基于Jekyll的博客模板
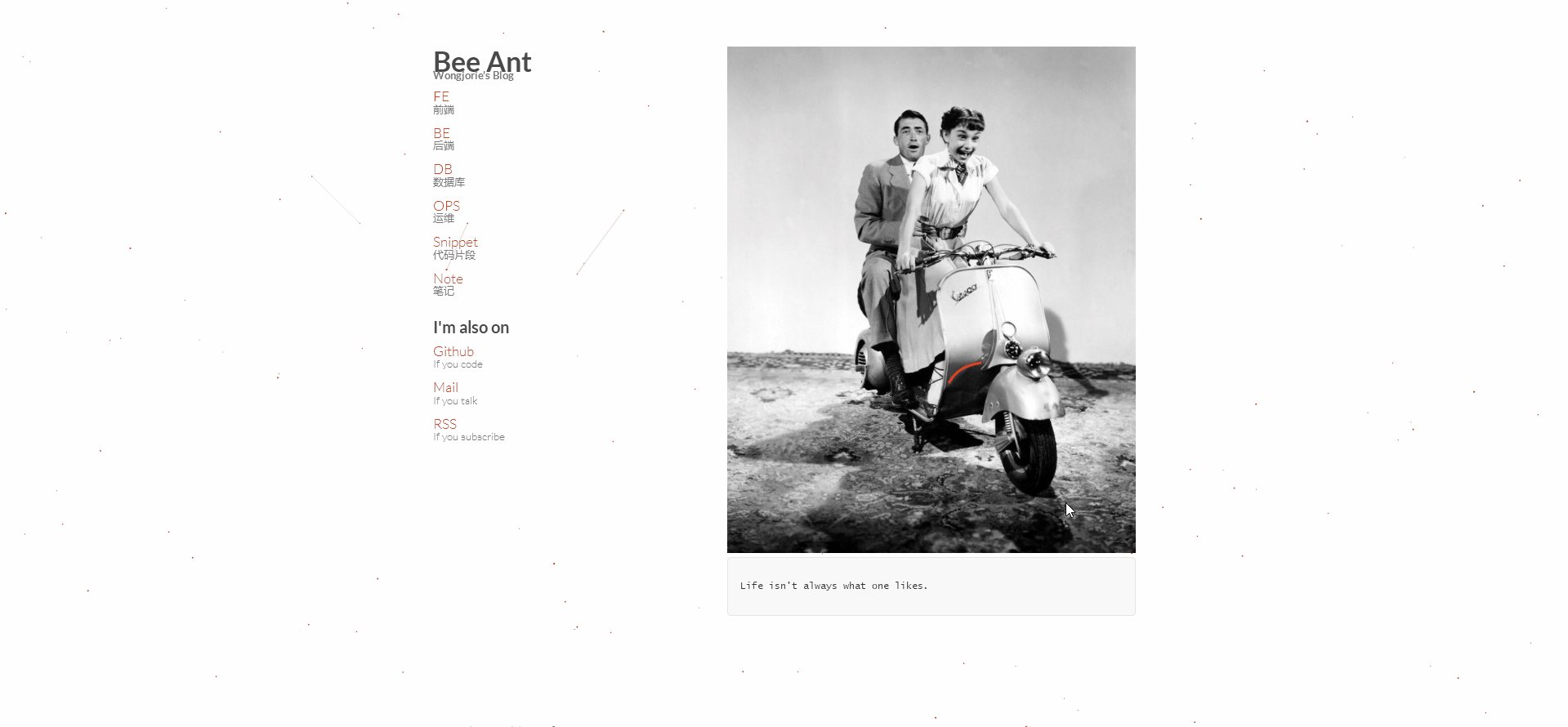
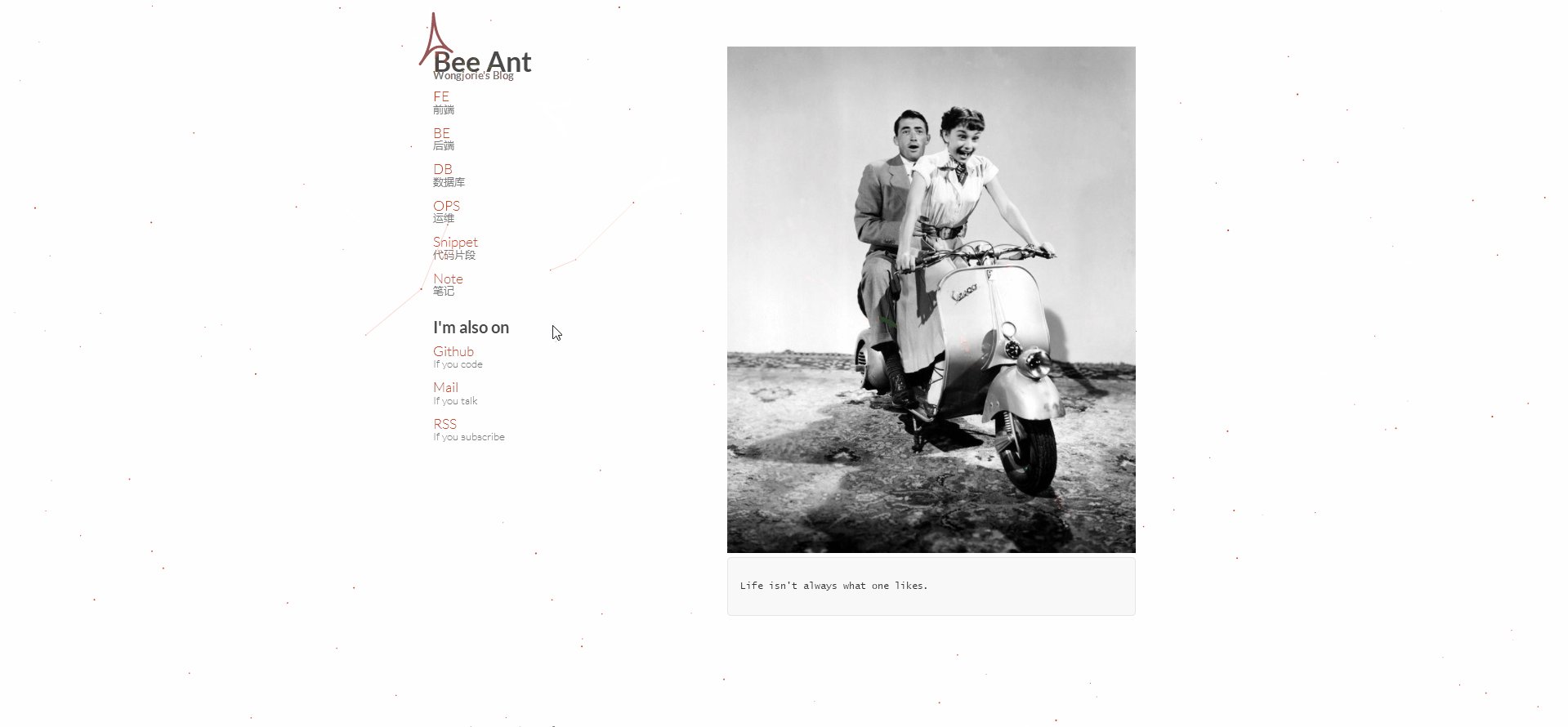
效果

环境配置
环境
- Windows 10
- Git Bash
安装ruby
下载rubyinstaller安装:https://rubyinstaller.org/downloads/ (推荐Ruby 2.2.6版本)
$ ruby -v
安装DevKit
下载DevKit.exe:https://rubyinstaller.org/downloads/ ,解压完成后进入目录,init初始化,review检查,成功添加ruby目录后再install
$ ruby dk.rb init
$ ruby dk.rb review
$ ruby dk.rb install
安装Jekyll
切换gem镜像后再安装Jekyll(需要安装bundler)
$ gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
$ gem sources -l
https://gems.ruby-china.org
$ gem install Jekyll
$ gem install bundler
新建博客
$ jekyll new ba-blog
$ jekyll server
模板套用
_config.yml
进行个性化全局配置。
# All possible configuration.
# For more see: http://jekyllrb.com/docs/configuration/
destination: ./_site
lsi: false
port: 4000
highligher: true
# Build settings
markdown: rdiscount
rdiscount:
extensions: [smart]
# This is the default base url path.
BASE_PATH : /
# Website title.
title : Bee Ant<small>Wongjorie's Blog</small>
# label listing. [create labels for category in folder `_label`]
# social listing. [create labels for social in folder `_label`]
collections:
- category
- social
# This is the default format.
# For more see: http://jekyllrb.com/docs/permalinks/
permalink: /:title
# Pagination based on number of posts
# For more see: http://jekyllrb.com/docs/pagination/
#paginate: 20
#paginate_path: "page/:num"
## Author Details ##
###########################
author:
# Info
name: Wong Jorie
role: Computer Programmer
email:
image: images/ba.jpg
# Social
github: joriewong
mail:
# About
about: ""
# copyright
copyright: "Some rights reserved © 2018 Wong Jorie."
# Disable custom plugins,and ignore symbolic links..
# For more see: http://jekyllrb.com/docs/configuration/
safe: false
# Jekyll-sitemap auto generate
# For more see: https://github.com/jekyll/jekyll-sitemap
gems:
- jekyll-sitemap
_category目录
1、侧边栏中的博客分类分别对应一个序号-同名.markdown文件,套用格式如下。
---
title: FE
short-description: 前端
permalink: FE
---
2、博客分类在项目根目录下有同名文件夹,其中包含index.md文件,套用格式如下。
---
layout: default
title: FE | 前端
---
<h1>前端</h1>
<hr/>
{% for category in site.categories %}
{% if category[0] == "FE" %}
{% for posts in category %}
{% for post in posts %}
{% if post.title %}
{% if post.custom-link %}
<h2><a href="{{ post.custom-link }}"><small>{{ post.date | date: "%d %B, %Y" }}</small>{{ post.title }}</a></h2>
{% else %}
<h2><a href="{{ post.url }}"><small>{{ post.date | date: "%d %B, %Y" }}</small>{{ post.title }}</a></h2>
{% endif %}
<p>{{ post.excerpt | truncatewords:25 }}</p>
<hr/>
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}
{% endfor %}
_layouts目录
整体布局模板和博文默认模板(无需修改)。
---
layout: default
---
<article>
<h1>{{page.title}}</h1>
<hr/>
{{content}}
</article>
_posts目录
每次撰写博文在此目录下新增.md文件即可,文件命名格式年-月-日-标题名.md,撰写时,文件头可配置博文分类,正文支持Markdown语法。
---
layout: post
title: Trim snippet
categories: [Snippet]
---
正文部分
_social目录
侧边栏中的社交链接分别对应一个序号-同名.markdown文件,套用格式如下。
---
title: Mail
short-description: If you talk
permalink: "mailto:JieYu.Wang@cisdi.com.cn"
---
首页、订阅配置
首页配置
首页图片为images下ba.jpg,可根据个人喜好随时更换,首页文字在项目根目录下index.html的<pre>标签中编辑。
---
layout: default
title: Bee Ant
---
<!-- 490 x 490 pixels -->
<img src="{{ BASE_PATH }}{{ site.author.image}}" alt="color photo ftl"/>
<!-- <p>Can't find your topic? Use <a href="{{ site.BASE_PATH }}search">Search Page</a></p> -->
<pre>
Life isn't always what one likes.
</pre>
订阅配置
项目根目录下feed.xml基本已完成RSS模板配置,只需变更一些个人信息即可。
<title>Bee Ant ~ Wongjorie's Blog</title>
...
