下标
private String name;
public int getSubItemId() {
return subItemId;
}
public void setSubItemId(int subItemId) {
this.subItemId = subItemId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
ProductData中主要包含一个subItemId,这是用来标记二级数据展示时的childPosition
至此数据结构创建完毕
三. 数据拆分整合
3.1 模拟一个数据源
List<Data>list=new ArrayList<>();
Data data1=new Data();
data1.setHeader("姓名:小明");
data1.setProductGroup("培训课程");
data1.setProduct(Arrays.asList("语文","数学","英语"));
data1.setFooter("时间:2008-6-10");
list.add(data1);
Data data2=new Data();
data2.setHeader("姓名:小花");
data2.setProductGroup("培训课程");
data2.setProduct(Arrays.asList("物理","化学"));
data2.setFooter("时间:2008-6-12");
list.add(data2);
Data数据结构前面已经介绍过,下面需要将数据源整合成我们展示时的数据格式
3.2 整个整合流程代码
public List<ItemData>getItemDatas(List<Data> datas){
List<ItemData>itemDatas=new ArrayList<>();
if(datas!=null&&!datas.isEmpty()){
int size=datas.size();
for(int i=0;i<size;i++){
Data data=datas.get(i);
//头部
HeaderData headerData=getHeaderData(data,i);
itemDatas.add(headerData);
//中部
ProductGroupData productGroup = getProductGroupData(data, i);
if (productGroup != null) {
itemDatas.add(productGroup);
}else{
LogUtil.i("========productGroup为null======i="+i);
}
//底部
FooterData footerData=getFooterData(data,i);
itemDatas.add(footerData);
}
}
return itemDatas;
}
然后具体的大家要对HeaderData,ProductGroupData和FooterData进行处理,其中ProductGroupData里面包含ProductData的列表数据,这些数据有一个共同点,就是需要设置itemType和itemId,itemType用于设置数据类型,itemId用来存放数据下标(即position),当然大家更需要处理好 ProductGroupData与ProductData中的数据关联。
ok,数据整合完毕后,就是adapter的处理了,所有数据放到RecyclerView.Adapter中展示,因为所有数据(包括HeaderData,ProductGroupData,FooterData以及ProductData的list)均会平铺展示在RecycleView中,于是我们需要重写以下方法:
getItemCount ----- 重新计算data的所有数目
getItemViewType(int position) ---- 获取每项的内容
onCreateViewHolder(ViewGroup parent, int viewType) ---- 每项根据类型定义不同ui布局
onBindViewHolder(RecyclerView.ViewHolder holder, int position) --- 不同数据类型的对应逻辑处理
在adapter声明里,我们会定义两个数据list
protected List<ItemData> mData;//传入的data
protected List<ItemData>mAllOrders=new ArrayList<>();//展示的data
mData用于从activity中传入数据,此时的数据结构为
----HeaderData
----ProductGroupData
----ProductData1
----ProductData2
----........
----FooterData
mAllOrders是最终展示数据,其数据结构为
----HeaderData
----ProductGroupData
----ProductData1
----ProductData2
----........
