程序员给女朋友周年纪念的浪漫
一、准备工作
由于项目基于vue,所以需要有node环境可以启动。本地先安装好node环境,如果你还不知道怎么安装,可以自行百度谷歌。
解压之后,在目录下面执行 npm install,稍等几分钟,等 node_modules 文件夹生成完毕之后,即可使用 npm run dev 启动本地服务器,在浏览器打开 http://localhost:8080 进行访问。
二、程序实现
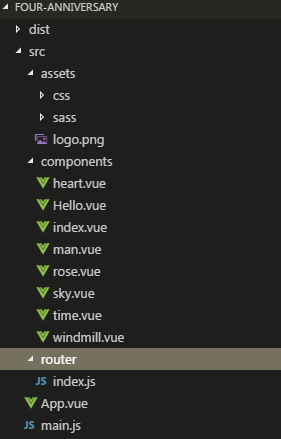
目录结构

/dist 目录为打包后的代码,可以直接放到你的本地服务器即可访问。
/src 目录为项目源码。可以看css3如何写出下面的这些形状的。
/components/heart.vue 为css3实现爱心的组件
一颗爱心,我们使用两个圆角的div 90°交叉,再通过一个div填补爱心下方的尖角。CSS3 transform: rotate(-45deg) 来旋转div进行交叉
<template>
<div class="heart">
<div class="heart-circular left"></div>
<div class="heart-circular right"></div>
<div class="heart-square"></div>
</div>
</template>
<style scoped>
.heart{
position: relative;
width: 40px;
height: 40px;
}
.heart-circular{
position: absolute;
width: 20px;
height: 30px;
border-radius: 10px;
background: red;
}
.heart-circular.left{
left: 3px;
transform: rotate(-45deg);
}
.heart-circular.right{
left: 15px;
transform: rotate(45deg);
}
.heart-square{
position: absolute;
left: 10px;
top: 14px;
width: 18px;
height: 17px;
background: red;
transform: rotate(45deg);
}
</style>
/components/index.vue 为css3实现首页手牵手的组件,手牵手的比较不好实现,手指的还原度不够逼真。主要是通过每个小的div做为一根手指,再进行定位和旋转。旋转用到的属性也是 transform: rotate(-15deg)
/components/man.vue 为css3实现男人送花的组件。送花的动作需要用到 CSS3 里的动画 animation 属性
给男人的胳膊的div加上动画,抬起胳膊表示送花
.body .arm.left:before{
left: 21px;
top: 26px;
border-right: 1px solid #ccc;
border-top-left-radius:10px;
transform: rotate(-60deg);
animation: arm-up 4s ease;
}
@keyframes arm-up {
0%,75%{
left: 13px;
top: 34px;
transform: rotate(-30deg);
}
100%{
left: 21px;
top: 26px;
transform: rotate(-60deg);
}
}
animation: arm-up 4s ease 中的 arm-up 表示自定义的动画名称对应 @keyframes ,4s则是整个动画的时间,从抬起到放下,ease 则是动画过渡效果。
/components/rose.vue 为css3实现花的组件
<template>
<div class="rose">
<div class="petal"></div>
<div class="leaf"></div>
<div class="stem"></div>
</div>
</template>
<style scoped>
.rose{
position: relative;
}
.rose .petal{
position: absolute;
left: 10px;
top: 20px;
width: 20px;
height: 20px;
background: #fd2d2d;
border-radius: 5px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
box-shadow: -1px -1px 5px #d42a2a inset;
}
.rose .petal:before,.rose .petal:after{
content: '';
position: absolute;
top: -2px;
width: 10px;
height: 10px;
border-radius: 5px;
background: #fd2d2d;
}
.rose .petal:before{
left: 0;
}
.rose .petal:after{
right: 0;
}
.rose .leaf:before,.rose .leaf:after{
content: '';
position: absolute;
width: 15px;
height: 4px;
background:#15b115;
}
.rose .leaf:before{
left: 5px;
top: 59px;
transform: rotate(45deg) skew(74deg);
}
.rose .leaf:after{
left: 21px;
top: 51px;
transform: rotate(-45deg) skew(-74deg);
}
.rose .stem{
position: absolute;
left: 18px;
top: 39px;
width: 4px;
height: 50px;
background: #15b115;
box-shadow: 0 -1px 1px green inset;
}
</style>
花朵的叶子,用到 CSS3 属性中的倾斜,相对用得比较少的一个转换。transform: skew(-74deg),定义沿着 X 和 Y 轴的 2D 倾斜转换。
/components/sky.vue 为css3实现夜晚天空包括星星月亮和流星的组件
夜空中的星星的定位,你不可能把每个星星的样式都写一遍,这样太浪费时间了。因此我们使用 sass 通过循环遍历每个星星,再给个随机的定位,会更加的逼真。星星一闪一闪的效果,依旧要使用到动画 animation
.star{
span{
content: '';
position: absolute;
width: 1px;
height: 1px;
background: #FEFED1;
border-radius: 50%;
opacity: .8;
}
@for $i from 1 to 40{
span:nth-child(#{$i}){
left: random()*100%;
top: random()*300px;
animation: star-#{$i%2} 5s ease #{$i/4}s infinite;
}
}
}
/components/time.vue 为css3实现纪念四周年也就是相恋功多少天的组件
/components/windmill.vue 为css3实现风车的组件
<template>
<div class="bottom">
<div class="circle"></div>
<div class="flabellumarea">
<div class="flabellum one"><div class="a"></div></div>
<div class="flabellum two"><div class="a"></div></div>
<div class="flabellum three"><div class="a"></div></div>
<div class="flabellum four"><div class="a"></div></div>
</div>
</div>
</template>
风车的叶片旋转,很明显也是用到了 CSS3 的旋转,只要通过写好div,再使用动画进行无限的旋转,就达到了风车在动的效果了。
@keyframes rotate {
from {
transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
}
to {
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
}
}
三、运行效果



 程序员给女朋友周年纪念的浪漫
程序员给女朋友周年纪念的浪漫
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?