<author>
<name>Wong Jorie</name>
<email></email>
</author>
演示效果
侧边栏

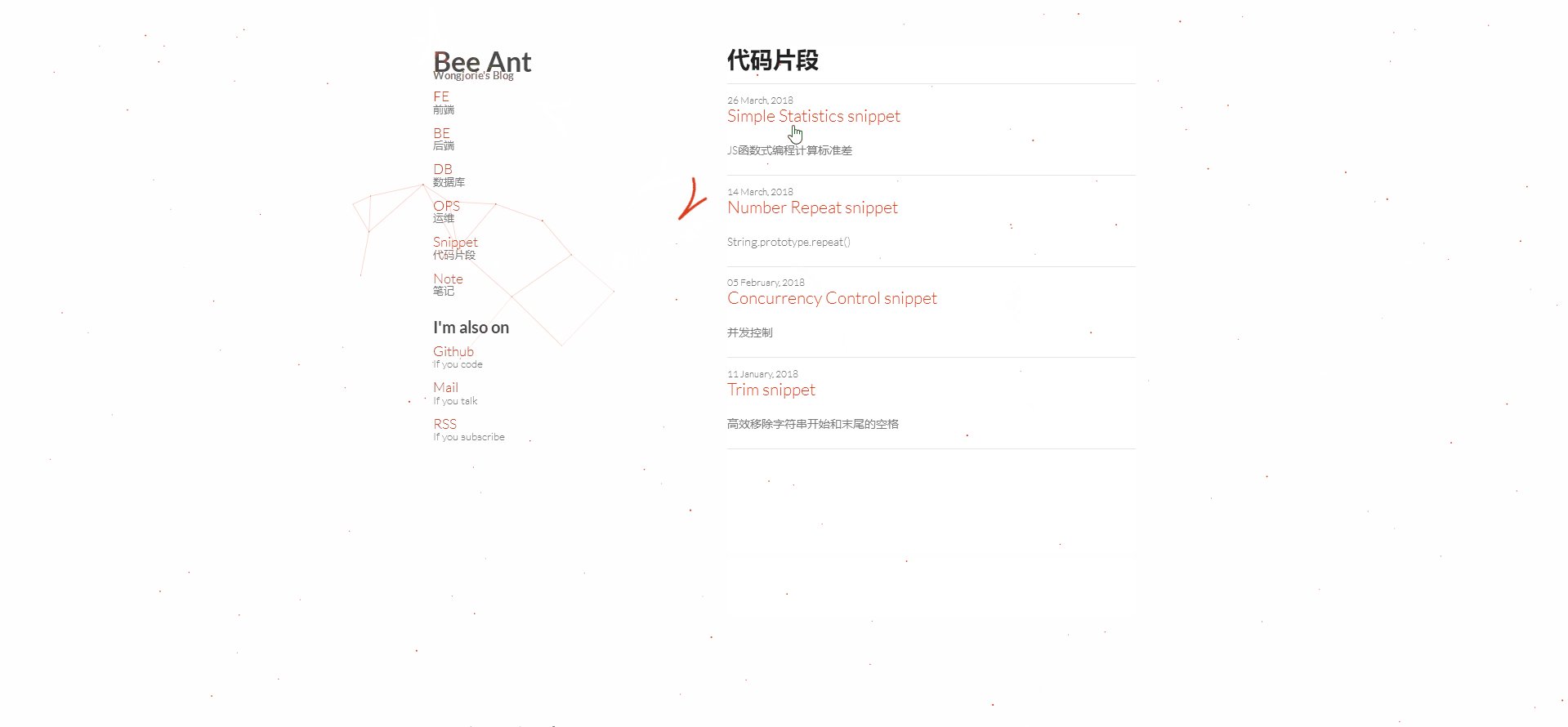
博文目录

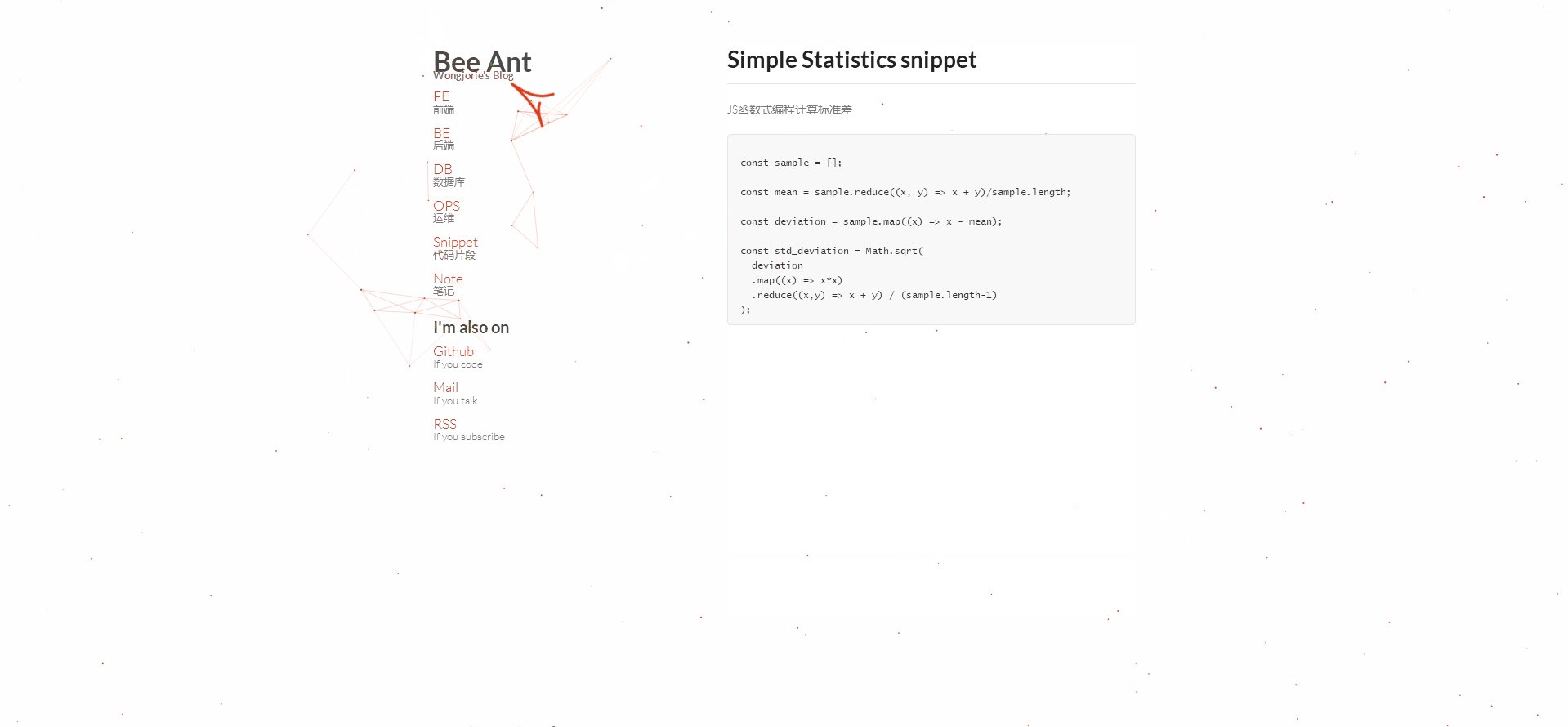
博文详情

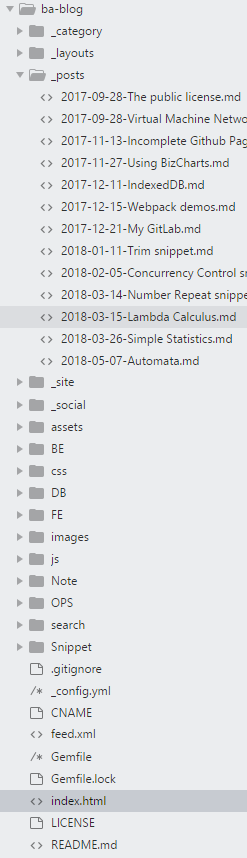
项目文件
 基于Jekyll的博客模板
基于Jekyll的博客模板
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
标签:
Jekyll的博客模板
, 博客模板




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?