----FooterData
mData与mAllOrders最大区别在于mData中包含有二级数据结构,而mAllOrders中的数据就一层,统一平铺展示。
getItemCount既承载着将mData数据结构转化成mAllOrders的数据结构,也需要计算所有数据的个数
3.2 getItemViewType(int position)获取每项的内容
这个比较简单
@Override
public int getItemViewType(int position) {
return mAllOrders.get(position).getItemType();
}
然后是onCreateViewHolder(ViewGroup parent, int viewType)
3.3 onCreateViewHolder示例代码
switch (viewType) {
case ItemType.TYPE_HEADER:
View v = mInflater.inflate(R.layout.item_header, parent, false);
holder = new HeaderHolder(v);
break;
case ItemType.TYPE_PRODUCT_GROUP:
View v1 = mInflater.inflate(R.layout.item_product_group, parent, false);
holder = new ProductGroupHolder(v1);
break;
case ItemType.TYPE_PRODUCT:
View v2 = mInflater.inflate(R.layout.item_product, parent, false);
holder = new ProductHolder(v2);
break;
case ItemType.TYPE_FOOTER:
View v3 = mInflater.inflate(R.layout.item_footer, parent, false);
holder = new FooterHolder(v3);
break;
default:
break;
}
3.4 onBindViewHolder不同数据处理逻辑
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
Object obj = mAllOrders.get(position);
if (holder instanceof HeaderHolder) {
bindHeader(holder, obj,position);
}else if(holder instanceof ProductGroupHolder){
bindProductGroup(holder,obj,position);
}else if(holder instanceof ProductHolder){
bindProduct(holder, obj,position);
}else if(holder instanceof FooterHolder){
bindFooter(holder,obj, position);
}
}
最后在bindHeader,bindProductGroup,bindProduct,bindFooter中对各数据的展示和逻辑做处理。
这里需要提醒的是bindProductGroup(holder,obj,position);方法,因为当中涉及到点击展开ProductData集合,再点击收起ProductData集合的操作,需要用到RecycleView的两个更新方法:
//展开时调用
notifyItemRangeInserted(int positionStart, int itemCount)
//收起时调用
notifyItemRangeRemoved(int positionStart, int itemCount)
3.5 点击展开,点击收起ProductData列表的逻辑
处理此逻辑示例代码如下:
//点击事件
productGroupHolder.mTvName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//更新数据
if(productGroupData.isExpand()){//收起
notifyItemRangeRemoved(productGroupHolder.getAdapterPosition() + 1, productGroupData.getProductList().size());
}else{//展开
notifyItemRangeInserted(productGroupHolder.getAdapterPosition() + 1, productGroupData.getProductList().size());
}
productGroupData.setExpand(!productGroupData.isExpand());
notifyItemChanged(productGroupHolder.getAdapterPosition());
}
});
一切就绪以后,在MainActivity中调用
3.6 MainActivity中示例代码
package com.android.testdemo;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import com.android.adapter.MyAdapter;
import com.android.base.BaseActivity;
import com.android.model.Data;
import com.android.model.ItemData;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
public class MainActivity extends BaseActivity {
@BindView(R.id.button1)
Button mBtn1;
@BindView(R.id.rv)
RecyclerView mRecyclerView;
private List<Data> mDatas;
private MyAdapter myAdapter;
@Override
protected int getContentViewId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
}
@Override
protected void initData() {
//模拟数据
mDatas=ParseHelper.getInstance().getDatas();
//初始化RecycleView相关
List<ItemData>itemDatas=new ArrayList<>();
itemDatas.addAll(ParseHelper.getInstance().getItemDatas(mDatas));
myAdapter=new MyAdapter(itemDatas,mContext);
myAdapter.setRecyclerManager(mRecyclerView);
}
@Override
protected void setListener() {
mBtn1.setOnClickListener(this);
}
@Override
public void onClick(View v){
switch (v.getId()) {
case R.id.button1:
break;
default:
break;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
四. 效果图和结构图
运行效果图

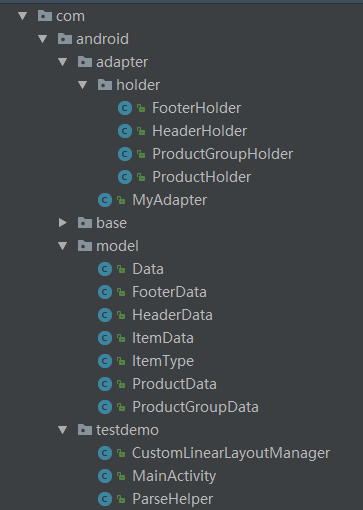
项目结构图

RecycleView实现多布局可展开列表
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?